如何针对Google Apps Script ContentService发出XHR / ajax请求?
我有一个简单的Google Apps Script ContentService,它发出的字符串类似于“ Hello world Sat Jul 14
2012 14:17:21 GMT +
1000(EST)”。网址为https://script.google.com/macros/s/AKfycbxbFFG95mi8PWVNCE8366XaxnXQrt6p7p3OWbclXch_bbWczQ
/
exec,它对匿名者开放。随意点击。代码是:
function doGet() {
var output = ContentService.createTextOutput()
.setMimeType(ContentService.MimeType.TEXT)
.setContent("Hello world " + new Date());
Logger.log(output.getContent());
return output;
}
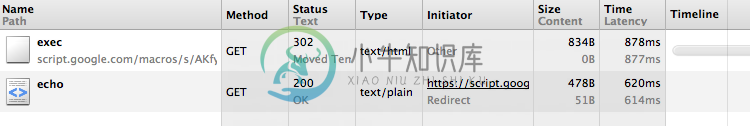
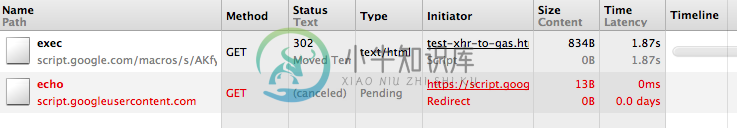
当我在浏览器中访问URL时,它返回预期的字符串(pass.png)。当我在XHR(ajax调用)中使用相同的URL时,它将失败并显示一个空错误。在Chrome的开发人员工具中,重定向为“(canceled)”(fail.png)。这是重现失败的代码:
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc() {
xhr=new XMLHttpRequest();
xhr.onreadystatechange=function() {
if (xhr.readyState==4 && xhr.status==200) {
document.getElementById("myDiv").innerHTML=xhr.responseText;
}
};
xhr.open("GET","https://script.google.com/macros/s/AKfycbxbFFG95mi8PWVNCE8366XaxnXQrt6p7p3OWbclXch_bbWczQ/exec",true);
xhr.send();
}
</script>
</head>
<body>
<h2>Using the XMLHttpRequest object</h2>
<div id="myDiv"></div>
<button type="button" onclick="loadXMLDoc()">Get Content via XHR</button>
</body>
</html>
直接请求:  XHR请求:
XHR请求:

我的问题(希望足够具体):如何从example.com上一个普通的旧网页进行XHR调用,以从匿名Google Apps Script
ContentService脚本获取内容?
问题答案:
我不确定目前是否可行。我们考虑了JSONP方法(该方法有效;我已经对其进行了测试),但是我认为针对ContentService进行XHR测试从未经过过测试。为此,我们可能需要设置CORS标头。请在问题跟踪器上提交功能请求,我们将看看是否可以完成。
-
问题内容: 如何使用jQuery明确提出AJAX HTTPS GET请求?我正在尝试执行以下操作。在https页面上,我有一行代码,但是出现以下错误 如果相对资源来自https页面,为什么AJAX调用会尝试使用HTTP协议访问页面?如果$ .get(url)方法默认执行此操作,那么我如何使用jQuery进行显式的HTTPS GET请求?在http://forum.jquery.com/topic/
-
问题内容: 我刚刚开始玩React钩子,想知道AJAX请求的外观如何? 我已经尝试了很多尝试,但是无法使其正常工作,并且也不太了解实现它的最佳方法。以下是我的最新尝试: 问题答案: 您可以创建一个自定义钩子,该钩子将实现该钩子。 通过将空数组作为第二个参数传递给钩子,将触发上的请求。 这是代码沙箱中的演示。 请参见下面的代码。
-
第一次: Hackerrank抛出错误,因为不是函数。我还尝试了和,但都无济于事。 我尝试了:
-
问题内容: 该脚本每5秒重新加载或刷新页面一次。但是我想使用jQuery和AJAX调用来做到这一点。可能吗? 问题答案: 正如其他人指出的那样,setInterval和setTimeout可以解决问题。我想强调一点我从Paul Irish的精彩视频中学到的更先进的技术:http : //paulirish.com/2010/10-things-i-learned-from-the- jquery-
-
问题内容: 我正在使用一个API,该API需要额外的安全性信息以及HTTP请求作为标头中的元信息发送。是否可以在XMLHttpRequest中设置它们? 问题答案: 是的,请参阅2012年12月6日当前XMLHttpRequest工作草案的“ setRequestHeader()方法” 。
-
问题内容: 我需要做一些跨站点脚本编写。下面的代码块包含jsonp方法,该方法好像失败了一样返回,但是当我将其更改为get请求时,我就成功了。我需要能够使用jsonp方法获得成功的响应。可以排除以下情况。响应是有效的json,此参数位于url?callback= JSON_CALLBACK中。这是我通过执行http请求和执行此代码的代码块收到的json。 http响应状态码200 代码块 请注意,

