React-Native提取,网络请求失败。不使用本地主机
我有一个应用程序,它使用获取来验证用户身份。直到几天前它一直在工作,我什么都没改变。刚刚从React 0.27升级到0.28,未获取无法正常工作。
我已经搜索了将近2天,并且我已经阅读了stackoverflow中几乎所有的问题。大多数尝试从localhost获取内容的用户,当他们将其更改为实际ip地址时,便可以使用它。但是我没有从本地主机获取任何东西,我的代码也一直在工作。
这是我的代码:
fetch('http://somesite.com/app/connect', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
'language':'en-US',
'Authorization': 'Bearer ' + access_token,
},
body: JSON.stringify({
uid: uid,
refresh_token: refresh_token,
token: access_token,
device: device_id,
device_name: device_name,
})
})
.then((response) => response.json())
.then((responseData) => {
console.log(JSON.stringify(responseData.body))
})
.catch((err)=> {
console.log('Some errors occured');
console.log(err);
})
.done();
我试图使一些新项目变得简单,只是使用了一个简单的示例来回教程,却给出了同样的错误。我试图打开我的网站,试图通过模拟器中的浏览器连接到它,它可以工作,但是似乎通过我的应用程序无法连接到任何网站/
ip。它在chrome控制台中给出此错误:
TypeError: Network request failed
at XMLHttpRequest.xhr.onerror (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:28193:8)
at XMLHttpRequest.dispatchEvent (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:14591:15)
at XMLHttpRequest.setReadyState (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:29573:6)
at XMLHttpRequest.__didCompleteResponse (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:29431:6)
at http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:29506:52
at RCTDeviceEventEmitter.emit (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:13428:23)
at MessageQueue.__callFunction (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11999:23)
at http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11906:8
