如何按日期正确分组从CoreData获取的列表?
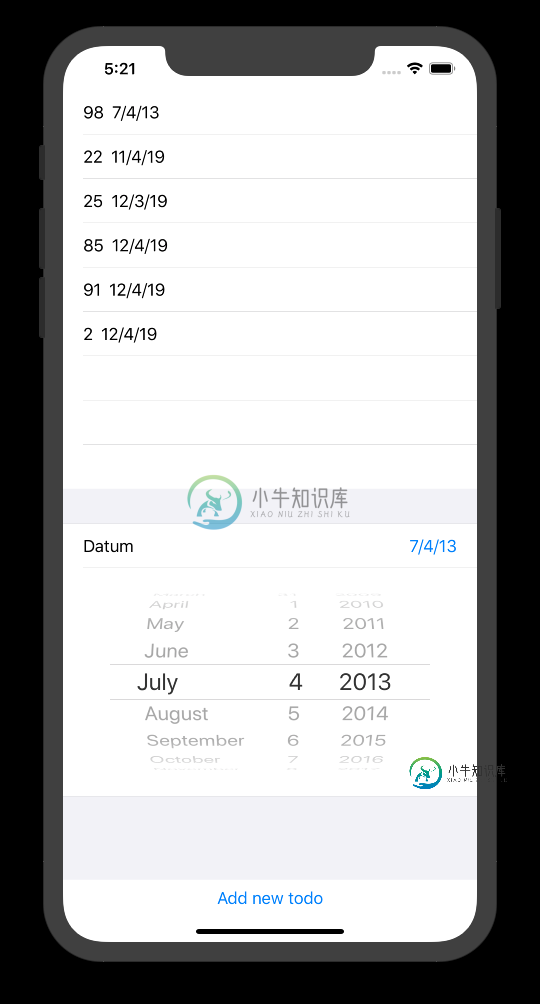
为了简单起见,假设我要创建一个简单的待办事项应用程序。我的xcdatamodel中有一个实体Todo,其属性为id,title和date和以下swiftui视图(如图所示):
import SwiftUI
struct ContentView: View {
@Environment(\.managedObjectContext) var moc
@State private var date = Date()
@FetchRequest(
entity: Todo.entity(),
sortDescriptors: [
NSSortDescriptor(keyPath: \Todo.date, ascending: true)
]
) var todos: FetchedResults<Todo>
var dateFormatter: DateFormatter {
let formatter = DateFormatter()
formatter.dateStyle = .short
return formatter
}
var body: some View {
VStack {
List {
ForEach(todos, id: \.self) { todo in
HStack {
Text(todo.title ?? "")
Text("\(todo.date ?? Date(), formatter: self.dateFormatter)")
}
}
}
Form {
DatePicker(selection: $date, in: ...Date(), displayedComponents: .date) {
Text("Datum")
}
}
Button(action: {
let newTodo = Todo(context: self.moc)
newTodo.title = String(Int.random(in: 0 ..< 100))
newTodo.date = self.date
newTodo.id = UUID()
try? self.moc.save()
}, label: {
Text("Add new todo")
})
}
}
}
待办事项在获取时按日期排序,并显示在这样的列表中:

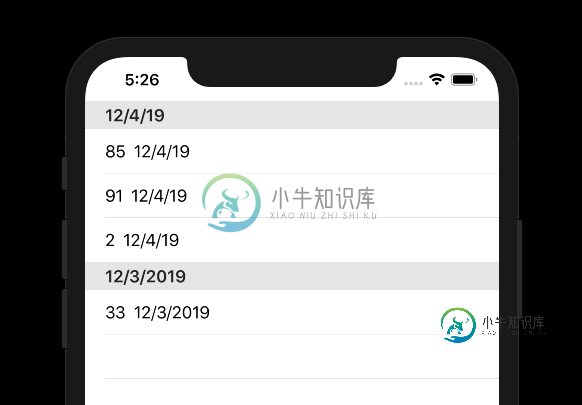
我想基于每个待办事项各自的日期将列表分组(样机):

据我了解,这可以与该init()函数中的Dictionary一起使用,但是我无法提出任何对远程有用的东西。有一种有效的数据分组方法吗?
