如何将JSON作为MVC 5操作方法参数接收
我一直在尝试整个下午在网络上爬行,试图在动作控制器中接收JSON对象。
什么是正确的或更简单的方法?
我尝试了以下方法:1:
//Post/ Roles/AddUser
[HttpPost]
public ActionResult AddUser(String model)
{
if(model != null)
{
return Json("Success");
}else
{
return Json("An Error Has occoured");
}
}
这给了我输入一个空值。
2:
//Post/ Roles/AddUser
[HttpPost]
public ActionResult AddUser(IDictionary<string, object> model)
{
if(model != null)
{
return Json("Success");
}else
{
return Json("An Error Has occoured");
}
}
这在尝试发布到它的jQuery方面给了我500错误?(这表示未正确绑定)。
这是我的jQuery代码:
<script>
function submitForm() {
var usersRoles = new Array;
jQuery("#dualSelectRoles2 option").each(function () {
usersRoles.push(jQuery(this).val());
});
console.log(usersRoles);
jQuery.ajax({
type: "POST",
url: "@Url.Action("AddUser")",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: JSON.stringify(usersRoles),
success: function (data) { alert(data); },
failure: function (errMsg) {
alert(errMsg);
}
});
}
我要做的就是在我的mvc动作中接收JSON对象?
问题答案:
不幸的是,Dictionary在MVC中存在模型绑定问题。在这里阅读全文。而是创建一个自定义模型联编程序,以将Dictionary作为控制器操作的参数。
为了满足您的要求,这是可行的解决方案-
首先按照以下方式创建ViewModels。PersonModel可以具有RoleModels的列表。
public class PersonModel
{
public List<RoleModel> Roles { get; set; }
public string Name { get; set; }
}
public class RoleModel
{
public string RoleName { get; set;}
public string Description { get; set;}
}
然后执行一个索引操作,该操作将提供基本的索引视图-
public ActionResult Index()
{
return View();
}
索引视图将具有以下JQuery AJAX POST操作-
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$('#click1').click(function (e) {
var jsonObject = {
"Name" : "Rami",
"Roles": [{ "RoleName": "Admin", "Description" : "Admin Role"}, { "RoleName": "User", "Description" : "User Role"}]
};
$.ajax({
url: "@Url.Action("AddUser")",
type: "POST",
data: JSON.stringify(jsonObject),
contentType: "application/json; charset=utf-8",
dataType: "json",
error: function (response) {
alert(response.responseText);
},
success: function (response) {
alert(response);
}
});
});
});
</script>
<input type="button" value="click1" id="click1" />
将操作帖子索引到AddUser操作-
[HttpPost]
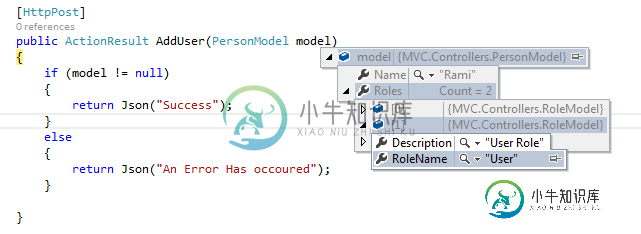
public ActionResult AddUser(PersonModel model)
{
if (model != null)
{
return Json("Success");
}
else
{
return Json("An Error Has occoured");
}
}
因此,现在发布时,您可以在action的模型参数中获取所有发布的数据。
更新:
对于asp.net核心,要获取JSON数据作为操作参数,应 [FromBody]
在控制器操作中的参数名称之前添加属性。注意:如果您使用的是ASP.NET Core
2.1,则还可以使用该[ApiController]属性来自动推断复杂操作方法参数的[FromBody]绑定源。(文档)

-
问题内容: 我正在用JavaScript准备一些变量(在我的特定情况下,我想获取GPS位置): 我想通过下面的命令按钮将它们发送到我的托管bean: 如何将JavaScript中的变量和变量发送到JSF托管bean操作方法? 问题答案: 让JS以相同的形式将它们设置为隐藏的输入值。 命令按钮操作方法可以按通常方式将它们作为bean属性进行访问。
-
我有静态方法在我的类 这就是定义 这里用的是 这是我得到的一个错误 E0167类型为“void(TV_DepthCamAgent::)(int count,int copied_file)”的参数与类型为“void()(int,int)”的参数不兼容 错误C3867“TV_DepthCamAgent::progress_callback”:非标准语法;使用' 我做错了什么?
-
问题内容: 下面的代码之间有什么区别?将参数声明为是有什么好处? 问题答案: 由于形式方法的参数是局部变量,因此只有在内部匿名类被声明为final的情况下,您才能从内部匿名类访问它们。 这使您不必在方法主体中声明另一个局部最终变量:
-
问题内容: 我需要在Web服务调用中将一些值从移动设备传递到服务器,因此我打算将JSON格式的所有值传递如下 以下是我的服务电话 我正在尝试通过这种方式致电上述服务 但是输出是这样的 谁能告诉我为什么我没有获得所有的价值观? 问题答案: 我建议将JSON数据作为请求传递给主体。但是,如果您仍然希望将其作为URL中的参数传递,则必须像下面这样对URL进行编码,例如: 对于前json是:-> 有关UR
-
我想通过下面的命令按钮将它们发送到我的托管bean: 我如何将和变量从JavaScript发送到JSF托管bean动作方法?
-
我正在使用ASP.NET 5 如果我将其中一个命令模型名称更改为不同的名称,那么Swagger就可以工作了。然而,我相信这个嵌套类模型名称是合法的,也应该与swagger一起使用。如果有办法解决这个问题。谢谢