at guard (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11857:1)
at MessageQueue.callFunctionReturnFlushedQueue (http://localhost:8081/index.ios.bundle?platform=ios&dev=true&hot=true:11905:1)
实际上,我和此用户存在相同的问题:React-native网络请求始终失败
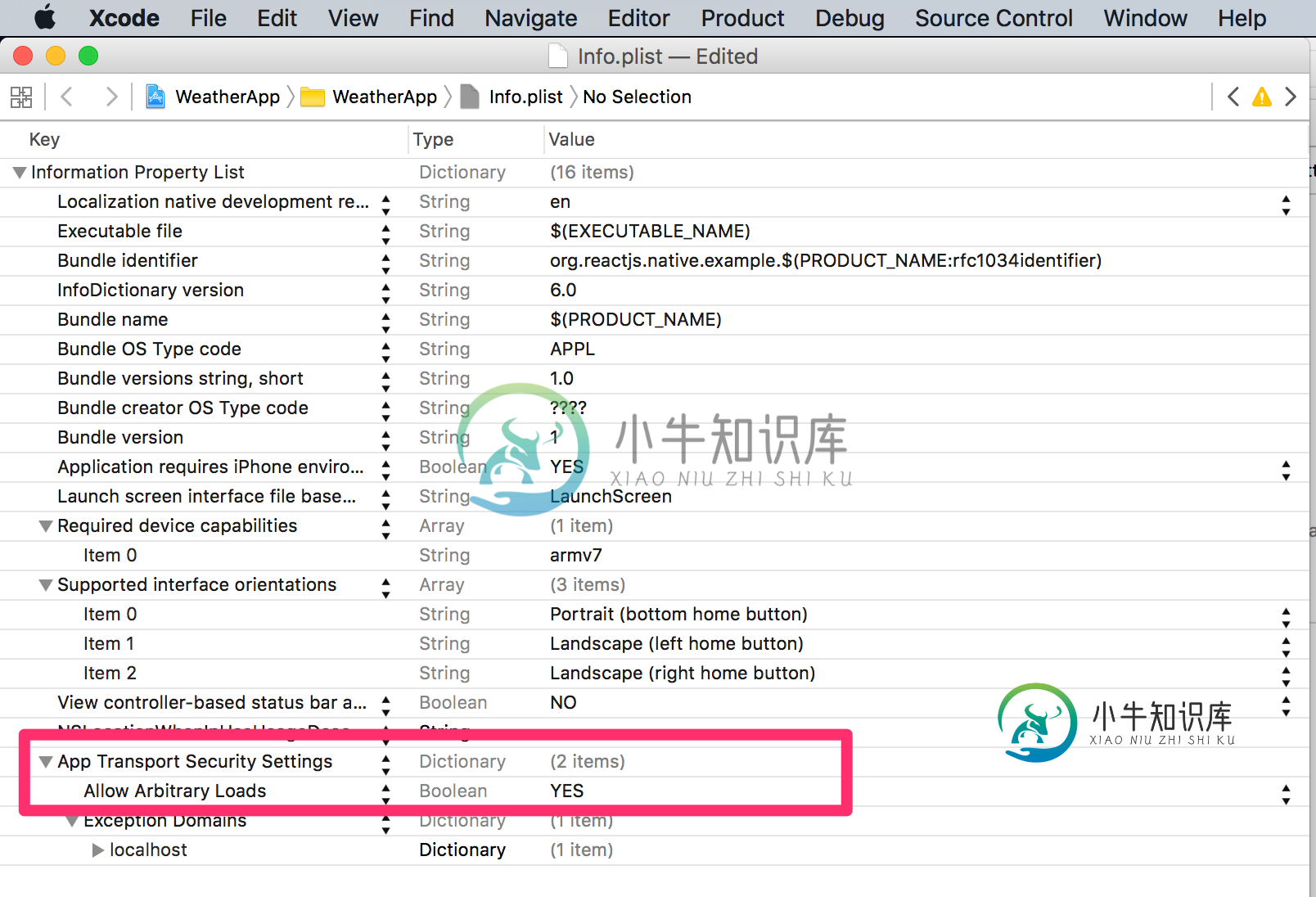
更新: 来自xcode的info.plist
任何帮助将不胜感激!
问题答案:
您应该查看此链接:https :
//github.com/facebook/react-
native/issues/8118
看起来这个问题出现在React Native 0.28中。解决方案是在React创建的ios>
build文件夹中的info.plist文件中“允许任意加载”。
如果您在xcode中打开整个ios文件夹,然后打开此info.plist文件,则可以创建一个新密钥以允许任意加载,它应该可以解决您的问题。

-
我正在创建一个博览会项目,我还在我的机器上建立了一个nodejs服务器,在chrome浏览器和postman上获取和发布请求的工作就像预期的那样,不幸的是,只有在博览会应用程序上有问题,获取抛出以下错误 我正在运行一个Android模拟器,服务器可以通过模拟器的浏览器访问,但不能通过反应应用程序。已禁用防火墙。从公共url中获取任何内容以正确工作。 任何人都知道为什么我的应用程序(无论是运行在An
-
问题内容: 当我使用(RN版本0.29.1)创建一个全新的项目并将提取内容放入公共Facebook演示电影API的render方法中时,它将引发。堆栈跟踪非常无用,我无法在chrome控制台中调试网络请求。这是我要发送的内容: 问题答案: 这里的问题是,iOS默认情况下不允许HTTP请求,仅允许HTTPS。如果要启用HTTP请求,请将其添加到您的:
-
当我使用(RN版本0.29.1)创建一个全新的项目,并将render方法中的一个fetch放到公共facebook演示电影API中时,它会抛出一个。有一个非常无用的堆栈跟踪和我不能调试网络请求在chrome控制台。以下是我正在发送的fetch:
-
我正在使用React Native开发一个简单的应用程序。我正在Genymotion Android Emulator上测试它。我已经创建了本地web服务器来侦听请求,它正在运行http://localhost:8082/API/.我已经测试了api,工作正常。然后,我从索引中发出一个获取请求。Androidjs。 以下是来自React本机代码的API示例请求: 以下是Api服务器的代码(使用fl
-
问题内容: 我正在使用React Native开发一个简单的应用程序。我正在Android设备上对其进行测试。我创建了一个Node.js服务器来监听请求,该服务器运行在http:// localhost:3333 /上 。接下来,我要从index.android.js进行提取请求。下面是代码。 节点服务器上请求处理程序的代码如下 但是,获取请求无效。我在Chrome控制台中收到的错误是:TypeE
-
我在使用react native fetch api时遇到了一个问题。多次请求失败。我有一个高速连接。但很多次都失败了。这个问题发生在android和ios上。 作为post请求发送给服务器的数据

