React&Jest,如何测试变化的状态并检查另一个组件
React-测试实用程序文档
我有一个 Login 组件,如果为true ,它将显示一个 Notification 组件this.state.error。
我现在正在编写一个Jest测试来对此进行测试。
import React from 'react'
import ReactTestUtils from 'react-dom/test-utils';
import { shallow } from 'enzyme'
import toJson from 'enzyme-to-json'
import Login from './Login'
import Notification from '../common/Notification'
describe('<Login /> component', () => {
it('should render', () => {
const loginComponent = shallow(<Login />);
const tree = toJson(loginComponent);
expect(tree).toMatchSnapshot();
});
it('should contains the words "Forgot Password"', () => {
const loginComponent = shallow(<Login />);
expect(loginComponent.contains('Forgot Password')).toBe(true);
});
// This test fails
it('should render the Notification component if state.error is true', () => {
const loginComponent = ReactTestUtils.renderIntoDocument(
<Login />
);
const notificationComponent = ReactTestUtils.renderIntoDocument(
<Notification />
);
loginComponent.setState({
error: true
}, expect(ReactTestUtils.isDOMComponent(notificationComponent)).toBe(true));
});
});
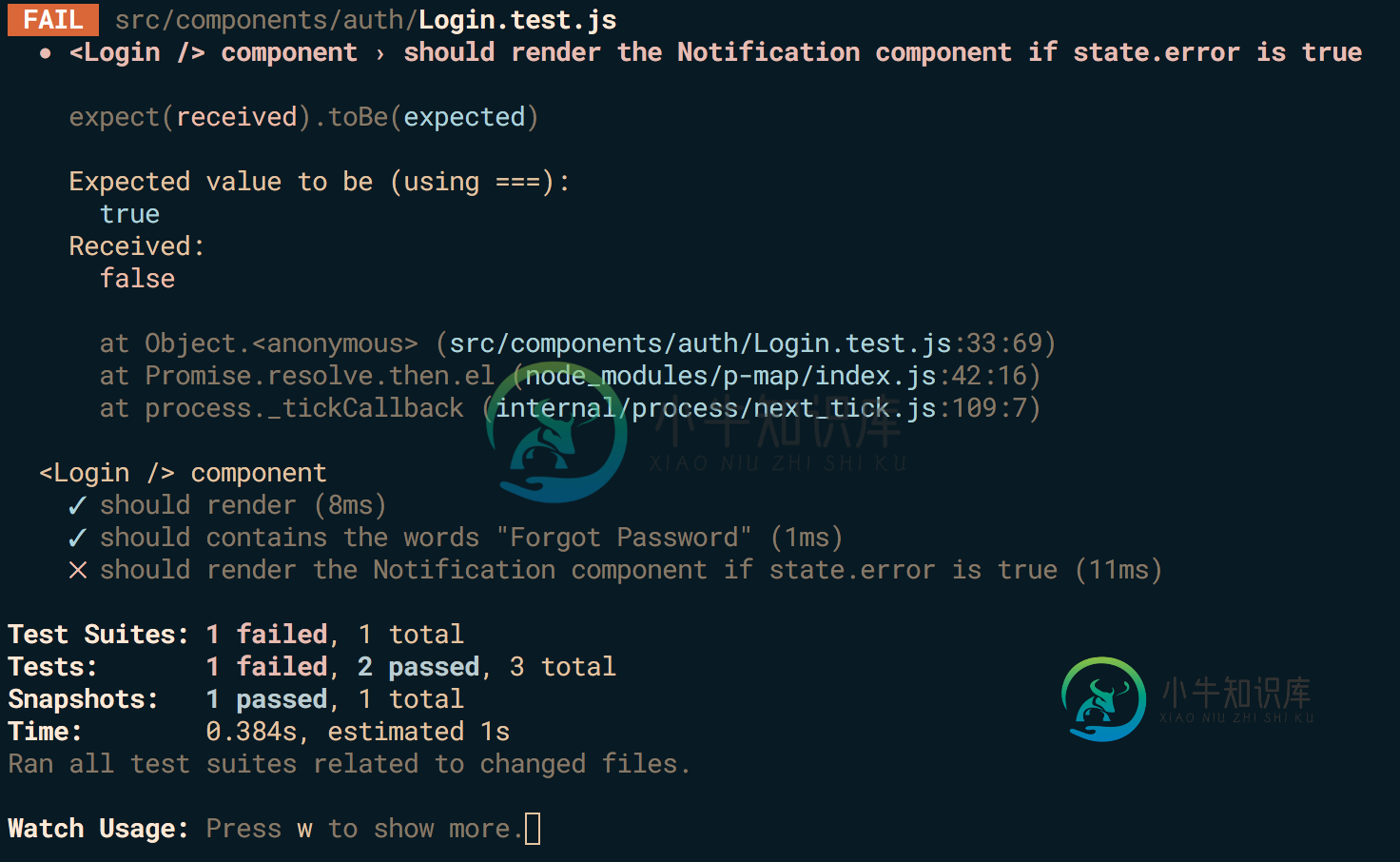
但是目前测试失败了,我不确定为什么

在我的代码的最后一部分,我也尝试了一下
loginComponent.setState({
error: true
}, expect(ReactTestUtils. isElement(notificationComponent)).toBe(true));
https://facebook.github.io/react/docs/test-
utils.html
我的登录组件的render()
render() {
const usernameError = this.state.username.error;
const error = this.state.error;
const errorMsg = this.state.errorMsg;
return (
<div className="app-bg">
{ error &&
<Notification message={ errorMsg } closeMsg={ this.closeMessage }/>
}
<section id="auth-section">
<header>
<img src="static/imgs/logo.png"/>
<h1>tagline</h1>
</header>
在将state.error设置为true之后,还尝试了这种方法来测试Notification组件
it('should render the Notification component if state.error is true', () => {
