在Django REST Framework中使用multipart / form-data上传多个图像和嵌套的json
我在解析viewset中的 request.data 时遇到问题。我有一个可以根据产品添加多个图像的模型。
我想从传入数据中拆分 图像 ,将 产品数据 发送到ProductSerializer,然后将 图像 与
产品数据
发送到其序列化 器 并保存。
我有两个模型,就像这样:
def Product(models.Model):
name = models.CharField(max_length=20)
color = models.ForeignKey(Color, on_delete=models.CASCADE)
def Color(models.Model):
name = models.CharField(max_length=15)
def ProductImage(models.Model):
product = models.ForeignKey(Product, on_delete=models.CASCADE)
image = models.ImageField(upload_to='product_pics/')
我要发送到 产品 的请求(127.0.0.1:8000/products/)就像这样:
{
"name": "strawberry",
"color": {
"name": "red"
},
"productimage_set": [
{"image": "<some_encode_image_data>"}
]
}
序列化器没有什么特别的,它只是提取标签链接,所以我没有编写它。如何发送 multipart / form-data
以及如何在视图集中解析它?或有什么解决方案?
问题答案:
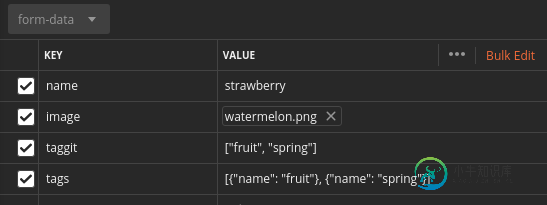
我开发了一个解决方案。使用邮递员,我发送了包含多个图像,单个和嵌套数据的multipart / form-data。
在我的模型文件中,我将Tags模型添加为ManyToManyField作为示例,并添加了django-taggit。 表单数据 将如图所示。

和 models.py
class Product(models.Model):
name = models.CharField(max_length=20, blank=True)
tags = models.ManyToManyField(Tags)
taggit = TaggableManager(blank=True)
class ProductImage(models.Model):
product = models.ForeignKey(Product, on_delete=models.CASCADE)
image = models.ImageField(upload_to='image_path/', null=True, blank=True)
class Tags(models.Model):
name = models.CharField(max_length=15, blank=True)
首先是第一件事;第一个数据未正确解析。为了解决这个问题,并借助该答案,我创建了这个自定义 解析器 :
class MultipartJsonParser(parsers.MultiPartParser):
def parse(self, stream, media_type=None, parser_context=None):
result = super().parse(
stream,
media_type=media_type,
parser_context=parser_context
)
data = {}
for key, value in result.data.items():
if type(value) != str:
data[key] = value
continue
if '{' in value or "[" in value:
try:
data[key] = json.loads(value)
except ValueError:
data[key] = value
else:
data[key] = value
return parsers.DataAndFiles(data, result.files)
现在,我们可以使用此解析器和Django REST内置JSONParser解析数据。现在该建立我们的 视图集了 。
class ProductViewSet(ModelViewSet):
queryset = Product.objects.all()
serializer_class = ProductSerializer
parser_classes = [MultipartJsonParser, JSONParser]
def get_serializer_context(self):
context = super(ProductViewSet, self).get_serializer_context()
# appending extra data to context
if len(self.request.FILES) > 0:
context.update({
'included_images': self.request.FILES
})
return context
def create(self, request, *args, **kwargs):
# Validating images with its own serializer, but not creating.
# The adding process must be through Serializer.
try:
image_serializer = ProductImageSerializer(data=request.FILES)
image_serializer.is_valid(raise_exception=True)
except Exception:
raise NotAcceptable(
detail={
'message': 'Upload a valid image. The file you uploaded was either not '
'an image or a corrupted image.'}, code=406)
# the rest of method is about the product serialization(with extra context),
# validation and creation.
serializer = self.get_serializer(data=request.data)
serializer.is_valid(raise_exception=True)
self.perform_create(serializer)
headers = self.get_success_headers(serializer.data)
return Response(serializer.data, status=status.HTTP_201_CREATED, headers=headers)
class ProductImageViewSet(ModelViewSet):
queryset = ProductImage.objects.all()
serializer_class = ProductImageSerializer
class TagsViewSet(ModelViewSet):
queryset = Tags.objects.all()
serializer_class = TagsSerializer
让我们在这里检查。正如我在评论中提到的,图像文件将包含在request.FILES中。因此,我首先将数据发送到
ProductImageSerializer
并进行了验证。如果发生验证错误,该过程将停止,API将发送一条错误消息作为响应。然后,我将数据发送到ProductSerializer,并将图片信息附加到
get_serializer_context 方法中的上下文中。
我们已经完成了 create 方法,其他细节都写在了代码上。
最后, serializer.py
from django.forms import ImageField as DjangoImageField
class TagsSerializer(HyperlinkedModelSerializer):
class Meta:
model = Tags
fields = ['url', 'pk', 'name']
class ProductImageSerializer(HyperlinkedModelSerializer):
class Meta:
model = ProductImage
fields = ['url', 'pk', 'product', 'image']
# attention!!! if you not use this bottom line,
# it will show error like "product required" and
# indirectly our validation at ProductViewSet will raise error.
extra_kwargs = {
'product': {'required': False}
}
# we created Object-level custom validation because validation not working correctly.
# when ProductImageSerializer get single image, everything just fine but
# when it get multiple image, serializer is just passing all the files.
def validate(self, attrs):
default_error_messages = {
'invalid_image':
'Upload a valid image. The file you uploaded was either not an image or a corrupted image.',
}
# in here we're verifying image with using django.forms; Pillow not necessary !!
for i in self.initial_data.getlist('image'):
django_field = DjangoImageField()
django_field.error_messages = default_error_messages
django_field.clean(i)
return attrs
class ProductSerializer(HyperlinkedModelSerializer, TaggitSerializer):
tags = TagsSerializer(allow_null=True, many=True, required=False)
# you can delete this line. If you delete it, it will appear as url in response.
productimage_set = ProductImageSerializer(allow_null=True, many=True, required=False)
taggit = TagListSerializerField(allow_null=True, required=False)
class Meta:
model = Product
fields = ['url', 'pk', 'name', 'tags', 'taggit', 'productimage_set']
def create(self, validated_data):
# create product
try:
product_obj = Product.objects.create(
name=validated_data['name']
)
except Exception:
raise NotAcceptable(detail={'message': 'The request is not acceptable.'}, code=406)
if 'included_images' in self.context: # checking if key is in context
images_data = self.context['included_images']
for i in images_data.getlist('image'):
ProductImage.objects.create(
product=product_obj,
image=i
)
# pop taggit and create
if 'taggit' in validated_data:
taggit_data = validated_data.pop('taggit')
for taggit_data in taggit_data:
taggit_obj, created = Tag.objects.get_or_create(name=taggit_data)
product_obj.taggit.add(taggit_obj)
# pop tags and create
if 'tags' in validated_data:
tags_data = validated_data.pop('tags')
for tags_data in tags_data:
for i in tags_data.items():
tags_obj, created = Tags.objects.get_or_create(name=i[1])
product_obj.tags.add(tags_obj)
return product_obj
那么这里发生了什么?为什么我们要为图像创建额外的验证?尽管我不知道为什么,但是ImageSerializer仅对单个文件进行正确的验证。如果您尝试上传两个文件,甚至可以在图片旁边放一个电影,验证将无法进行。为了防止这种情况,我们使用django的内置形式依次验证了图片;更改.mp3的格式并将其设置为.jpg,尝试上传高尺寸的文件,但它们均不起作用。进行验证的是纯django。其他细节在代码中。
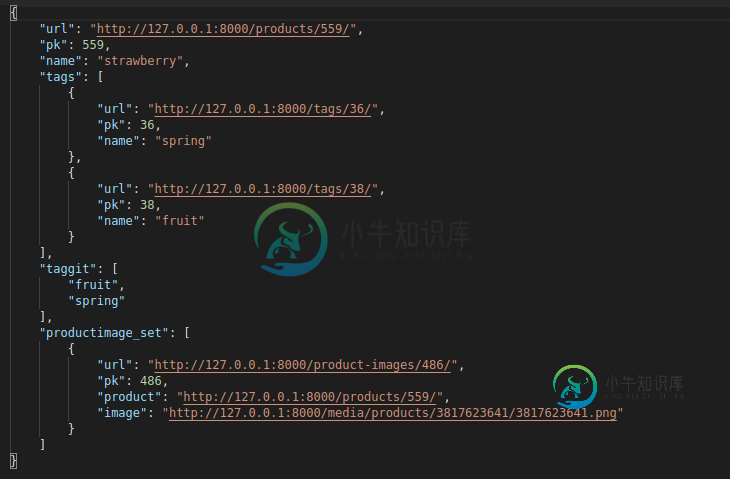
如果您按照我说的去做,那么响应将是这样的:

我认为这会使大多数 Postman 用户满意。希望对您有所帮助。如果有什么引起您的注意,让我们见面。
-
在结果上,当我运行我的脚本时,它可以更新这些变量,但没有图像运气…我很困惑...我应该做什么来放入变量? 我从谷歌学到了一切,现在我被困住了,因为我没有任何深度编程的知识,你能帮我做什么把图像放进$data数组吗? 我试图在以下线程上查看:multipart/form-data进入数组不处理multipart/form-data php curl将原始图像数据作为multipart/form-da
-
问题内容: 我正在尝试使用伪装完成多部分文件上传,但似乎在任何地方都找不到很好的示例。我本质上希望HTTP请求类似于以下内容: 甚至… 我是否需要手动构建请求主体,包括生成多部分边界?考虑到此客户端可以执行的其他所有操作,这似乎有点过头了。 问题答案: 不,你没有。您只需要定义一种代理接口方法,将content-type指定为:multipart / form- data和其他信息,例如远程API
-
我试图使用feign完成一个多部分文件上传,但是我似乎在任何地方都找不到一个好的例子。我基本上希望HTTP请求的结果类似如下: 或者甚至… 我需要手动构建请求体吗,包括生成多部分边界?考虑到这个客户端可以做的所有其他事情,这似乎有点过分。
-
我试图上传图像与多个参数使用阿拉莫菲尔多部分与swift 4,但我不能上传图像成功,我得到的回应如下 这是我在上传按钮事件中调用的函数。 当我转换图像使用UIImagePNG表示与相同的方法只是改变一行 MultipartFormData.append(ImageData!,带名称:图像,文件名:image.png,mimeType:图像/png) 它会给我这样的感觉 请帮帮我!!
-
我试图用C#代码在一个请求中上传image和json,但服务器总是返回400个错误的请求。使用fiddler执行相同的请求返回状态代码200。帮忙... 以下是我的小提琴手代码: ------WebKitFormBoundary7MA4YWXKTRZU0GW内容-配置:表单-数据;name=“application/json”content-type:application/json 反应总是一样
-
清单权限 Android显示器输出

