全角下拉菜单与悬停位置无关
目前我正在使用这个超级菜单
http://demo.shymarkets.com/codecanyon/mega/model-1/css/index.html
我需要一个全宽下拉菜单不管悬停位置。
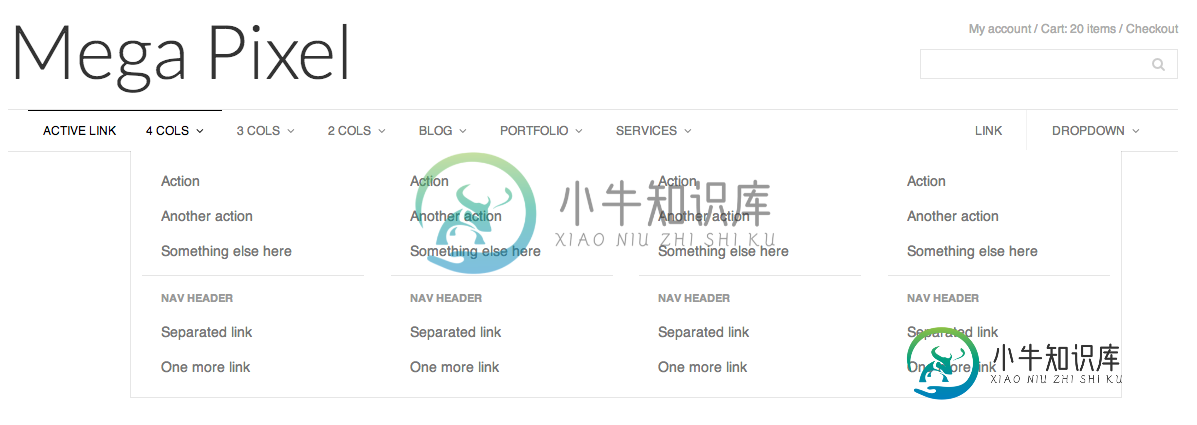
首先,让我向您展示我在下拉菜单项上悬停的内容。

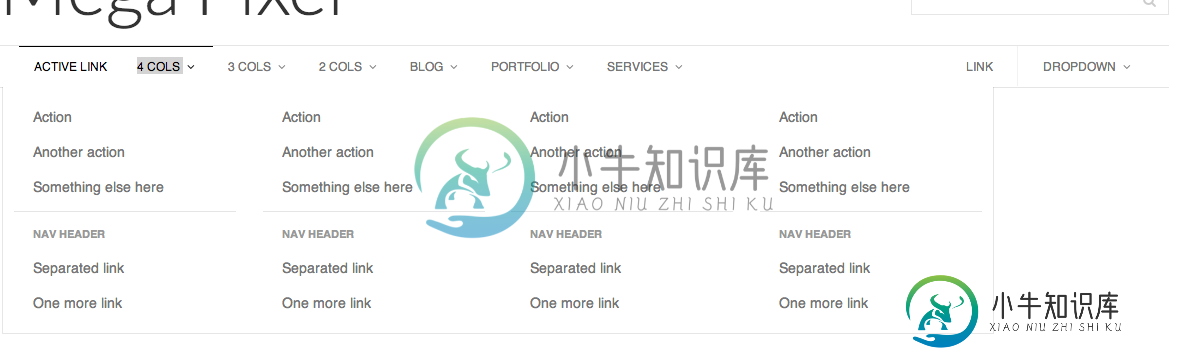
正如你所看到的,当我在“4 Cols”上悬停时,它并没有覆盖整个集装箱。下拉菜单的左侧丢失。
我希望它是全宽的,不管悬停的位置。
我通过更改custom.css文件中的一个值实现了这一点。
http://demo.shymarkets.com/codecanyon/mega/model-1/css/css/custom.css
/* drop-down menu */
.dropdown-menu {
position: absolute;
top: 100%;
**left: -1px;**
z-index: 1000;
display: none;
float: left;

然而,这一次它既不是动态的,也不可能是响应性的。
我想,前面菜单项的宽度必须计算并写到‘左边:?PX'是自动的,还是编程的,我不知道。
也许这可以通过使用这种jquery方法来完成。
如何求子ul li a的宽度
这些也是我想要的一些例子。我只需要知道我将如何修改我的代码段,以便响应地更改悬停行为。
http://jsfiddle.net/jwspz/4/http://jsfiddle.net/jwspz/9/
共有1个答案
首先,演示站点没有将子菜单嵌套在当前菜单项下,相反,它有一个单独的子菜单容器。
其次,必须使用一些JS,因为您的页面是响应性的,而且还因为子菜单嵌套在您的菜单项中。
如果您想继续,请将此JS jQuery片段粘贴到您的页面中(可能不是完美的,因为我是在动态中编写的,并且无法在您的页面上测试它)
$(function() {
$('.nav').on('mouseover', '.dropdown', function() {
// Get width of .navbar-inner
var w = $('.navbar-inner').width();
// Add 20px width due to padding gon .navbar-inner
w += 20;
$('.nav .dropdown-menu').each(function() {
// Get relative offset of parent
var o = $(this).parents('.dropdown').position().left;
// Add relative offset of .nav due to 20px padding on .navbar-inner +1px for border
o += 21;
// Set styles for .dropdown-menu
$(this).css({
width: w,
left: -o // shift dropdown menu left (negative-sign)
});
});
});
});
要将此应用于特定的子菜单,请在第2行添加一个自定义类选择器(例如:full-width):
$('.nav').on('mouseover', '.dropdown.full-width', function() {
