Python和OpenCV:如何将该图像的所有背景转换为一种颜色或透明
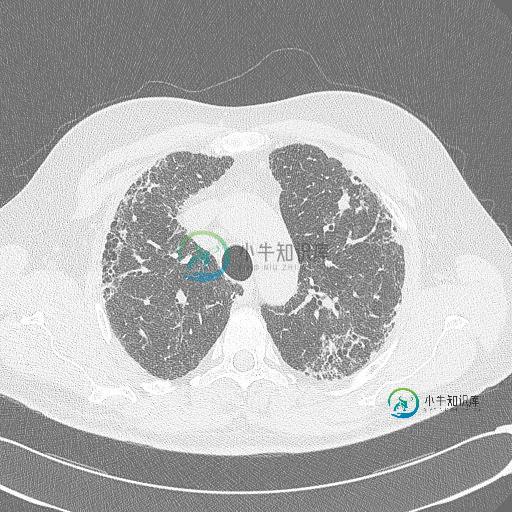
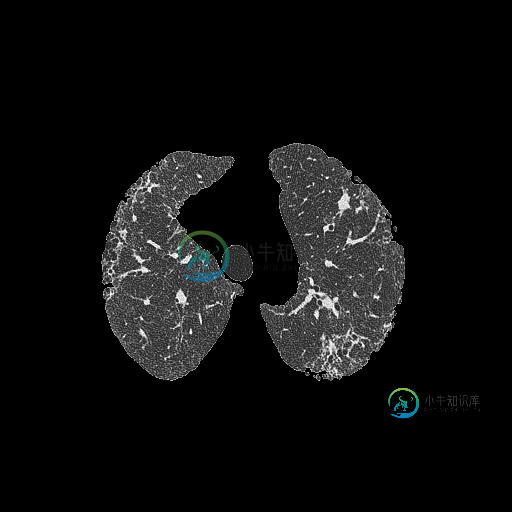
我使用图像1上的阈值蒙版(图像2)创建了以下图像(图像3)。我正在尝试使用以下方法将图像3(肺部)的中央图像之外的所有像素转换为一种颜色(例如黑色)
opencv的。基本上,这样我就只能得到均匀背景(甚至透明)上的肺部图像。我的问题是非常外部的像素与图像3上的肺内部像素的相似性。使用opencv可以做到这一点吗?



问题答案:
只需floodFill()从图像的边界用黑色蒙版即可。请在此处查看我的答案中的洪水填充步骤,以查看它是否已在其他情况下使用。
同样,您可以floodFill()用来查找哪些像素连接到图像的边缘,这意味着您可以使用它来消除阈值后肺部的孔洞。请参阅我的答案,以获取有关此孔填充过程的其他示例。
我直接从上面的答案中复制并粘贴了代码,只修改了变量名:
import cv2
import numpy as np
img = cv2.imread('img.jpg', 0)
mask = cv2.imread('mask.png', 0)
# flood fill to remove mask at borders of the image
h, w = img.shape[:2]
for row in range(h):
if mask[row, 0] == 255:
cv2.floodFill(mask, None, (0, row), 0)
if mask[row, w-1] == 255:
cv2.floodFill(mask, None, (w-1, row), 0)
for col in range(w):
if mask[0, col] == 255:
cv2.floodFill(mask, None, (col, 0), 0)
if mask[h-1, col] == 255:
cv2.floodFill(mask, None, (col, h-1), 0)
# flood fill background to find inner holes
holes = mask.copy()
cv2.floodFill(holes, None, (0, 0), 255)
# invert holes mask, bitwise or with mask to fill in holes
holes = cv2.bitwise_not(holes)
mask = cv2.bitwise_or(mask, holes)
# display masked image
masked_img = cv2.bitwise_and(img, img, mask=mask)
masked_img_with_alpha = cv2.merge([img, img, img, mask])
cv2.imwrite('masked.png', masked_img)
cv2.imwrite('masked_transparent.png', masked_img_with_alpha)
编辑:顺便说一句,“透明度”基本上是一个蒙版:这些值告诉您每个像素的不透明度。如果像素为0,则它是完全透明的;如果为255(对于uint8),则它是完全不透明的;如果在它们之间,则它是部分透明的。因此,可以将此处最后使用的完全相同的蒙版堆叠到图像上,以创建第四个alpha通道(您可以使用cv2.mergenumpy进行堆叠),从而使蒙版中的每个0像素完全透明;只需将图像另存为即可png。上面的代码创建具有alpha透明度的图像以及具有黑色背景的图像。

这里的背景看起来是白色的,因为它是透明的,但是如果将图像保存到系统中,则会看到它实际上是透明的。FYI
OpenCV实际上在imshow()此期间会忽略Alpha通道,因此您只会看到保存图像时的透明度。
编辑:最后一点…在这里,您的阈值去除了一些肺部。我已经添加了从肺部 内部
的阈值进入的孔,但是这错过了沿边界去除的一些块。如果您在遮罩上进行轮廓检测,那么如果重要的话,您实际上也可以将其平滑掉。在OpenCV的轮廓特征教程中查看“轮廓近似”部分。基本上,它将尝试使轮廓平滑,但会停留在距实际轮廓一定距离的范围内。这可能是有用的并且易于实现,所以我想把它作为建议放在最后。
-
我正在将PNG转换为JPG。透明背景默认变为黑色。我需要它是白色的。
-
本文向大家介绍将three.js背景更改为透明或HTML中的另一种颜色,包括了将three.js背景更改为透明或HTML中的另一种颜色的使用技巧和注意事项,需要的朋友参考一下 如果要在three.js中使用透明背景,则需要在下面给出的代码中将alpha参数传递给WebGLRenderer构造函数- 但是,要设置背景色,
-
我尝试将背景透明的tiff格式的图像转换为jpeg,以将其大小调整为200x200或1200x1200,但在转换时,背景变为黑色,我希望在转换后保持背景透明或白色 我的代码如下: 这在java JAI中是如何实现的?
-
我注意到在具有透明背景的图像上使用CSS颜色变换会产生意想不到的效果。下面是一个示例: 总而言之,问题是这样的。如果将鼠标悬停在image div div的填充上,则此div的背景色和包含的image div以与预期相同的速率执行颜色转换。但是,如果将鼠标悬停在图像div上,其颜色的过渡速度似乎略快于图像div div的颜色。 鉴于我能够在Firefox、Chrome、Safari和Edge上重现
-
问题内容: 我有一个DIV,我想放置一个图案作为背景。此图案是灰色的。为了使它更好一点,我想在上面放一个透明的颜色“层”。以下是我尝试过的方法,但是没有用。有没有办法将彩色图层放在背景图像上? 这是我的CSS: 问题答案: 这里是: 对此的HTML: 当然,如果其中没有其他元素,则需要为该类定义宽度和高度
-
问题内容: 假设我要在CSS中渲染箭头,箭头应具有头部,尾部和灵活的宽度,以便可以包含文本。我当然可以创建多个div来获得所需的内容,但是如何在CSS3中完成呢? 我可以使用多个背景图片: 的HTML: 这给了我一个带有箭头和尾巴的透明中间部分。似乎不可能在中间部分指定颜色。 仅使用一张背景图像,您可以执行以下操作: 我知道这在很多方面都是可行的,但是背景颜色属性是否真的从速记定义中丢失了? 问题

