使用CSS自定义类型编号输入上的增量箭头
我有一个使用以下html" target="_blank">代码呈现的数字类型输入:
<input class="quantity" id="id_form-0-quantity" min="0" name="form-0-quantity" value="1" type="number">
看起来像这样:

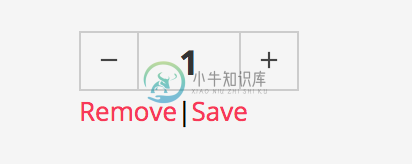
我想把它变成这样:

使用两个单独的按钮模拟第二个视图。
如何按所述方式设置箭头样式?
问题答案:
tl; dr:
被问到太多次了,所以我为Bootstrap 4 + jQuery + Font Awesome输入组设置添加了一个快速演示:
$('.btn-plus, .btn-minus').on('click', function(e) {
const isNegative = $(e.target).closest('.btn-minus').is('.btn-minus');
const input = $(e.target).closest('.input-group').find('input');
if (input.is('input')) {
input[0][isNegative ? 'stepDown' : 'stepUp']()
}
})
.inline-group {
max-width: 9rem;
padding: .5rem;
}
.inline-group .form-control {
text-align: right;
}
.form-control::-webkit-inner-spin-button,
.form-control::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<div class="input-group inline-group">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary btn-minus">
<i class="fa fa-minus"></i>
</button>
</div>
<input class="form-control quantity" min="0" name="quantity" value="1" type="number">
<div class="input-group-append">
<button class="btn btn-outline-secondary btn-plus">
<i class="fa fa-plus"></i>
</button>
</div>
</div>
长(初始)答案:
本机input[type=number]控件不是可样式化的跨浏览器。实现所需的跨浏览器/跨设备的最简单,最安全的方法是使用以下方法隐藏它们:
input[type="number"] {
-webkit-appearance: textfield;
-moz-appearance: textfield;
appearance: textfield;
}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
}
…,它允许您使用自定义按钮,可以将其链接起来,以执行微调器(箭头)将要执行的功能(.stepUp()和.stepDown()),前提是您保留输入的type="number"。
例如:
input[type="number"] {
-webkit-appearance: textfield;
-moz-appearance: textfield;
appearance: textfield;
}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
}
.number-input {
border: 2px solid #ddd;
display: inline-flex;
}
.number-input,
.number-input * {
box-sizing: border-box;
}
.number-input button {
outline:none;
-webkit-appearance: none;
background-color: transparent;
border: none;
align-items: center;
justify-content: center;
width: 3rem;
height: 3rem;
cursor: pointer;
margin: 0;
position: relative;
}
.number-input button:before,
.number-input button:after {
display: inline-block;
position: absolute;
content: '';
width: 1rem;
height: 2px;
background-color: #212121;
transform: translate(-50%, -50%);
}
.number-input button.plus:after {
transform: translate(-50%, -50%) rotate(90deg);
}
.number-input input[type=number] {
font-family: sans-serif;
max-width: 5rem;
padding: .5rem;
border: solid #ddd;
border-width: 0 2px;
font-size: 2rem;
height: 3rem;
font-weight: bold;
text-align: center;
}
<div class="number-input">
<button onclick="this.parentNode.querySelector('input[type=number]').stepDown()" ></button>
<input class="quantity" min="0" name="quantity" value="1" type="number">
<button onclick="this.parentNode.querySelector('input[type=number]').stepUp()" class="plus"></button>
</div>
注意:
为了更改输入的值,需要找到它。为了提供灵活性,在上面的示例中,我将按钮和分组<input>在一个公共父对象下,并使用该父对象来查找<input>(选择不依赖于它们的接近度或DOM中的特定顺序)。上面的方法
将更改 input[type=number] 按钮的 任何 同级
。如果那不方便,则可以使用任何其他方法从按钮中查找输入:
-
通过 ID :
.querySelector('#some-id'): -
通过 类名 :
.querySelector('.some-class'):
另请注意,上述示例仅在内而.parentNode不是在内进行搜索document,这也是可能的:
即:onclick="document.getElementById('#some-id').stepUp()"
-
按 接近度 (
previousElementSibling|nextElementSibling) -
确定和查找DOM结构中特定输入元素的任何其他方式。例如,可以使用第三方库,例如jQuery:
使用jQuery时,重要的一点是stepUp()和stepDown()方法放在DOM元素上,而不是在jQuery包装器上。DOM元素位于包装器的0属性内jQuery。
注意 上preventDefault()。单击<button>内部的a <form> 将
触发表单提交。因此,如果按上述方式在内部表格中使用,则onclick还应包含preventDefault();。例:
<button onclick="$(this).prev()[0].stepUp();preventDefault()"></button>
但是,如果使用<a>标记而不是<button>s,则没有必要。同样,可以为带有小JavaScript代码段的所有表单按钮全局设置预防措施:
var buttons = document.querySelectorAll('form button:not([type="submit"])');
for (i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', function(e) {
e.preventDefault();
});
}
…或者使用jQuery:
$('form').on('click', 'button:not([type="submit"])', function(e){
e.preventDefault();
})
-
问题内容: 我想自定义HTML5中范围输入类型的外观,使其看起来像进度条。我尝试使用CSS类应用一些常见的CSS属性,但似乎它们不起作用。 谁能指导我如何自定义它? 问题答案: 编辑 :如今所有主要浏览器都支持 <进度> 输入[类型=’范围’ 因此, 您应该使用这两个方法之一,如其他答案中所述 ,这不再是公认的答案。 的是非常新的,您已经尝试使用CSS对其进行自定义。:) 我不会尝试这样做有两个原
-
问题内容: 如何利用ng-message作为数字类型?ngMessage是否支持max和min属性?如果可以,怎么办? 演示链接 来自角度文档的示例链接 问题答案: 作为模块正式引入的版本,因此您需要修复以下问题: 使用版本或更高版本(现在是最新版本)。 包含在HTML中(这是一个单独的脚本)。 声明为模块/应用程序的依赖项。 另请参 见此简短演示 。
-
问题内容: 例如,我想创建一个类似于AngularJS实现“电子邮件”的自定义输入类型。 我要创建的是这样的输入类型: 关于如何做到这一点的任何想法?到目前为止,我仅能弄清楚如何实现自定义指令,其中“ path”是标记,属性或类的名称。 例如,我可以使它工作,但是它与其他表单字段 不一致 ,我真的希望它们看起来相同。 问题答案: 如果type属性设置为“ path”,则可以通过使用自定义逻辑创建输
-
Rust 有两种常量,可以在任意作用域声明,包括全局作用域。这两种常量都要显式地标注: const: 不可改变的值(常用类型)。 static: 在 'static 生命周期内可能发生改变的变量。 有个特例就是 "string" 原始类型。可以给它直接赋一个不可改变的 static 变量,是因为它的 类型标记:&'static str 包含了生命周期 'static。其他的引用类型都必须特别注明从
-
问题内容: 我正在尝试在mysql数据库中创建一列,该列自动递增1但从0-Z开始然后滚动。 例如000、001、002,…,009、00A,00B,…,00Z,010,…,0ZZ,…,100。 我想让数据库通过自动递增字段创建列。 我的想法是: 为从0到36的每个字符创建一列,然后将行N(其中N是最低有效数字)自动递增1。然后在每列上添加触发器,以在第N列达到36时向N-1列添加1 。 创建一个包
-
我正在使用

