反应导航;在标题中使用图片?
我在react本机项目中使用react导航,并且想用图像自定义标题。
对于一种颜色,我可以使用简单的样式,但是由于react native不支持背景图像,因此我需要一个不同的解决方案。
问题答案:
更新:
从库的v2开始,有一个用于设置标题背景的特殊选项,即headerBackground。
这个选项接受一个React组件,因此当设置为一个Image组件时,它将使用它。
例如:
export default createStackNavigator({
Home: {
screen: HomeScreen
},
}, {
navigationOptions: {
headerBackground: (
<Image
style={StyleSheet.absoluteFill}
source={{ uri: 'https://upload.wikimedia.org/wikipedia/commons/3/36/Hopetoun_falls.jpg' }}
/>
),
}
});
工作示例:https :
//snack.expo.io/@koen/react-navigation-header-
background
旧答案,关于何时仍在使用React Navigation v1的问题:
使用图像创建自定义标头实际上非常简单。
通过将标题与视图一起包装并在该视图中放置绝对定位的图像,该图像将缩放为其父尺寸。
重要的是backgroundColor将默认标头的设置为transparent。
const ImageHeader = props => (
<View style={{ backgroundColor: '#eee' }}>
<Image
style={StyleSheet.absoluteFill}
source={{ uri: 'https://upload.wikimedia.org/wikipedia/commons/3/36/Hopetoun_falls.jpg' }}
/>
<Header {...props} style={{ backgroundColor: 'transparent' }}/>
</View>
);
然后使用该组件作为标题:
const SimpleStack = StackNavigator({
Home: {
screen: MyHomeScreen,
