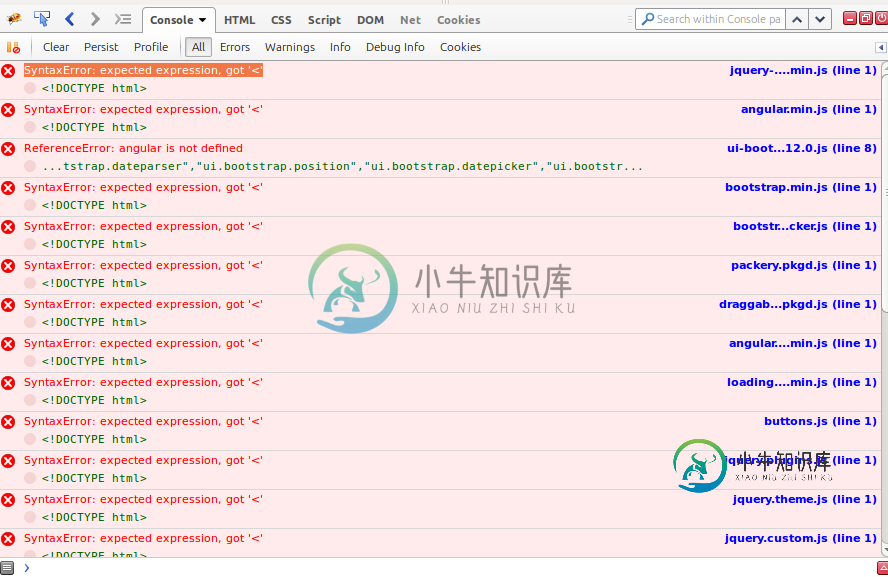
语法错误:预期的表达式,得到了'<'
我SyntaxError: expected expression, got '<'当我执行以下节点的代码在控制台错误
var express = require('express');
var app = express();
app.all('*', function (req, res) {
res.sendFile(__dirname+'/index.html') /* <= Where my ng-view is located */
})
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
})
错误:
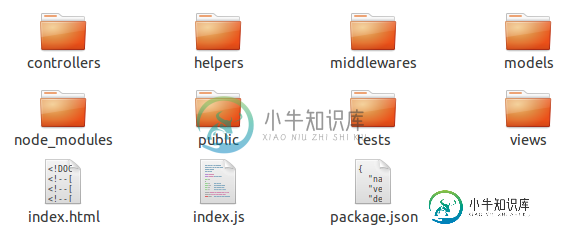
我正在使用Angular Js,它的文件夹结构像下面这样

我在这里想念什么?
问题答案:
这段代码:
app.all('*', function (req, res) {
res.sendFile(__dirname+'/index.html') /* <= Where my ng-view is located */
})
告诉Express,无论浏览器要求什么,您的服务器都应返回index.html。因此,当浏览器请求诸如jquery-x.y.z.main.js或的JavaScript文件时angular.min.js,您的服务器返回的内容(index.html以开头)<!DOCTYPE html>,这会导致JavaScript错误。
回调中的代码应查看请求以确定要发回的文件,和/或您应使用带有的其他路径模式app.all。有关详细信息,请参见路由指南。
-
我最近在java上了一些OOP课程。在今天实现它时,我在程序中遇到了“找不到符号”错误。旁边的建议中写着“期望表达”。我已经试着找出我的错误有一段时间了,但到目前为止我还没有遇到任何运气。有人能帮帮我吗? 这是我的主要课程: 我的另一个班: java:找不到符号symbol:class SlotMac位置:class Slotmachine 同样的错误一堆时间。
-
请帮忙。我犯了很多错误。 sub2.cpp:在函数'int main()'中:sub2.cpp:11: 14:错误:从'const char*'到'char'的无效转换[-fpermissive]sub2.cpp:12: 14:错误:从'const char*'到'char'的无效转换[-fpermissive]sub2.cpp:16: 17:错误:在'const'之前预期的主表达式sub2.cp
-
问题内容: 我一直在关注Sass教程。由于某些原因,尽管Sass文件无法正确生成css。终端说css是无效的,但我敢肯定不是。我也尝试过更改它,以防万一出现问题… 我做错了什么? Sass版本:Sass 3.1.10 错误信息: .sass文件内容: 问题答案: 根据您的错误消息(),我可以告诉您正在使用扩展名的Scss文件。将文件名更改为。 Sass和Scss使用两种不同且不兼容的语法。
-
我不知道他们谁错了。
-
你们谁能帮我做这个节目吗?我试图编译它,但不知道它发生了什么。有两个java文件,我将只发送主要的一个,这是有问题的一个(直到现在)。这是一个计算公司每月利润的简单程序。 尝试编译上面的程序返回给我以下5个错误······有人能解释一下他们的意思吗?提前感谢!
-
我使用的是jsf2.0和spring3.0。我在web.xml中集成了spring上下文。当试图将素数应用于我的jSF页面时,它显示了上述问题。我在WEB-INF/lib中包含了primefaces3.4jar,还放入了类路径。并在jsf页面中添加了相关的名称空间。我遇到了如上所述的错误。我在这里放了WEB-INF/lib 我使用的是myfaces jsf2.o版本。和我的jsf页面login.x