const loginComponent = ReactTestUtils.renderIntoDocument(
<Login />
);
const notificationComponent = ReactTestUtils.renderIntoDocument(
<Notification />
);
// loginComponent.setState({
// error: true
// }, expect(ReactTestUtils.isDOMComponent(notificationComponent)).toBe(true));
const checkForNotification = () => {
const login = shallow(<Login />);
expect(login.find(Notification).length).toBe(1);
};
loginComponent.setState({
error: true
}, checkForNotification());
});
但是那个测试也失败了。
也试过了 const login = mount(<Login />);
使用Jest和React Test Utilities遇到任何其他问题吗?
问题答案:
弄清楚了!不需要React测试实用程序
it('should render the Notification component if state.error is true', () => {
const loginComponent = shallow(<Login />);
loginComponent.setState({ error: true });
expect(loginComponent.find(Notification).length).toBe(1);
});
这将在 Login 组件中将错误状态设置为true ,然后检查 Login 组件是否包含 Notification 组件。
-
我试图找出如何通知另一个组件状态更改。假设我有3个组件——pp.jsx、Header.jsx和SidebarPush.jsx我只是想用onclicka切换一个类。 因此,标题。jsx文件将有2个按钮,点击时将切换状态为真或假。另外两个组件是应用程序。jsx和Header。jsx需要了解这些状态的变化,以便在这些状态发生变化时可以切换类。
-
假设我有以下名为Home的组件: 在PostForm组件与新Post一起提交后,我将如何更新主状态,或者如何从api重新获取数据。
-
问题内容: 我正在为我的React代码编写Jest测试,并希望使用/测试PropType检查。我对Javascript领域很陌生。我正在使用npm进行安装并有一个简单的方法: 在我的测试中。我的测试看起来很像玩笑/反应教程示例,其代码如下: 但是,似乎并未触发组件中的PropType检查。我知道检查仅在开发模式下运行,但是我还认为通过npm获得了开发版本。当我使用watchify构建组件时,检查会
-
我在将状态从孩子发送到家长方面遇到了问题。点击主组件中的菜单后,我想改变状态active并将此active发送到侧边栏组件,因为我想隐藏/显示侧边栏取决于CSS中的active类。在Vanilla JS中很容易,但在React中我有点困惑。 主: 菜单: 侧栏: 应用程序JS
-
我们将创建一个简单的来显示一个电影的信息。 这个应用程序将只包含两个组件:MovieComponent显示有关电影的信息和MainComponent,它使用按钮来保存对电影的引用以执行一些动作。 我们的AppComponent组件将有三个属性:应用程序的slogan,电影的title(标题)和(主角)。 最后两个属性将被传递到模板中引用的MovieComponent元素。 在上面的代码片段中,我们
-
我在网上读了一些讨论。他们说,我们不应该对私有方法进行单元测试或检查私有状态,因为这是实现细节,是糟糕设计的标志。但就我而言,我真的不知道如何做得更好。 下面是一个示例代码(我的实际代码是使用factory编写的,但我尝试使用纯js创建一个相同的案例,这样每个人都更容易理解,因为相同的原因是闭包): 在我真正的应用程序中,我可以注入和模拟本地存储,但这是一个问题。我的问题是如何测试方法是否设置了其