},
}, {
navigationOptions: {
headerTitleStyle: { color: '#fff' },
header: (props) => <ImageHeader {...props} />,
}
});
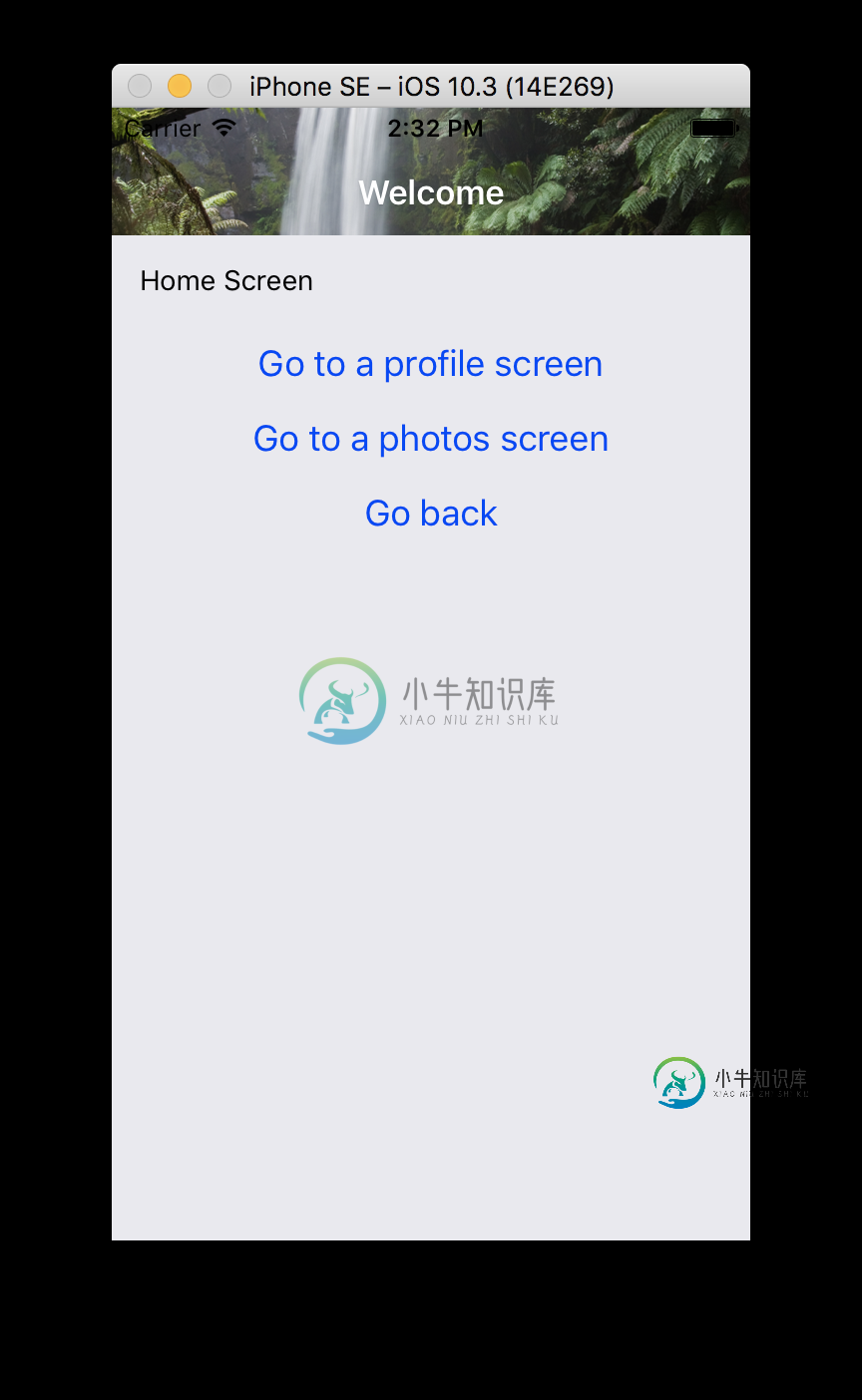
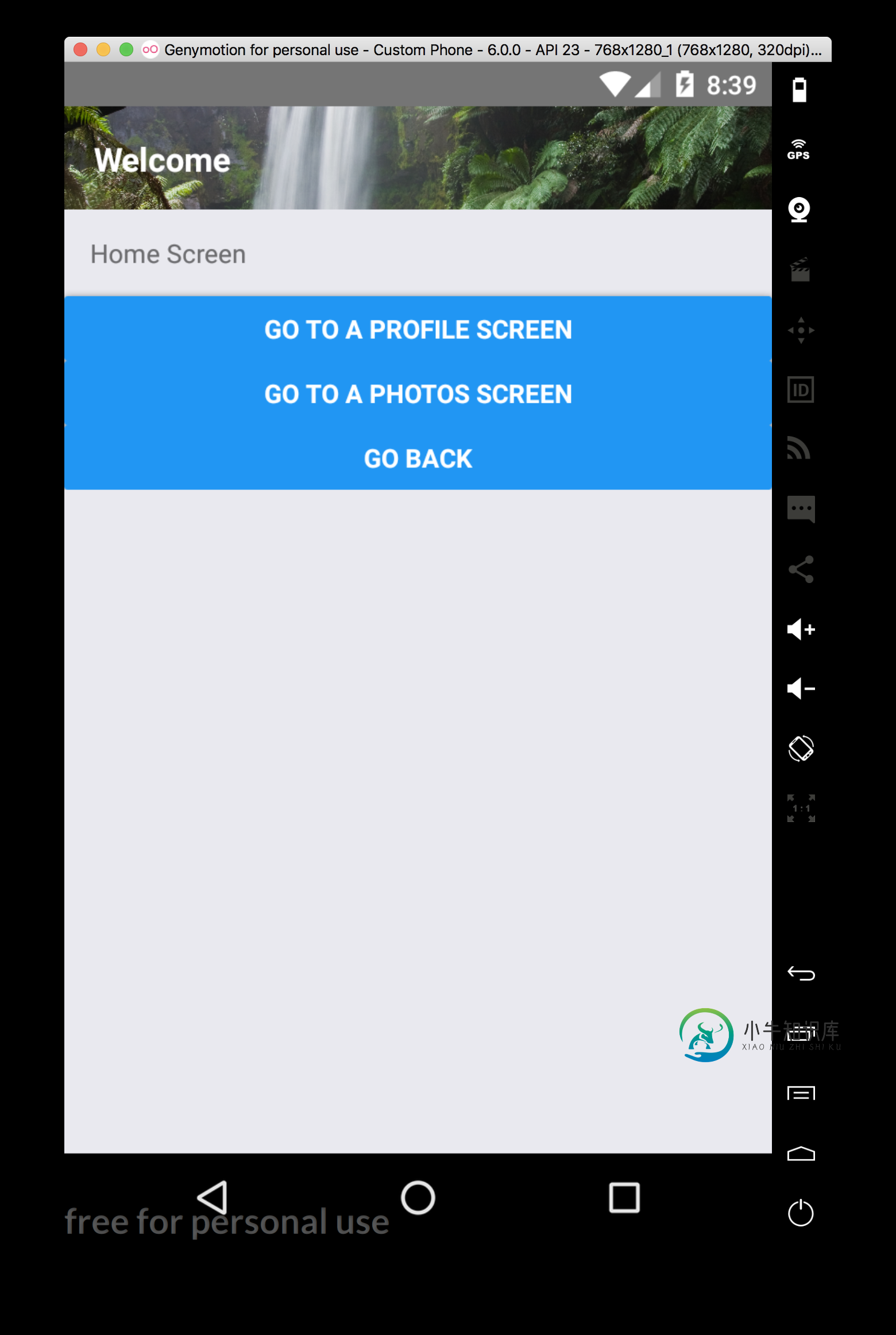
这将导致:


-
问题内容: 我正在尝试在导航栏的中心添加自定义视图,并且正在使用以下代码对其进行测试: 我在视图控制器的viewDidLoad方法中进行设置,但是当我运行程序时,导航栏中似乎没有任何变化。 你能帮我吗? 问题答案: 这可行。初始化时给框架
-
问题内容: 我正在使用react native导航(react- navigation)StackNavigator。它从应用程序整个生命周期的“登录”页面开始。我不想使用返回选项,返回“登录”屏幕。有谁知道登录屏幕后如何将其隐藏在屏幕上?顺便说一句,我也使用以下命令将其隐藏在登录屏幕中: 问题答案: 1)要使后退按钮在react-navigation v2或更高版本中消失: 2)如果您要清理导航
-
注我已经使页面的其余部分完全响应媒体查询。我只想要这个导航部分的帮助。 HTML CSS 用于社交图标的CSS(博客和搜索图标)
-
我想在新用户登录时设置用户名和图片。我已经尝试过使用findViewById(),但是当我设置值“navHeaderName.setText(user_name);”时它给了我空指针异常。
-
问题内容: 我正在尝试在导航栏中设置标题标签以允许多行。我有将多行代码放入其中的自定义导航控制器代码。我知道该代码已经可以使用,但是我的多行部分无法使用。 但是文本仍然在结尾处消失。我还尝试将其放入单个视图控制器本身,并在其前面添加相同的结果。 我的代码中缺少某些东西可以防止标题标签使用多行吗? 问题答案: 这是如何创建多行navigationBar标题的代码示例 Swift 5.x:
-
但我不知道如何使这工作。只要我有一个单一的屏幕显示它很容易...主表单容器可以是一个嵌入式容器,它被设置为显示单个屏幕的容器。但当我试图导航到另一个,我不能使它工作。 那么,我是否应该使用另一种方法呢?如果没有,我应该如何处理屏幕间的导航?

