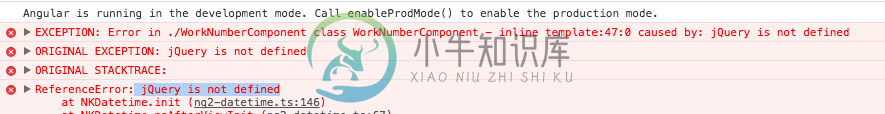
jQuery没有为angular 2定义
我正在尝试使用ng2-datetime。但是,当我按照说明安装npm install –save ng2-datetime时,出现以下错误。

我试过运行以下npm安装,但是它不能解决任何问题。
npm install jquery --save
npm install @types/jquery --save-dev
我的package.json文件
{
"name": "timesheet-web-app",
"version": "0.0.0",
"license": "MIT",
"angular-cli": {},
"scripts": {
"ng": "ng",
"start": "ng serve",
"lint": "tslint \"src/**/*.ts\"",
"test": "ng test",
"pree2e": "webdriver-manager update --standalone false --gecko false",
"e2e": "protractor"
},
"private": true,
"dependencies": {
"@angular/common": "^2.3.1",
"@angular/compiler": "^2.3.1",
"@angular/core": "^2.3.1",
"@angular/forms": "^2.3.1",
"@angular/http": "^2.3.1",
"@angular/platform-browser": "^2.3.1",
"@angular/platform-browser-dynamic": "^2.3.1",
"@angular/router": "^3.3.1",
"@ng-bootstrap/ng-bootstrap": "^1.0.0-alpha.18",
"angularfire2": "^2.0.0-beta.7",
"bootstrap": "^4.0.0-alpha.6",
"bootstrap-datepicker": "^1.6.4",
"core-js": "^2.4.1",
"firebase": "^3.6.6",
"jquery": "^3.1.1",
"ng2-datetime": "^1.2.2",
"ng2-datetime-picker": "^0.12.7",
"ng2-file-upload": "^1.2.0",
"rxjs": "^5.0.1",
"ts-helpers": "^1.1.1",
"zone.js": "^0.7.2"
},
"devDependencies": {
"@angular/compiler-cli": "^2.3.1",
"@types/jasmine": "2.5.38",
"@types/jquery": "^2.0.39",
"@types/node": "^6.0.42",
"angular-cli": "1.0.0-beta.24",
"codelyzer": "~2.0.0-beta.1",
"jasmine-core": "2.5.2",
"jasmine-spec-reporter": "2.5.0",
"karma": "1.2.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-remap-istanbul": "^0.2.1",
"protractor": "~4.0.13",
"ts-node": "1.2.1",
"tslint": "^4.0.2",
"typescript": "~2.0.3"
}
}

问题答案:
您需要使用导入jquery angular-cli。编辑angular-cli.json文件。
查找script数组并添加jQuery。
"scripts": [
"../node_modules/jquery/dist/jquery.min.js"
],
-
我通常使用javascript ajax,一切工作都很好,但wordpress需要jquery ajax,我不熟悉。 为什么没有定义下面代码中描述的变量?
-
我在RC4上,我得到了一个错误,因为我的模板没有将“exportas”设置为“ngform”的指令: boot.ts: ///下面是我的下拉列表:
-
我正面临着一个令人沮丧的问题 没有将“exportas”设置为“ngform”的指令(“ ]#f=”ngform“(ngSubmit)=”onsubmit(f)“class=”form-hosteral“>”):ng:///componentsmodule/equipeComponent.html@8:12错误:模板解析错误:没有将“exportas”设置为“ngform”(“]#f=”ngfor
-
问题内容: 当我有嵌套在根组件下的组件时,我无法实例化我的应用程序,该组件在其构造函数中使用。 我想知道为什么这种行为是非法的。假设我想在班级中使用该类,而只是在班级中引用该类。这似乎是不可能的。 创建层次结构的正确方法是什么? 谢谢你 PLNKR:http ://plnkr.co/edit/5Z0QMAEyZNUAotZ6r7Yi?p=preview 问题答案: 您可以直接将父组件注入到组件中,
-
问题内容: 我已经用实体管理器配置了两个持久性单元,如下所示: 然后,我将事务管理器配置为 我最初只有一个配置,它被称为“ transactionManager”。Addint一个附加的持久性单元似乎会生成错误。我不明白的一件事,如果我配置了两个持久性单元(每个持久性单元用于一个单独的数据库),是否还需要为每个数据源配置一个单独的实体管理器和一个事务管理器? 我得到的错误如下所示:(我搜索了所有文
-
我正在跟随ng-book2编写一个简单的reddit克隆应用程序。到目前为止,我只有一个索引。html文件和单个应用程序。ts文件。 现在在我的应用程序中。ts文件,我声明了2个组件。第二个组件--应该加载第一个组件--和类。现在,在运行服务器时,出现以下错误: angular2.dev.js:23501异常:在ArticleComponentBrowserDomA上没有找到指令注释dapter.