将第7行更改为:
$('.full-width .dropdown-menu').each(function() {
将自定义类应用于菜单项:
<li class="dropdown full-width">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="icon-th-large"></i>
-
问题内容: 我试图做一个简单的CSS下拉菜单。当您将鼠标悬停在链接上时,我无法实现下拉子菜单。以下是我的HTML和CSS规则,谢谢。 问题答案: 尝试这个: 问题是您的菜单ul是可见的(始终),但是由于this规则的选择器,所以li里面的li是(始终)不可见。 请记住,visible:hidden隐藏元素,但仍在DOM中占用空间,而display:none隐藏元素并将其从页面元素流中移除 另外,您
-
问题内容: 好的,所以我需要的很简单。 我已经在导航栏中设置了一些下拉菜单(使用),并且工作正常。 问题是它可以工作“ ”,而我希望它可以工作“ ”。 有内置的方法吗? 问题答案: 最简单的解决方案是使用CSS。添加类似…
-
我只是在学习这一切,所以请忍耐一下。我已经创建了一个母版页,现在下拉菜单通过悬停在上面打开。有没有一种方法,我可以转换这个项目打开菜单和子菜单点击他们,而不是悬停在他们。我已经看了很多关于这个主题帖子,但没有任何一个能起作用。这个项目目前没有javascript,我也从来没有尝试过javascript,所以如果可以避免使用Java,那就太好了。如果没有,那么你能给我指那个方向吗。 这是我的主页(只
-
问题内容: 我想让我的Bootstrap菜单在悬停时自动下拉,而不是必须单击菜单标题。我也想丢掉菜单标题旁边的小箭头。 问题答案: 我基于最新的(v2.0.2)Bootstrap框架创建了一个纯悬停下拉菜单,该框架具有对多个子菜单的支持,并认为我会将其发布给以后的用户:
-
我正在尝试用html和CSS制作一个下拉菜单。我遵循了一吨教程,但他们似乎对我不起作用,我不知道为什么。我有一个菜单栏,总是显示在屏幕的顶部,我想要另一个显示时,你悬停在左边的汉堡菜单。这是我当前的代码: 和CSS: 有谁能告诉我为什么它不起作用吗?
-
标题是冗长的,有点难以理解,但想法是我有一个下拉菜单,当产生下拉菜单的主要链接悬停在上面,它们的背景颜色和文本颜色改变,菜单出现。问题是,当你移动光标到菜单上点击刚刚出现的链接时,上面的主要链接的悬停效果消失了。菜单保持和工作只是很好,但我想理想的链接,产生菜单的悬停,以保持它的悬停效果,而菜单是向上的。 这是我所说的代码... CSS HTML 这里有一个小提琴的代码在起作用... https:
-
我自己处理悬停事件来添加一个三角形指针和一个水平对齐的子菜单栏。当单击顶部菜单时,它可以很好地显示和导航到子菜单。问题是在悬停期间,试图将鼠标移动到子菜单时,子菜单栏会消失。 TIA 代码: null null
-
本文向大家介绍Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创,包括了Bootstrap 中下拉菜单修改成鼠标悬停直接显示 原创的使用技巧和注意事项,需要的朋友参考一下 最近公司做网页用到Bootstrap的菜单功能,要实现鼠标悬停显示二级菜单,于是就研究了一下,大概有两种方法。 第一种方法:修改样式表 实际上比较简单,只需要加一个css设置下hover的状态,把下拉菜单设置成block

