同构/通用反应中的图像onLoad事件-加载图像后注册事件
在同构渲染页面中,可以在下载主script.js文件之前下载图像。因此,可以在react注册onLoad事件之前加载图像-切勿触发此事件。
script.js
constructor(props) {
super(props);
this.handleImageLoaded = this.handleImageLoaded.bind(this);
}
handleImageLoaded() {
console.log('image loaded');
}
render() {
return (
<img src='image.jpg' onLoad={this.handleImageLoaded} />
);
}
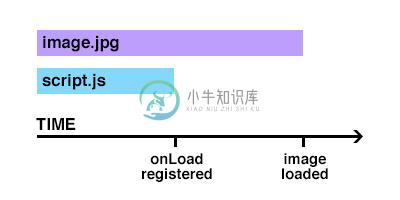
方案1- image.jpg大于script.js

在这种情况下,一切正常。在图像最终加载之前注册了事件,因此控制台中image loaded显示消息。
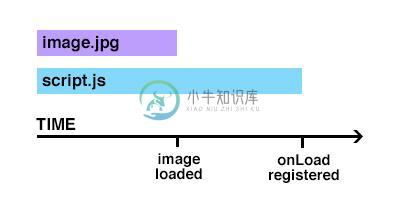
方案2- image.jpg小于script.js

这种情况下,您可以在文章开头看到问题。onLoad事件未触发。
题
onLoad在 方案2中 触发事件该怎么办?
编辑:苏联答案实现
要检测渲染是否准备好图像,您应该检查complete纯javascript img对象的属性:
constructor(props) {
super(props);
this.state = { loaded: false };
this.handleImageLoaded = this.handleImageLoaded.bind(this);
this.image = React.createRef();
}
componentDidMount() {
const img = this.image.current;
if (img && img.complete) {
this.handleImageLoaded();
}
}
handleImageLoaded() {
if (!this.state.loaded) {
console.log('image loaded');
this.setState({ loaded: true });
}
}
render() {
return (
<img src='image.jpg' ref={this.image} onLoad={this.handleImageLoaded} />
);
}
问题答案:
您可以complete在应用onload事件之前检查图像上的属性。
if (!img.complete) {
// add onload listener here
}
-
问题内容: 我有看起来像的图片。加载单个图像时,我需要应用iScroll refresh()方法以使图像可滚动。 知道何时完全加载映像以运行某些回调的最佳方法是什么? 问题答案: 这是一个如何调用图像加载的示例http://jsfiddle.net/2CsfZ/2/ 基本思想是创建一个指令并将其作为属性添加到img标签。 JS: HTML:
-
问题内容: 我有以下功能,用于页面修饰,仅在加载所有图像后才显示: 问题在于缓存的图像无法触发事件,因此不能减小缓存的图像。 我知道我需要实施NickCraver的解决方案,但不确定如何实现。谁能帮我? 问题答案: 好的,设法将它们合并: 注意:带有404像素的图片会破坏此效果。
-
问题内容: 我正在尝试查找图像预加载器脚本。 虽然我发现了一些,但它们都不支持在预加载完成时触发的事件。 有谁知道会执行此操作的任何脚本或jQuery插件? 希望此问题适合stackoverflow-如果不行,请随时将其删除。 问题答案: 这是一个将从数组中预加载图像并在最后一个完成时调用回调的函数: 而且由于我们现在处于使用诺言进行异步操作的时代,因此以下是使用诺言并通过ES6标准诺言通知调用方
-
我是新的拉雷维尔和使用拉雷维尔版本8现在。 注册页面中有表单提交。 当用户填写信息并单击注册按钮时,另一个应用程序将部署到新服务器。因此,单击按钮后将调用部署api。 正如您所知,在单击按钮后,有时需要部署到新服务器。所以在本例中,我想添加加载图像。 寄存器形式在中,api调用和寄存器操作在寄存器控制器中。 下面是代码的一些部分。 这是注册ontroller.php 在这种情况下,我必须在哪里添加
-
我尝试从数组中随机加载gif。我尝试了几种方法,但都没有奏效。我要么收到错误消息,要么图像就不会出现。 版本 1(结果:图像未显示): 版本2(结果:“无效调用”) 版本3(结果:无法加载图像): 有什么想法吗?
-
有没有办法用java捕获双击鼠标事件后的图像?我只能在鼠标释放双击事件时捕获图像。但捕获图像不是双击事件后的图像。

