apicloud模块和html,APICloud教程
APICloud教程
原创
xxxpjgl2019-06-09 18:45:15©著作权
©著作权归作者所有:来自51CTO博客作者xxxpjgl的原创作品,如需转载,请注明出处,否则将追究法律责任
https://blog.51cto.com/u_9161018/2406538
一、通过APICloud进行App前端布局和数据交互
App前端布局:
Window :窗口
Frame:子窗口
FrameGroup:一组子窗口的集合
window+frame+html代码的布局方式
整个页面最外面是一个window,头部和导航固定不变,为一个frame,下方内容区域又是一个frame,整个frame里面就是具体的页面内容了,里面嵌套了html\css代码
打开新窗口的过程,就是在一组window+frame+html这种组合下,打开另一组window+frame+html组合的过程
页面内容简单的情况下,可以直接在window当中加载htmlcss代码
打开子窗口:api.openFrame
```
function openFrame(){
api.openFrame({
name:"", //子窗口的名称
url:"", //子窗口的地址
rect:{ //x和y是坐标位置,子窗口显示的起始坐标,w和h是,宽度和高度
x:0,
y:0,
w:"auto",
h:"auto"
}
})
}
```
打开子窗口组:api.openFrameGroup
打开新窗口:api.openWin
下拉刷新:api.setRefreshHeaderInfo
```
apiready = function(){
api.setRefreshHeaderInfo({
visible:true,
bgColor:"#ccc",
textColor:"#fff",
textDown:"拉一下试试",
textUp:"试试就试试",
showTime:true
},function(){
//coding...
//查询数据库
//判断是否有新数据
//更新新数据
api.refreshHeaderLoadDone();
})
}
```
定义的方法统一放在:
```
apiready = function(){
openFrame();
}
```
数据交互:
数据存储:
file模块:目录操作,文件操作
文件存储方式,用于图片、文档的上传下载删除管理
db:本地sqlite数据库
用于离线数据的存储
localstorage:html5,localstorage
用于一些变量的存储传递,比如用户的登录状态、多个页面之间的变量传递
注意:cookie、session无法使用
preterence:setPrefs、getPrefs、removePrefs
apicloud封装好的偏好数据存储模块,如应用皮肤、字体大小等个性化的设置
与自建服务器的网络通信
api.ajax
WiFi真机同步配置
在APP Loader里面,点击小圆圈,进入配置页
在APICloud Studio 2 项目,右键 查看wifi真机同步ip和端口
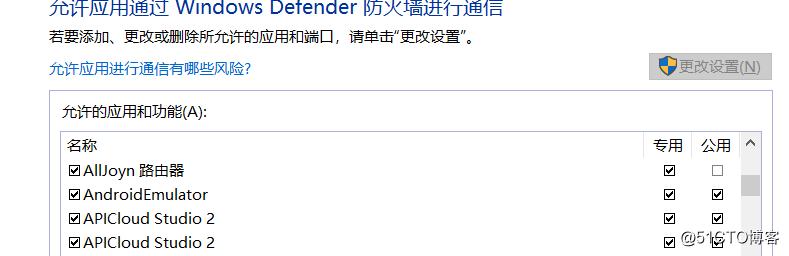
如果显示连接失败,则:打开电脑防火墙,允许APICloud Studio 2 使用专用和共用网络

这样:在代码中可以console.log()内容,在APICloud Studio 2控制台可以即时显示出来
本地修改了代码,同步到云端:
* 在做云端同步前,开发者需要将变更的文件,做一次本地提交: 右键文件或目录或项目根目录 -> Git -> Git add + commit
* 云端同步,指的是将已提交到本地 GIT 仓库的变更,同步到云端SVN/GIT服务器;未做本地提交的文件变更,不会提交到云端 SVN/GIT 服务器
请在底部输入框输入一段更改说明,以完成本地提交
* 输入的说明文字,请不要以 # 开头.
* 输入完成后,请 ctrl/cmd + S 保存,以完成本地提交.
* 只有进行了本地提交的文件变更,才能使用云端同步功能,将变更同步到云端.
* 云端同步支持批量提交,即本地提交多次,只需要一次云端同步即可全部同步到服务器.
* 没有网络也可以进行本地提交
* 暂时不想进行本地提交的文件,请使用本地代码时光机手动备份代码: 右键项目根目录->代码管理->本地代码时光机->手动备份
* 如果提示 "Nothing to commit",可安全忽略此提示.
