wps加载项开发和使用
杜茂
wps加载项的使用
准备环境
1.安装wps企业版(个人版可能出问题)
2.安装node 环境
3.详细情况可查看官方开发文档:https://open.wps.cn/docs/office
生成一个加载项的demo
在这里插入代码片
1. npm install -g wpsjs 安装wpsjs环境
2. wpsjs create HelloWps 创建一个demo
3. wpsjs debug 可以运行相关demo
```注意事项:wpsjs 命令生成的demo 默认加载项 是jsplugins 模式的如果要改成plugins模式需要将本地自动生成的jsplugins.xml文件删除
jsplugins.xml 文件路径:
window:%appdata%/kingsoft/wps/jsaddons
linux: ~/.local/share/Kingsoft/wps/jsaddons
## 发布加载项
这里我个人使用的plugins模式
### 准备环境
1. tomcat 8.5
### 打包加载项并且放到tomcat上
1.wpsjs build

然后通过地址访问是否可以访问到ribbon.xml文件
2.wpsjs publish
将生成的publish.html 文件放到tomcat上

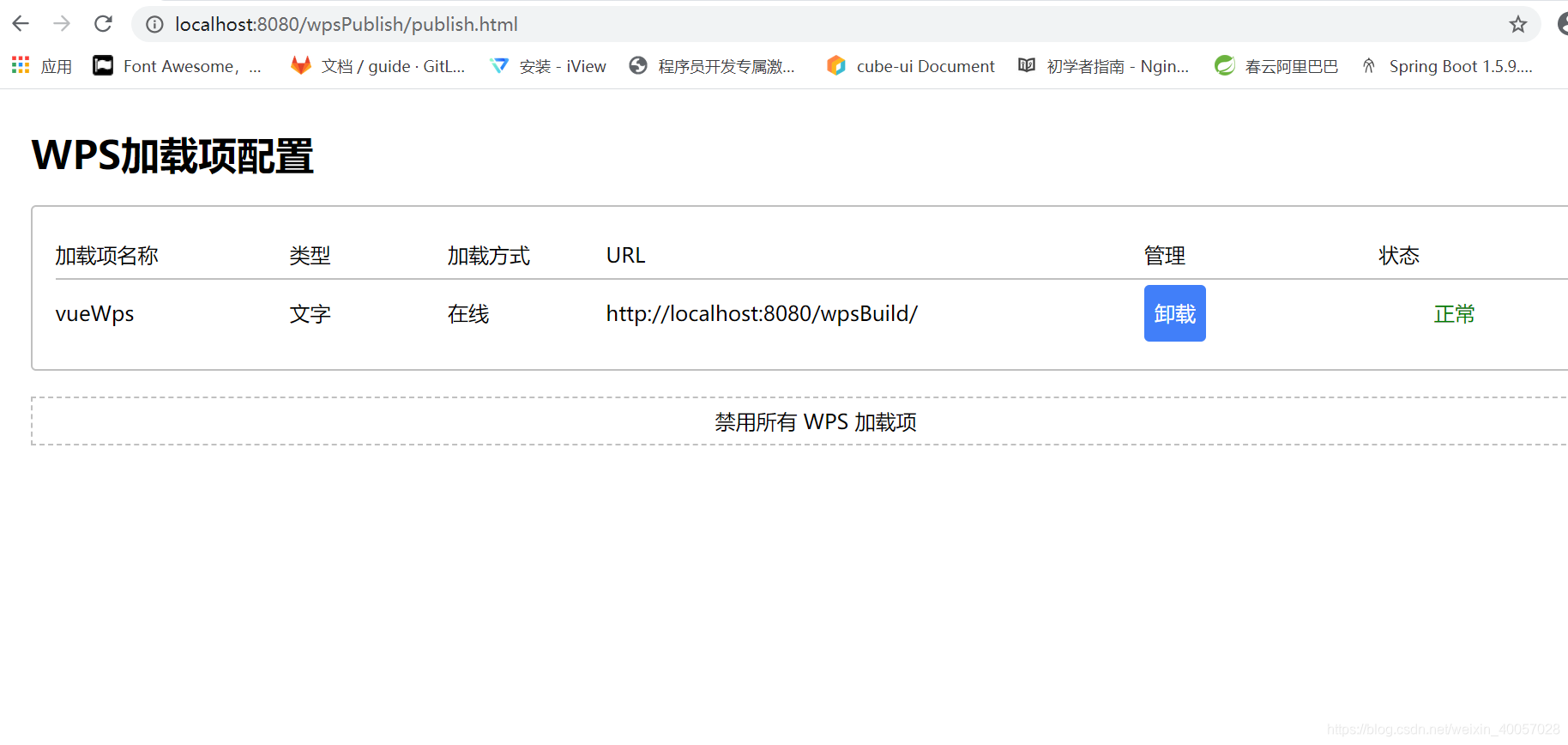
通过地址访问publish.html是否可以访问到

如图则是安装成功,点击安装即可安装成功配置文件,之后可以通过项目关联本地加载项的配置文件来调用加载项中的方法来操控本地的wps
## wps 加载项如何与自己业务关联
定义projInfo对象
name:加载项命名可以通过查看本地自动生成publish.xml文件获取
type:加载项类型
```java
1. var projInfo = {
name: "vueWps",
type: "wps"
}
调用加载项中的openOfficeFileFromSystemDemo方法
openFile() {
let invokeParam = {
flag: "openOfficeFile",
filepath: 'http://localhost:8080/download/wps技术文档.docx'
} //根据需求任意定义
console.log('invokeParam:' + JSON.stringify(invokeParam))
WpsInvoke.InvokeAsHttp(
projInfo.type, //wps加载项的类型,有WpsInvoke.ClientType.wps,WpsInvoke.ClientType.et,WpsInvoke.ClientType.wpp3种类型
projInfo.name, //wps加载项的名字,在实际项目中写上对应的名字
"openOfficeFileFromSystemDemo", //要调用的在wps加载项中的函数名
JSON.stringify(invokeParam), //调用的在wps加载项中的函数要传递的数据,是一个json对象,根据业务系统需求任意定义
function () {
}) //回调函数,wps加载项中InvokeFromSystemDemo这个函数的返回值作为这个函数的参数
},
openOfficeFileFromSystemDemo 可以在加载项中搜索这个并且修改这个方法
加载项中的openOfficeFileFromSystemDemo 方法 可以根据自己需求调整,也可以新建一个方法提供自己使用
function openOfficeFileFromSystemDemo(param){
let jsonObj = (typeof(param)=='string' ? JSON.parse(param) : param)
alert("从业务系统传过来的参数为:" + JSON.stringify(jsonObj.filepath))
wps.WpsApplication().Documents.Open(jsonObj.filepath, null, true)
// return {wps加载项项返回: jsonObj.filepath + ", 这个地址给的不正确"}
}
类似资料:

