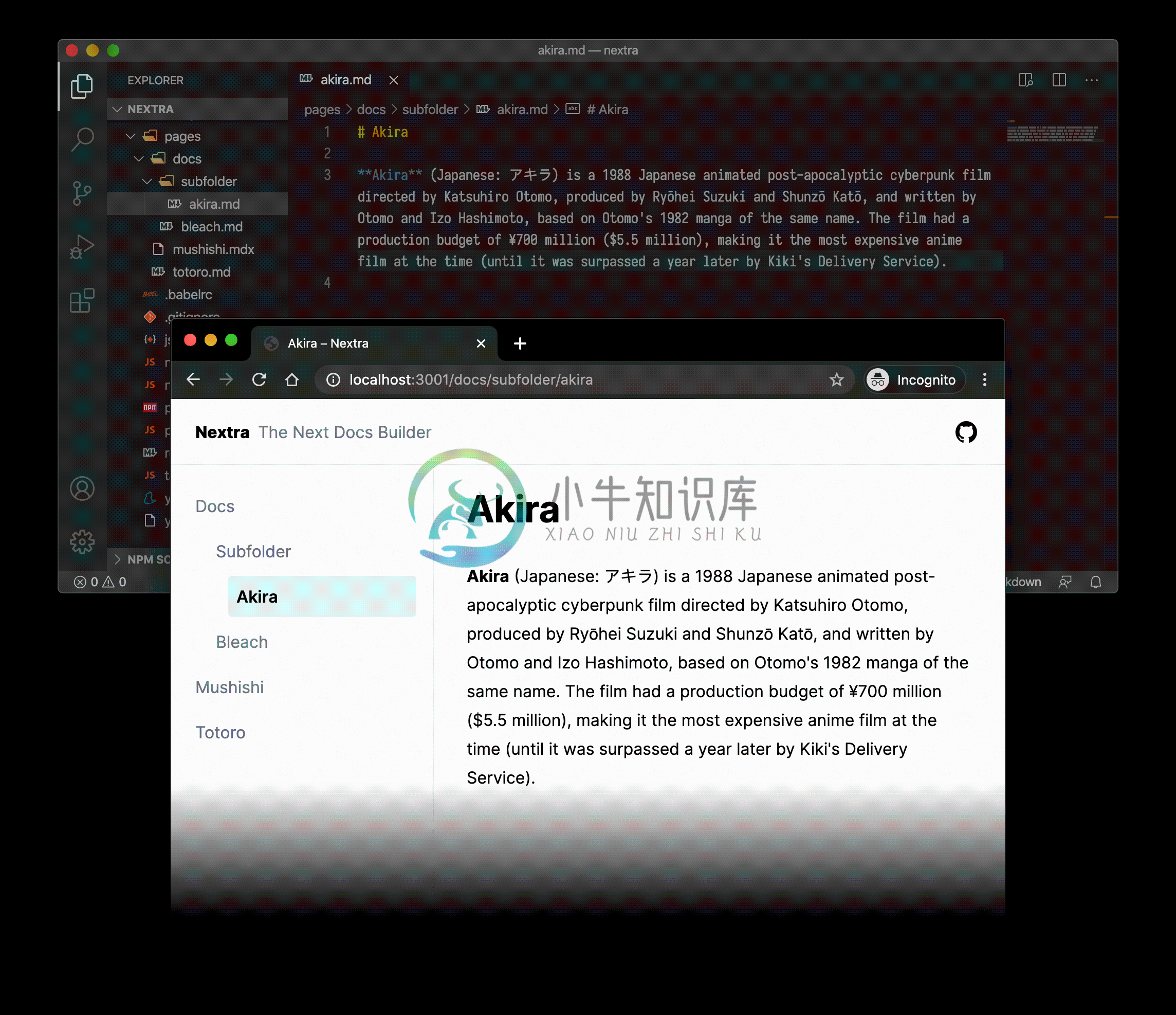
Nextra 是一个基于 Next.js 的静态站点生成器,一个由 Next.js 和 MDX 驱动的、无代码的站点生成器。
它支持 Markdown 和 React 组件 ( MDX )、自动生成的侧边栏和锚链接、基于文件系统的路由、内置语法高亮、图像优化、自定义布局、i18n 以及你喜欢的 Next.js 的所有功能。

-
本文向大家介绍基于VuePress 轻量级静态网站生成器的实现方法,包括了基于VuePress 轻量级静态网站生成器的实现方法的使用技巧和注意事项,需要的朋友参考一下 什么是VuePress VuePress由两部分组成:一个基于Vue的轻量级静态网站生成器,以及为编写技术文档而优化的默认主题。 它是为了满足Vue自己的子项目文档的需求而创建的。 VuePress为每一个由它生成的页面提供预加载的
-
我已经构建了一个静态的next.js站点,并希望从一个标记文档文件夹中生成一组静态页面(但这个问题的目的可能是任何东西--文本文件等)。假设我有这个文档文件夹: 发现完整URL slug的唯一方法是在构建时,在构建时可以递归文档文件夹并发现以下路径: 通常情况下,如果我知道diff子路由,我可以像这样添加文件: ...然而,我不知道这些子文件夹在代码时能够做到这一点,只有在构建时当我递归文档。 我
-
我正在一个Next.js项目中开发一个多语言静态登陆页面。我的目标是拥有以下结构: /->英文主页 /de->德文主页 /it->意大利语主页 我正在以以下方式构建它: pages/index.js 页数/de.js 为了使网站可以访问,我想相应地设置html lang。 pages/_document.js 如何指定每页的语言?我尝试使用,但这迫使我的网站必须是SSR。
-
下面的指引都基于以下几个假设: 你正在使用的是默认的构建输出路径(dist)。这个路径 可以使用 build.outDir 更改,在这种情况下,你可以从这篇指南中推断出所需的指令。 Vite 已经被安装为了一个你项目的本地开发依赖(dev dependency),并且你已经配置好了如下的 npm script: 你正在使用 npm,或者使用了 Yarn 或其他的包管理工具,可以运行下面的脚本指令:
-
静态网页生成器工具 JS 网页生成器: Metalsmith harp JS 博客网站生成器: hubpress.io Hexo.io 网站生成器列表: staticsitegenerators.net www.staticgen.com
-
静态网页生成器 静态网页生成器, 是使用服务器端代码编写(如: ruby, php, python, nodeJS 等...), 用静态文本数据 + 模板, 生成从服务器发送到客户端的静态 HTML 文件. 综合学习: 静态网页生成器 [read]
-
我正在将我的应用程序迁移到Next.js。目前我有一个url结构如下所示: 所以我的英文网站没有URL中的语言。如果有人试图访问网址中带有“en”的网站,他将被转发。 我如何在Next.js中实现这一点?在/pages目录中总是有两个文件(即“[language].js”和“index.js”)似乎不是正确的解决方案。
-
我从事spring boot 1.3.3的工作。使用JSP作为视图技术发布。 JSP页面、静态资源(如CSS、JS和图像)正在正确加载。但是如何提供txt或xml等静态资源(robots.txt、sitemap.xml) 我的控制器正在处理请求并尝试呈现jsp视图。 一个pplication.java 控制器 application.properties 下面的URL由控制器处理,它呈现home.