通过使用AppLoader,在AppLoader里面安装正在开发的app,用数据线连接电脑,配置好ip和端口,点击wifi增量同步,可以编辑代码,在app里面实现同步更新
在手机上也可以额外安装该app,那么可以使用该app,进行安装、推送更新等测试
二、API对象
apiready = function () {
var appId = api.appId; //比如: A6980386445546
var appName = api.appName; //比如: AppLoader
var appVersion = api.appVersion; // 比如: 1.0.0
var systemType = api.systemType; // 比如: ios
var systemVersion = api.systemVersion; // 比如: 8.0
var deviceModel = api.deviceModel; // 比如: iPhone 5
var operator = api.operator; // 比如:中国移动
var connectionType = api.connectionType; //比如: wifi
var fullScreen = api.fullScreen; // 比如: true
var screenWidth = api.screenWidth; // 比如: 640
var screenHeight = api.screenHeight; // 比如: 960
var winName = api.winName; //比如: root
var winWidth = api.winWidth; azs // 比如: 320 此属性值不同于屏幕的分辨率,比如 iPhone 5 的分辨率为 640x1136,但是其 winWidth 为 320,因此前端需根据 winWidth 和 winHeight 来进行布局
var winHeight = api.winHeight; // 比如: 568
var frameName = api.frameName; //比如: trans-con
var frameWidth = api.frameWidth; // 比如: 320,若当前环境为 window 中,则值和 winWidth 相同
var frameHeight = api.frameHeight; // 比如: 504,若当前环境为 window 中,则值和 winHeight 相同
var pageParam = api.pageParam; //比如: {"name" : "tans-con"} JSON用于获取页面间传递的参数值,为 openWin()、openFrame() 等方法中的 pageParam 参数对应值
var wgtParam = api.wgtParam; //比如: {"name": "API Demo"},用于获取 widget 间传递的参数值,为 openWidget() 方法中的 wgtParam 参数对应值
var appParam = api.appParam; // 比如: appLoader,当应用被第三方应用打开时,传递过来的参数,字符串类型
var statusBarAppearance = api.statusBarAppearance; // 比如: true,当前应用状态栏是否支持沉浸式效果,布尔类型
var wgtRootDir = api.wgtRootDir; //widget: //协议对应的真实目录,即 widget 网页包的根目录,字符串类型
var fsDir = api.fsDir; //fs: //协议对应地真实目录,字符串类型
var cacheDir = api.cacheDir; //cache://协议对应的真实目录,字符串类型
}
三、跳转页面的两种方式
```
1、
api.openFrame ({
name: 'AllGroup',
url: '../AllGroup.html',
reload:'true',
rect:{
x:0,
y:41,
w:'auto',
h:'auto'
},
bounces: false,
pageParam: {
"id":api.pageParam.id
}
});
2、
api.openWin({
name: type,
url: 'header/'+type+'.html',
bounces: false,
pageParam: {
"id":id //id
}
});
说明:pageParam是用来在页面间传值的,获取上一页面传来的值的方式是api.pageParam.id(其中id是在传值时的变量名,若变量名为name,这里就写api.pageParam.name).
3、关闭页面
api.closeWin({name:pagename});pagename是所要关闭页面的全名称
```
四、沉浸式效果实现
在config.xml文件配置是否开启:
沉浸式效果配置说明
在Window或Frame的apiready事件后,调用$api.fixStatusBar()方法;
五、CSS Framework
清除浏览器默认样式(借鉴CSS Reset,Normalize.css)
禁用系统长按菜单(-webkit-touch-callout:none)
禁用字体大小自动调整(-webkit-text-size-adjust:none)
去掉点击高亮(-webkit-tap-highlight-color:rgba(0, 0, 0, 0))
禁止选择内容(-webkit-user-select:none)
清除浮动(.clearfix)
加载更多默认样式(.loading_more)
打电话
短信
相机
录音
位置
开机启动
控制振动/闪光灯/屏幕休眠
联系人
六、选择器
var main = $api.byId('main');
var headerPos = $api.offset(header);
七、pageParam
页面参数,JSON 对象类型
用于获取页面间传递的参数值,为 openWin()、openFrame() 等方法中的 pageParam 参数对应值
八、打开一个frame组
```
api.openFrameGroup({
name: 'group1',
background: '#fff',
scrollEnabled: false,
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
},
index: 0,
frames: [{
name: 'frame1',
url: 'frame1.html',
bgColor: '#fff'
}, {
name: 'frame2',
url: 'frame2.html',
bgColor: '#fff'
}]
}, function(ret, err) {
var index = ret.index;
});
```
关闭一个frame组
```
api.closeFrameGroup({
name: 'group1'
});
```
九、apicloud使用ajax,传递参数,data的使用方法和qjuery的不一样
```
data : {
values: {
deviceName:"",
}
}
```
外面套上values
十、tapmode和parseTapmode属性详解
一、在开发的过程中,直接给元素绑定事件属性onclick,会点击没反应,这时,给标签加上tapmode,就解决了问题,查了一下,原来,tapmode具有速点击事件功能,在触发事件中加入tapmode可以消除JS中标准click事件的300毫秒延迟;同时,它具有触发可显示样式的效果,tapmode='css样式类' 属性,当该元素touchstart touchmove的时候就会展现css样式。
实例
零食
function setAlert(){
alert('你好');
}
1.tapmode具有速点击事件功能,在触发事件中加入tapmode可以消除JS中标准click事件的300毫秒延迟;
2.tapmode具有触发可显示样式的效果,tapmode='xxx'属性,’xxx‘为css样式类,当该元素touchstart touchmove的时候就会展现xxx样式。
二、parseTapmode属性
解析元素 tapmode 属性,优化点击事件处理
默认页面加载完成后,引擎会对 dom 里面的元素进行 tapmode 属性解析,若是之后用代码创建的 dom 元素,则需要调用该方法后 tapmode 属性才会生效
api.parseTapmode()
赞
收藏
评论

