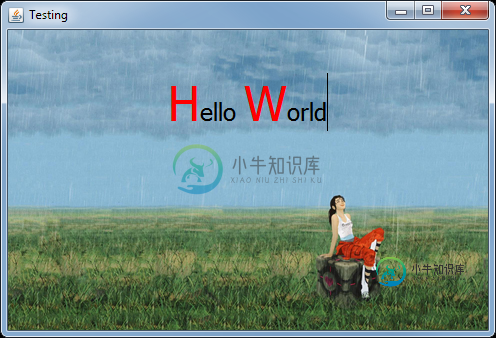
用图像包围JTextPane
我正在独自开发一个项目,想要创建一个JComponent或
JFrame,看起来像链接中提供的屏幕快照(因为它
在这里说我没有足够的声誉来发布图像)。JTextPane被
三张图片包围,并且确实将单词包装到下一行。
因此,请帮助我。如果您通过
示例演示答案,我将不胜感激。这是图像的链接。
问题答案:
一个简单的解决方案可能是创建一个JLabel并将其icon属性设置为背景图片…
Icon icon = ...;
JLabel background = new JLabel(icon);
将标签的布局管理器设置为 GridBagLayout…
background.setLayout(new GridBagLayout());
Set the GridBagConstraints insets so that the text pane will be offset
within the contain…
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(40, 40, 40, 40);
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1;
gbc.weighty = 1;
And then simply add the JTextPane to the label…
JTextPane textPane = ...;
background.add(textPane, gbc);
You can then either add the JLabel to the what ever container you want or
even set it as the JFrame‘s content pane depending on your needs.
ps- You’ll need to make the text pane transparent…
For example…

import java.awt.Color;
import java.awt.EventQueue;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextPane;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import javax.swing.text.BadLocationException;
import javax.swing.text.Style;
import javax.swing.text.StyleConstants;
import javax.swing.text.StyledDocument;
public class TextPaneWrapped {
public static void main(String[] args) {
new TextPaneWrapped();
}
public TextPaneWrapped() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
try {
JLabel background = new JLabel(
new ImageIcon(
ImageIO.read(
new File("background.jpg"))));
background.setLayout(new GridBagLayout());
JTextPane textPane = new JTextPane();
textPane.setOpaque(false);
Style centerStyle = textPane.addStyle("center", null);
StyleConstants.setAlignment(centerStyle, StyleConstants.ALIGN_CENTER);
StyleConstants.setFontFamily(centerStyle, textPane.getFont().getFamily());
textPane.setParagraphAttributes(centerStyle, true);
Style defaultStyle = textPane.addStyle("defaultStyle", centerStyle);
StyleConstants.setFontSize(defaultStyle, 24);
Style capWord = textPane.addStyle("capWord", defaultStyle);
StyleConstants.setForeground(capWord, Color.RED);
StyleConstants.setFontSize(capWord, 48);
StyledDocument doc = textPane.getStyledDocument();
try {
doc.insertString(0, "H", capWord);
doc.insertString(1, "ello ", defaultStyle);
doc.insertString(doc.getLength(), "W", capWord);
doc.insertString(doc.getLength(), "orld", defaultStyle);
} catch (BadLocationException exp) {
exp.printStackTrace();
}
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(40, 40, 40, 40);
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1;
gbc.weighty = 1;
background.add(textPane, gbc);
JFrame frame = new JFrame("Testing");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(background);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
} catch (IOException exp) {
exp.printStackTrace();
}
}
});
}
}
-
问题内容: 是否可以在非矩形图像周围换行? 我希望不同国家/地区的地图周围的文字能够环绕该国家的形状,以便即使边框本身不是直线,该文字也始终与该国家/地区的边界保持相同的距离。 这可能吗? 问题答案: 您可以使用此方法,在其中浮动div以阻止形状的区域。 所以-答案是“是-可以做到”。但是据我所知,没有像CSS的“文本换行”选项那样的“简单”方法。
-
问题内容: 我目前正在建立一个基本上相当于搜索引擎和网络漫画画廊之间的交叉点的网站,该画廊侧重于引用来源并给予作者称赞。 我正在尝试找出一种搜索图像以在其中查找字符的方法。 例如: 假设我将红色字符和绿色字符另存为“ Red Man”和“ Green Man”,我如何确定图像是否包含一个或另一个。 不需要100%识别,或者什么是我想创建的更多功能,我不确定从哪里开始。我已经做了很多谷歌搜索来进行图
-
问题内容: 我有一个ImageView包装此图像: 在它的正下方,是一个TextView。不幸的是,根据设备的屏幕尺寸,它要么将其向下推到视图中,要么从视图中移出。 http://i.imgur.com/CuVFK5P.png http://i.imgur.com/6wzMebV.jpg 我可以“破解”它,但宁愿不… 问题答案: 将以下字段添加到ImageView:
-
问题内容: 我处理了大量直观的示例测试案例。是否有任何方便的方法将它们包含在Java源代码中并在Javadocs中进行链接,因此我的IDE可以在编码时自动显示它们(通过在IDE中调用Javadoc渲染器功能)? 我尝试将图像放置在Java源代码旁边并使用,但是它没有使用(我使用了png)。 (注意-在这种情况下,它在我的测试源中) 问题答案: 由于您没有显示任何消息来源,所以我只能做个玻璃球猜测…
-
我创建了一个显示电影封面的小示例,我喜欢“Flex:calc(...)”在行动中。随着浏览器窗口的缩小,图像的大小也缩小了一点。但是,请注意,当图像包装时,包装的图像是全宽的。是否可以使包装的图像与上面的图像大小相同? null null 我希望与狗的图像是相同的大小,上面的,并留下的空间在右侧的空,因为没有第四个覆盖。用FlexBox有可能实现这一点吗?
-
问题内容: 将转盘旋转到半圆形(北半球)图像的顶部作为背景。范围可以是0-180度。输入进行画布转换的方法时,刻度盘将旋转并停在匹配的值上。这是我根据phrogz传递的帮助和示例进行的尝试 问题答案: 通常,您要执行的操作是: 将上下文转换为画布上对象应旋转的点。 旋转上下文。 通过对象内旋转中心的负偏移来转换上下文。 在0,0处绘制对象。 在代码中: 这是一个实际的示例,展示了这一点。(旋转的数