问题答案:
您可以尝试以下操作,它应适合您的情况。
@Environment(\.managedObjectContext) var moc
@State private var date = Date()
@FetchRequest(
entity: Todo.entity(),
sortDescriptors: [
NSSortDescriptor(keyPath: \Todo.date, ascending: true)
]
) var todos: FetchedResults<Todo>
var dateFormatter: DateFormatter {
let formatter = DateFormatter()
formatter.dateStyle = .short
return formatter
}
func update(_ result : FetchedResults<Todo>)-> [[Todo]]{
return Dictionary(grouping: result){ (element : Todo) in
dateFormatter.string(from: element.date!)
}.values.map{$0}
}
var body: some View {
VStack {
List {
ForEach(update(todos), id: \.self) { (section: [Todo]) in
Section(header: Text( self.dateFormatter.string(from: section[0].date!))) {
ForEach(section, id: \.self) { todo in
HStack {
Text(todo.title ?? "")
Text("\(todo.date ?? Date(), formatter: self.dateFormatter)")
}
}
}
}.id(todos.count)
}
Form {
DatePicker(selection: $date, in: ...Date(), displayedComponents: .date) {
Text("Datum")
}
}
Button(action: {
let newTodo = Todo(context: self.moc)
newTodo.title = String(Int.random(in: 0 ..< 100))
newTodo.date = self.date
newTodo.id = UUID()
try? self.moc.save()
}, label: {
Text("Add new todo")
})
}
}
-
问题内容: 这应该很简单,但是让我受益匪浅。 我所拥有的只是一个只有两列的表格,如下所示: 等等。 我想计算 每天 的 总字数 -我将它们按日期添加分组并选择WordCount的总和,最后得到语法错误(wordcount必须在group by子句中),但是现在我得到的天数为null 这是我的查询: 这只是选择null。我怎么知道怎么了? 谢谢。 问题答案: 如果您使用该怎么办: 我不明白您为什么还
-
问题内容: 我从ResultSet获取Date对象时遇到问题。在数据库中,它具有一个值(例如2014-08-01),并且从resultSet获取它之后,它具有另一个值(2014-08-31)。我知道ResultSet的getDate方法返回java.sql.Date,但是我尝试了一些解决方案,例如: 或 但问题是相同的。如果尝试 ,则抛出NullPointerException。 有人可以解释吗?
-
问题内容: 我想获取两个日期之间的所有夏令时(DST)小时。 这是我的示例代码: 好吧,我显然缺少一些东西,但是我无法发现我的错误。 问题答案: 主要问题是您 无法指定时区 。 当我在西雅图的此处运行您的代码时,我会在2014年3月获得工作时间。为什么?由于我的默认时区。在美国西海岸的夏令时开始于2014年3月9日,星期日,02:00。参见本页,2014年时间更改日期。因此,第9天实际上是23小时
-
我有一个熊猫DataFrame看起来像这样: 我的目标是能够为每个项目计算每个日期之间的价值差异。例如,我想找到A项: 12(32-20,因为最大年份是2012年,最小年份是2010年)和B项:20 (40 - 20,因为最大年份是2019年,最小年份是2016年)。 我使用以下代码获取每个项目的年最大值和年最小值: 然后,我找到每个项目的年份最小值和年份最大值。然而,我坚持做我想要的。
-
问题内容: 有什么帮助,如何从这样的字符串中获取正确的日期,例如“ 2014-01-10T09:41:16.000 + 0000”,我的代码是: 结果中,我给出了这样的结果:“ 10-0-2014”,我想要这样的结果:“ 10-01-2014” 提前致谢 :) 问题答案: 该文档指出: java.util.Calendar.MONTH MONTH public static final int M
-
问题内容: 在我的应用程序中,用户应从选择日期。问题是生成此列表。例如,我需要 2010年至2013年 或 6月至8月 之间的所有日期(期间可能是 day , month , year )。是否有任何方法可以获取该数据? 范例:我需要 2013年1月1* 日 至2013年1月1 日之间的日期 * 2013年1月1日 2013年2月1日 2013年3月1日 2013年4月1日 2013年5月1日

