阅读获取承诺的正文
我敢肯定,这是一个简单的答案,但是对于我自己的一生,我不知道该怎么做。
我具有以下用于上传到Google Cloud Storage的明确端点。它运作良好,并且来自google
api的响应为我提供了一个唯一的文件名,我想将其传递回前端:
app.post('/upload', (req, res) => {
var form = new formidable.IncomingForm(),
files = [],
fields = [];
form
.on('field', function(field, value) {
fields.push([field, value]);
})
.on('file', function(field, file) {
files.push([field, file]);
})
.on('end', function() {
console.log('-> upload done');
});
form.parse(req, function(err, fields, files){
var filePath = files.file.path;
bucket.upload(filePath, function(err, file, apiResponse){
if (!err){
res.writeHead(200, {'content-type': 'text/plain'});
res.end("Unique File Name:" + file.name);
}else{
res.writeHead(500);
res.end();
}
});
});
return;
});
我通过调用将文件传递给它的简短函数来达到此端点:
function upload(file) {
var data = new FormData();
data.append('file', file);
return fetch(`upload`,{
method: 'POST',
body: data
});
}
const Client = { upload };
export default Client;
该函数是从我的前端调用的,如下所示:
Client.upload(this.file).then((data) => {
console.log(data);
});
这最终console.log(data)将响应记录到控制台。但是,我在("Unique File Name:" + file.name)中看不到任何答复
是否有人对我如何从客户端的响应正文中检索此信息有任何建议?
编辑:
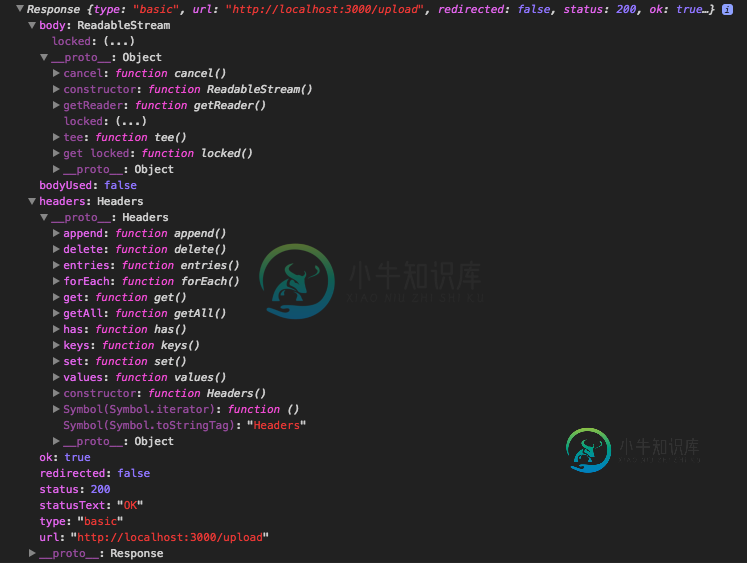
该data是这样的,当我CONSOLE.LOG它:

编辑2:
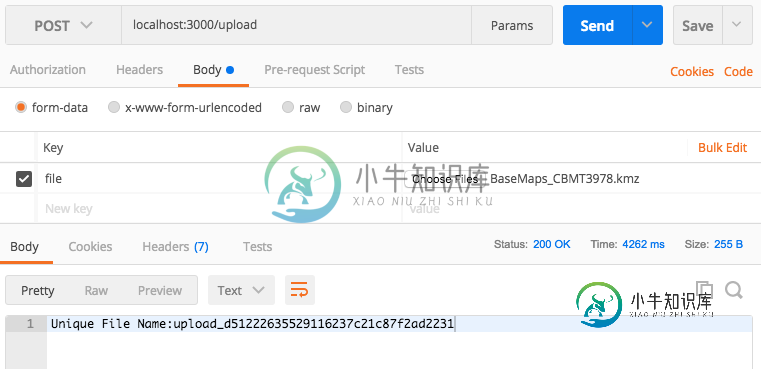
这是我使用Postman将文件发布到端点时得到的响应:

问题答案:
注意,您正在处理Response对象。您基本上需要使用或(或通过其他方法) 读取
响应流,以便查看数据。否则,您的响应主体将始终显示为锁定的可读流。例如:Response.json()``Response.text()
fetch('https://api.ipify.org?format=json')
.then(response=>response.json())
.then(data=>{ console.log(data); })
如果这样做给您带来意想不到的结果,则您可能需要检查Postman的响应。
-
问题内容: 我使用ES6 Promises来管理我的所有网络数据检索,并且在某些情况下需要强制取消它们。 基本上,这种情况是这样的:我在UI上进行了预先输入搜索,在该UI中,将请求委派给后端必须基于部分输入执行搜索。尽管此网络请求(#1)可能需要一点时间,但用户继续输入,最终会触发另一个后端调用(#2) 这里#2自然优先于#1,因此我想取消Promise包装请求#1。我已经在数据层中缓存了所有Pr
-
问题内容: 使用诺言时,如何正确地退出取消按钮而不会引发错误?我的代码会发出带有所需复选框的警报确认。该代码按应对用户执行的方式执行,但会在控制台窗口中引发错误: 没抓住(承诺)取消 问题答案: 更新(2017年1月): 此问题已在v7中修复:v7升级指南↗ 您需要向Promise添加拒绝处理程序。另外,您可以使用一种快速的方法来简单地排除错误: PS。您使用的软件包称为SweetAlert 2
-
问题内容: 我正在将React代码转换为打字稿,tsconfig中的目标是es5。 在IE 11中运行时,出现错误“未定义承诺” 我知道我需要填充,但是如何? 我没有使用Babel。 以下是我的Webpack.config 问题答案: 在axios上面写这个对我有用,也许其他选择也可以 我主要面对的是IE中的缓存问题 安装webpack插件也可以 并包括 在webpack插件中 我将使用更多可能的
-
问题内容: 关于这两个重要来源:NZakas- 承诺链中的归还承诺 和MDN承诺,我想提出以下问题: 每次我们从承诺履行处理程序返回值时,该值如何传递给从同一处理程序返回的新承诺? 例如, 在这个例子中,是一个承诺。也是来自履行处理程序的承诺。但是。取而代之的是神奇地解决(如何?),然后将该值传递给的实现处理程序。即使是这里的句子也令人困惑。 您能给我解释一下这到底是怎么回事吗?我对这个概念感到困
-
问题内容: 我正在从Angular的文档中查看此示例,但是我认为这可能总体上适用于Promise。下面的示例是从文档中逐字复制的,并附有评论: 我不清楚这是如何工作的。如果我可以调用第一个的结果并将它们链接起来(据我所知),那么它就是一个类型为Promise的对象。这不是一个。那么,“它的值将是promiseA的结果增加1”的含义是什么? 我应该以这种方式访问吗?成功回调如何返回承诺并返回“结果+
-
问题内容: AngularJS文档说: $ qpromise由模板引擎以角度识别,这意味着在模板中,您可以将附加到作用域的promise视为它们的结果值。 所以有人可以解释一下这种提琴无法正常工作的原因吗?不可能更改文本字段的值。但是分配保证$http服务返回作用域字段的工作就像一个超级按钮。 控制器: HTML: 问题答案: 您需要在promise对象上使用then()函数: 就您而言,我认为您

