webpack-vue-node-Express-MongDB
范麒
具体配置、使用方法点击对应的链接
webpack
-
基本安装
mkdir webpack-demo && cd webpack-demo npm init -y npm install webpack webpack-cli --save-dev // 手脚架注意事项
- 全局安装还需要本地安装
- webpack4.*必须安装webpack-cli
- 入口文件index.js必须是这个
- 打包文件必须是main.js
Vue
- 基本安装
npm install vue
- Vue手脚架
npm install -g @vue/cli
npm install --global vue-cli
Node
- 安装node.js
ndoe.js 自带npm包管理工具
pm2插件安装以及使用
https://blog.csdn.net/BLUESKYHOST/article/details/91041936
Express
- 基本安装
$ npm install express --save
- 安装express-generator 应用程序生成器
$ npm install express-generator -g //-g全局安装
```npm
//-h参数可以列出所有命令参数
$ express -h
-h, --help 输出使用方法
--version 输出版本号
-e, --ejs 添加对 ejs 模板引擎的支持
--hbs 添加对 handlebars 模板引擎的支持
--pug 添加对 pug 模板引擎的支持
-H, --hogan 添加对 hogan.js 模板引擎的支持
--no-view 创建不带视图引擎的项目
-v, --view <engine> 添加对视图引擎(view) <engine> 的支持
(ejs|hbs|hjs|jade|pug|twig|vash) (默认是 jade 模板引擎)
-c, --css <engine> 添加样式表引擎 <engine> 的支持
(less|stylus|compass|sass) (默认是普通的 css 文件)
--git 添加 .gitignore
-f, --force 强制在非空目录下创建
mongoose基础教程
https://blog.csdn.net/BLUESKYHOST/article/details/91042101
MongDB
下载安装包或者压缩包
- 下载链接
- 添加db存储和日志存储文件夹
- 这个在window里面可以不用创建它自动会做好这些
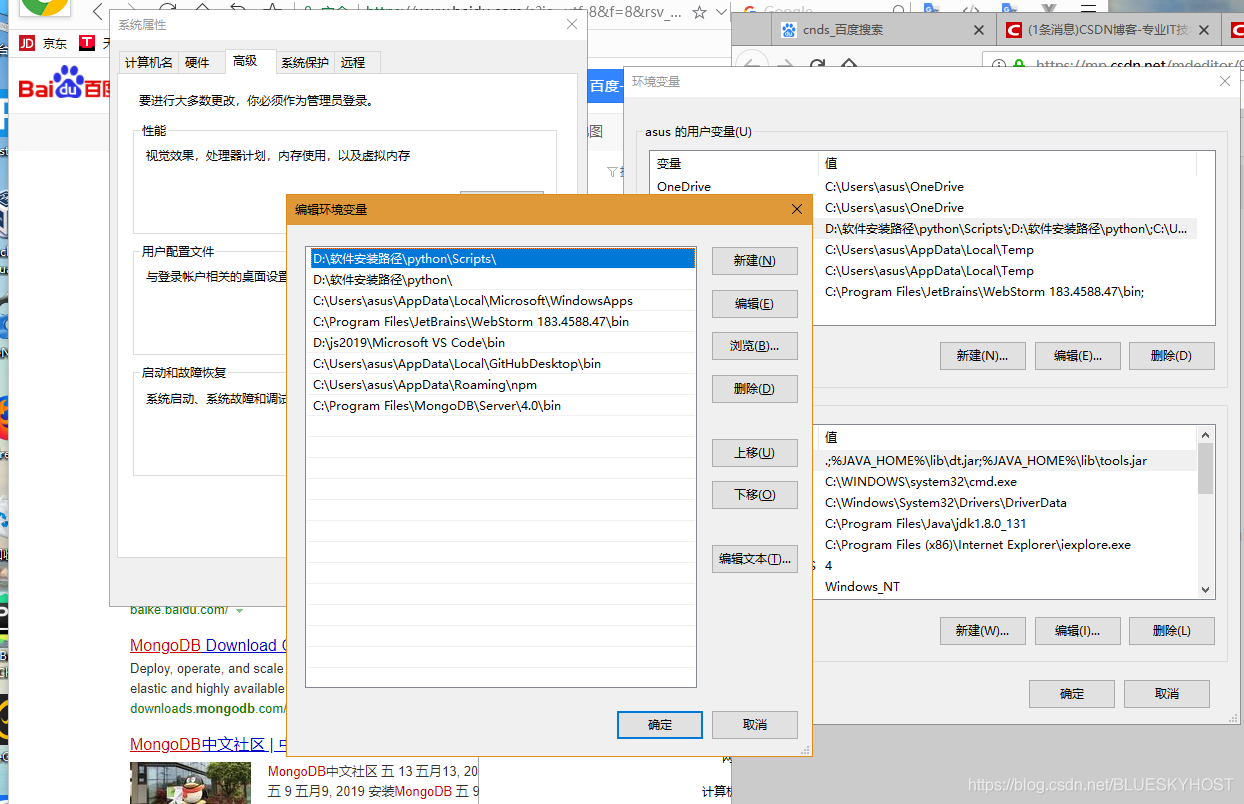
- 添加服务、配置环境变量、启动Mongo
C:\Program Files\MongoDB\Server\4.0\bin
//在电脑编辑环境变量 path里面加上自己的文件路径
类似资料:

