WebAssembly编译之(2)-Ubuntu搭建WASM编译环境
引言
上一节我们介绍了WebAssembly及asm.js的原理,我们继续介绍在Linux下如何搭建WASM编译环境
Ubuntu下搭建WASM环境
开发环境
系统:ubuntu20.04
g++:g++ (Ubuntu 9.4.0-1ubuntu1~20.04.1) 9.4.0
node:v18.13.0
WASM安装
step.1 依赖py安装
WASM依赖与py,我们先安装py环境
# Install Python
sudo apt-get install python3
我们看一下py3的版本
$ python3 --version
Python 3.8.10
core Emscripten SDK是依赖py脚本驱动的
step.2 下载emsdk
使用emsdk是官方推荐的安装方式,我们先下载emsdk仓库
# Get the emsdk repo
git clone https://github.com/emscripten-core/emsdk.git
官方的仓库总是慢,这里推荐另外一个国内镜像库
https://gitee.com/openeuler-graphics/emsdk
step.3 更新emsdk
我们先进入上一步下载的git仓库目录,执行下面的脚本
# Enter the emsdk dir
cd emsdk
# 获取最新的emsdk版本,当然你刚下载的话可以不做任何代码更新
git pull
# 执行下载安装脚本 开始下载安装最新的emsdk
# 注意原来的mater改为了main,所以需要git checkout main
./emsdk install latest
# 激活最新的版本
./emsdk activate latest
# 激活环境变量
source ./emsdk_env.sh
当然,如果你想安装其他版本的emsdk,可以这样
./emsdk install 1.38.45
step.4 测试验证Emscripten环境
使用emcc查看一下安装的Emscripten的版本
emcc是emscripten编译器的命令工具
$ emcc -v
emcc (Emscripten gcc/clang-like replacement + linker emulating GNU ld) 3.1.22 (a9981ae2a7dc3c45f833d0b2202f739d87ac05c8)
clang version 16.0.0 (https://github.com/llvm/llvm-project 8491d01cc385d08b8b4f5dd097239ea0009ddc63)
Target: wasm32-unknown-emscripten
Thread model: posix
InstalledDir: /home/emsdk/upstream/bin
写一段c++代码测试一下
main.cpp
// main.cpp
#include <stdio.h>
int main() {
printf("hello, world!\n");
return 0;
}
我们先用g++编译一下
# 编译
$ g++ main.cpp -o main
# 编译成功,执行main
$ ./main
hello, world!
编译成功,并执行main程序,顺利输出hello,world
接着我在尝试一下使用emcc编译一下
$ emcc main.cpp -o main.js
输出两个文件main.js及main.wasm;我们使用node尝试执行一下
其中
main.js为胶水代码,main.wasm为实际的内容
$ node main.js
hello, world!
执行成功!
需要注意的是,自1.38.1起,Emscripten默认的编译目标切换为WebAssembly。如果仍然需要以asm.js为编译目标,需要在调用emcc时添加-s WASM=0参数,如下所示:
$ emcc main.cpp -s WASM=0 -o main.js
这样只有一个文件main.js输出,这个文件即为asm.js
再尝试一下直接输出HTML
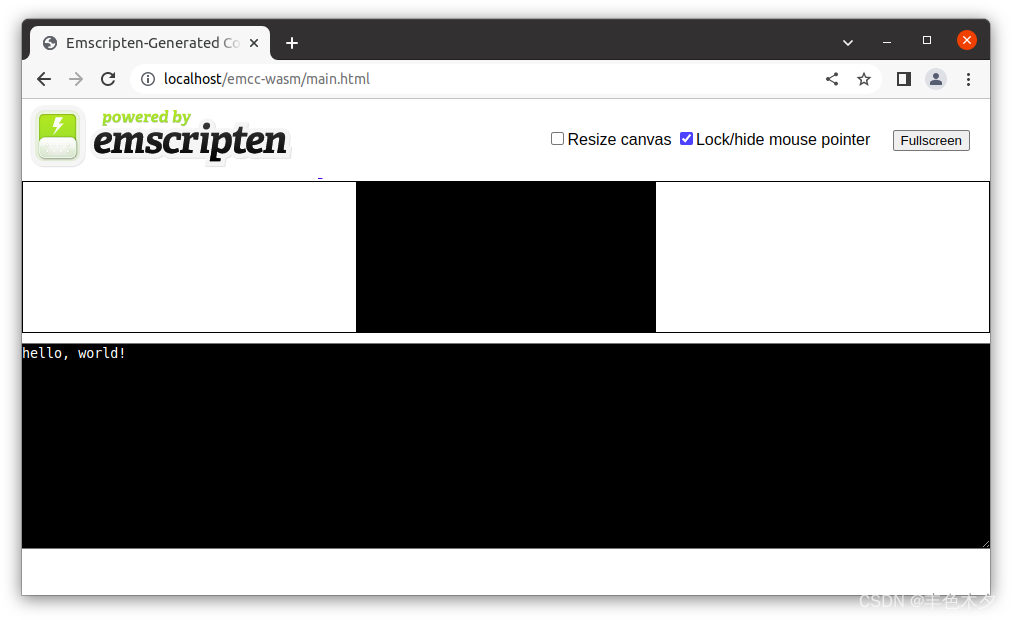
emcc main.cpp -o main.html
编译成功,我们可以用nginx快速搭建一个web服务,把生成的main.html及main.js放在web服务器的目录下
我们用浏览器打开,下面可以看到`hello,world!`
至此我们完成了Ubuntu下的WebAssembly的编译环境搭建!
>下一节我们继续WASM更复杂的编译模式
>参考资料
>[WebAssembly编译之(1)-asm.js及WebAssembly原理介绍](https://blog.csdn.net/youlinhuanyan/article/details/128758925)
> [Emscripten官方资料](https://emscripten.org/docs/getting_started/downloads.html)

