如何在RAILS中呈现AJAX响应
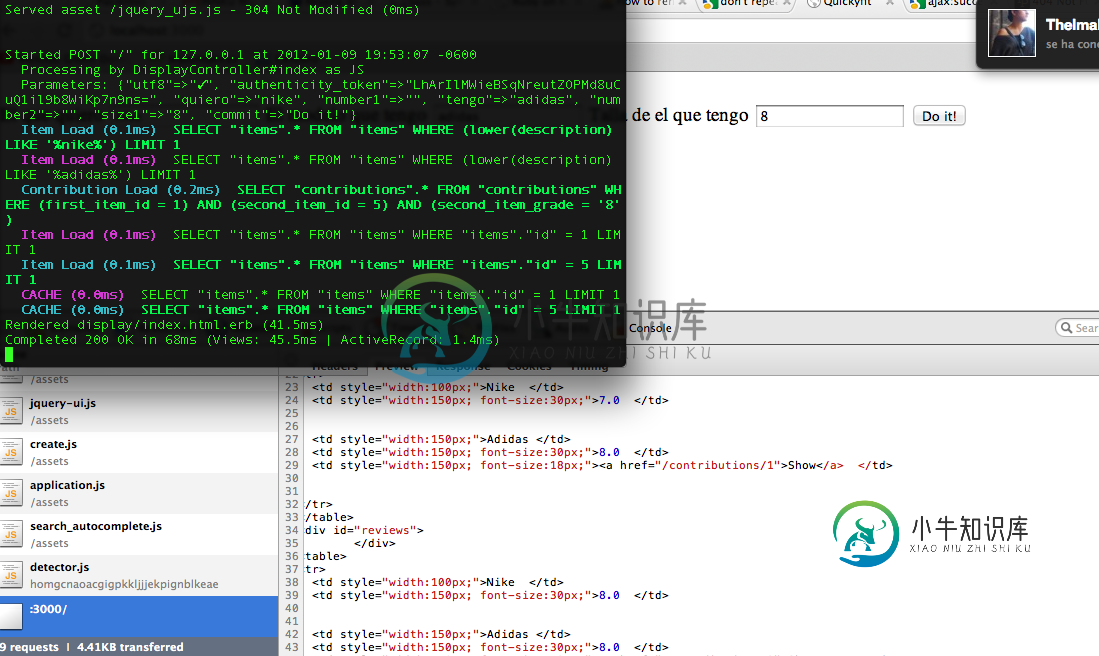
好的,很简单的问题,我正在使用一种AJAX方法,它的作用是通过查询在数据库中搜索特定信息。我可以在控制台中看到正在查询,甚至可以在Chrome开发者控制台中看到“发布”,当我单击它时,可以看到要显示的HTML,但是我不知道如何在页面中显示红外线。
:3000 /已经有我要显示的html,但是我该如何更新呢?
我展示的方式是这样的…
<%if not @itemsok.nil?
@itemsok.each do |searches|
%>
<table>
<tr>
<td style="width:100px;"><%= searches.first_item.description %> </td>
<td style="width:150px; font-size:30px;"><%= searches.first_item_grade %> </td>
<td style="width:150px;"><%= searches.second_item.description %> </td>
<td style="width:150px; font-size:30px;"><%= searches.second_item_grade %> </td>
<td style="width:150px; font-size:18px;"><a href="<%= contribution_path(searches.id) %>">Show</a> </td>
</tr>
</table>
@itemsok是我从查询保存项目的变量。
谢谢,我想我在这里很傻。对不起,我的英语不好。
更新:控制器看起来像这样:
def index
size1 = params[:size1]
number1 = params[:number1]
number2 = params[:number2]
quiero = params[:quiero]
tengo = params[:tengo]
if (not number1.nil?) and (number1 != "")
item1 = Item.find(number1)
elsif not quiero.nil?
quiero.strip!
item1 = Item.find(:first, :conditions => ['lower(description) LIKE ?', "%#{quiero.downcase}%"])
end
if (not number2.nil?) and (number2 != "")
item2 = Item.find(number2)
elsif not tengo.nil?
tengo.strip!
item2 = Item.find(:first, :conditions => ['lower(description) LIKE ?', "%#{tengo.downcase}%"])
end
if (item1 and item2)
@itemsok = Contribution.where("first_item_id = ?",item1.id).where("second_item_id = ?",item2.id).where("second_item_grade = ?",size1)
respond_to do |format|
format.html
format.js
end
end
问题答案:
在您的response_to块中,将format.js放在format.html上方。
确保控制器的视图文件夹中有index.js.erb。如果您使用的是Rails
3.1+,则index.js.erb(来自动作名称)应具有以下jQuery语句:
$('#DOMelementToPlaceContent').html(<%= escape_javascript(render :partial => "partial/location") %>);
这将用ID DOMelementToPlaceContent用指定部分中的内容替换DOM元素的内容。
另外,您应该考虑将搜索逻辑移到同一控制器中的搜索操作,在这种情况下,您将需要在控制器的视图文件夹中使用search.js.erb文件。
-
问题内容: 假设您位于用户控制器中,并且想要获取显示请求的json响应,那么可以在您的views / users /目录中创建一个名为show.json的文件,并在用户之后#show操作完成后,它将呈现文件。 当前,您需要执行以下操作: 但是,如果您可以创建一个show.json文件,它会像这样自动呈现,那就太好了: 这将为我节省大量的痛苦,并且会消除我在控制器中渲染json时得到的那种可怕的肮脏
-
问题内容: 我从文本区域得到了一些用户生成的html标记,我想在屏幕的另一部分上呈现它。标记将以字符串形式保存在组件的属性中。 由于明显的原因,我不想使用危险地设置HTML。是否有诸如标记为HTML 的解析器,以便它剥离脚本标记和其他无效的html。 问题答案: 使用sanitize-html模块对html进行清理,并使用危险地 SetInnerHTML呈现经过清理的字符串。 您可以创建一个简单的
-
问题内容: 到目前为止,我已经想通了如何返回Zend框架2.首先一个典型的JSON响应,我加入到了部分配置。然后,我返回一个设置了所有变量的实例,而不是从控制器操作中返回实例。 现在,我已经弄清楚了这一点,我需要了解如何呈现视图并在该JSON响应中返回它。在ZF1中,我能够使用,将HTML作为字符串返回。在ZF2中,该方法返回。 那么…如何呈现HTML视图脚本,并在一个请求中以JSON响应返回它?
-
问题内容: 我在用rails3呈现Java脚本时遇到了麻烦(如果相关,我使用JQuery,它工作正常,因为它已在应用程序的许多其他部分中使用)而不是html。 我所拥有的:我认为,我有此链接: 首先,我不明白为什么我必须添加:format =>:js以使控制器使用JS视图,而不是HTML视图。这是控制器的代码: 在控制器类的开始,我有这行: 我的edit.js.erb文件包含带有警报的一行。但是,
-
问题内容: 提交登录表单后,使用Ajax调用以下方法。 问题是那行不通。 您将如何解决? 问题答案: 最后,我刚更换 有了这个: 而且效果很好!
-
问题内容: 在我的应用程序中,我将收到一个字节流,并将其转换为手机内存中的pdf文件。如何将其渲染为pdf?并在活动中显示? 问题答案: 某些手机(例如Nexus One)预先安装了Quickoffice版本,因此将文件保存到SD卡后,发送适当的Intent可能很容易。

