解释下offsetWidth、clientWidth、scrollWidth这三者的区别是什么?
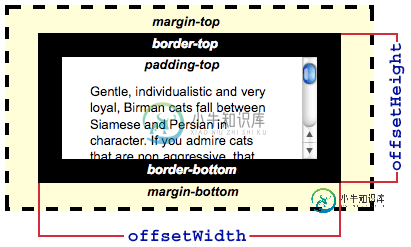
offsetWidth: 对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变
offsetWidth = contentWidth + padding * 2 + border * 2 + scrollbar

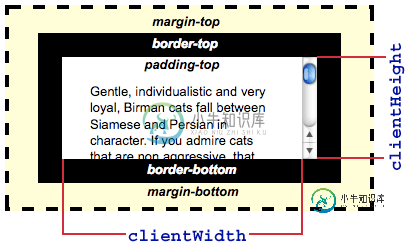
clientWidth: 对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变
clientWidth = contentWidth + padding * 2

scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大
scrollWidth = contentWidth + padding * 2

-
本文向大家介绍scrollWidth,clientWidth,offsetWidth的区别,包括了scrollWidth,clientWidth,offsetWidth的区别的使用技巧和注意事项,需要的朋友参考一下 通过一个demo测试这三个属性的差别。 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。 clientWidth:对象内容的可视区
-
本文向大家介绍解释下react中component和pureComponent两者的区别是什么?相关面试题,主要包含被问及解释下react中component和pureComponent两者的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 组件的state或者props更新都会触发render(),同时也会导致子组件render()重新渲染; 当我们不想子组件更新时,需要手动在should
-
本文向大家介绍Math.ceil()、Math.round()、Math.floor()三者的区别是什么?相关面试题,主要包含被问及Math.ceil()、Math.round()、Math.floor()三者的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 Math.ceil() 函数返回大于或等于一个给定数字的最小整数。 `console.log(Math.ceil(.95)); //
-
本文向大家介绍请解释下href="javascript:void(0)"和href="#"的区别是什么?相关面试题,主要包含被问及请解释下href="javascript:void(0)"和href="#"的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 "#" 包含了一个位置信息,默认的锚是#top 也就是网页的上端。 而javascript:void(0), 仅仅表示一个死链接。 在页
-
本文向大家介绍transition、animation、transform三者有什么区别?相关面试题,主要包含被问及transition、animation、transform三者有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 transition:一般是通过 hover来对所选择的样式进行变化 animation:用于指定元素样式动画 可以分帧设计。0% ~ 100% transform
-
本文向大家介绍解释生产者是什么?相关面试题,主要包含被问及解释生产者是什么?时的应答技巧和注意事项,需要的朋友参考一下 答:生产者的主要作用是将数据发布到他们选择的主题上。基本上,它的职责是选择要分配给主题内分区的记录。

