tota11y 是一个网站可访问性可视化工具包,可访问性测试 (a11y) 的过程通常既乏味又令人困惑,tota11y 旨在通过可视化的报告,快速找到一个网站页面可访问性的违规项。
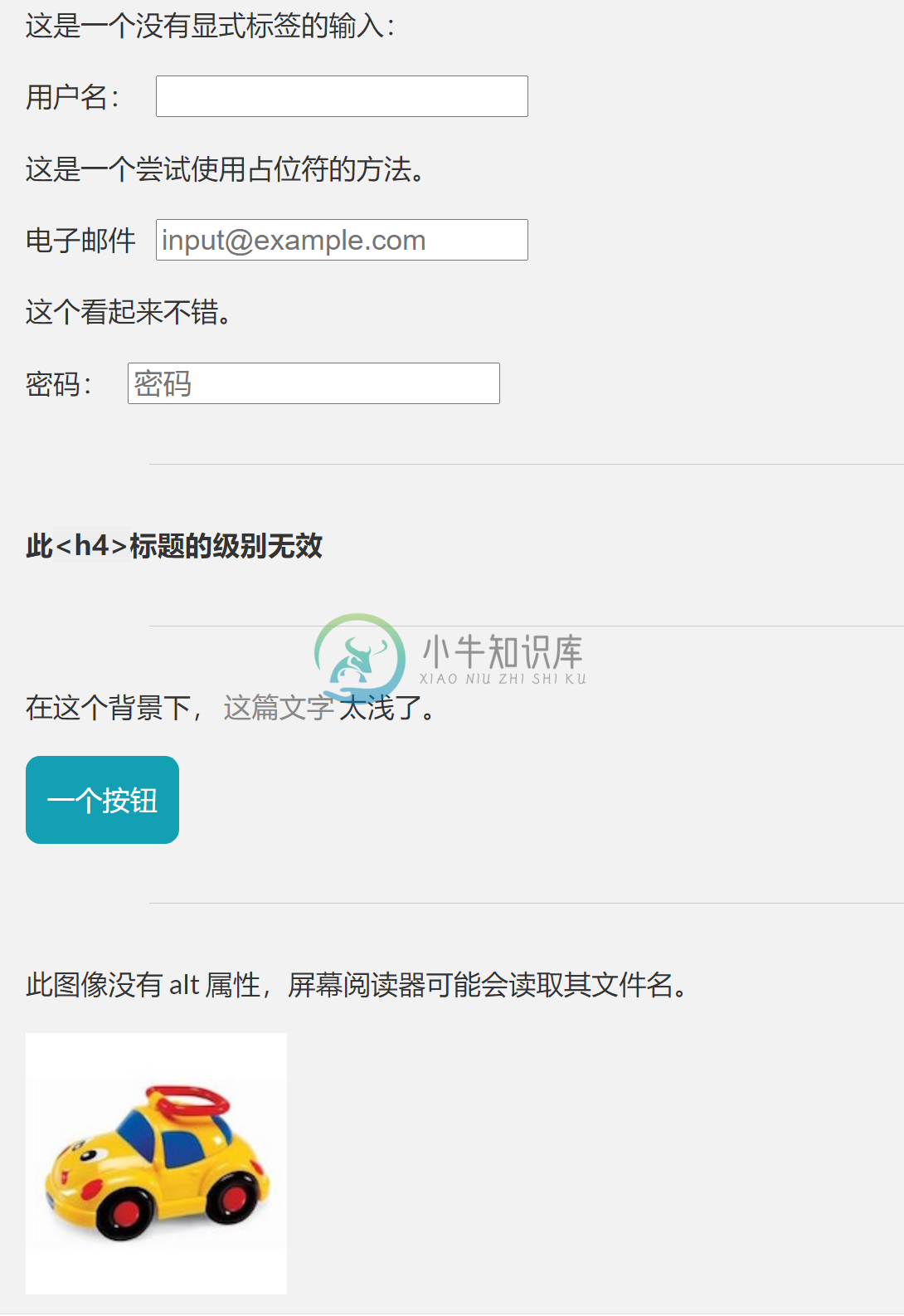
如下图,tota11y 会直接报告当前网站的问题:

tota11y 大部分功能都来自于插件,每个插件在plugins/中都有自己的目录,并维护自己的 JavaScript、CSS 。Plugins /shared/ 里面包含各种插件的共享实用程序,比如信息面板和注释模块,它们用于在屏幕上报告网站可访问性的违规项。
安装
要将 total11y 直接插入到你的网站,首先使用 npm 或 yarn 安装 @khanacademy/ total11y ,然后在<body>标签底部插入脚本,就像这样:
<script src="tota11y.min.js"></script>-
这里实战是大佬的python3.5版本 dev分支 https://github.com/Pay20Y/FOTS_TF/tree/dev git clone branch -dev https://github.com/Pay20Y/FOTS_TF 执行这个并没有clone 成功分支 使用download 下载了当前分支 环境有安装需求txt。 坑一 数据准备 训练 准备数据后按照readme
-
每一个函数都分为两部分 * 1.创建函数 * function 函数名(形参){ 函数体 } * 2.执行函数 * 函数名(实参) * * 函数就是对实现某一个功能的具体封装,这样后期再想实现这个功能,直接的执行函数即可,无需重新编写代码(减少页面中冗余代码,提高代码重复使用率 =>“低耦合、高内聚”) function func() { let total = 10 + 10; co
-
传送门 fftfftfft一眼题(其实最先想到的是nttnttntt,wawawa了几次之后发现模数不够大果断弃疗写fftfftfft) 我们点分治统计答案的个数。 考虑现在已经统计出了到当前点的所有距离如何更新答案。 显然如果两个距离能够凑出一个质数的话就对答案有1的贡献。 所以相当于计算出每一个距离的个数。 然后可以推一个式子: tota=∑i=0maxdiscnti∗cnta−itot_a=
-
使用 Dreamweaver 可生成可供有视觉、听觉、运动及其他障碍的人士使用的网站和 Web 产品。 注意:用户界面已经在 Dreamweaver CC 和更高版本中做了简化。因此,您可能在 Dreamweaver CC 和更高版本中找不到本文中描述的一些选项。有关详细信息,请参阅此文章。 关于辅助内容 辅助功能是指使 Web 站点和 Web 产品可供具有视觉、听觉、运动和其他障碍的人士使用。软
-
1.可视化埋点与代码埋点的关系 二者只是两种不同的埋点方式,最终的数据存储和分析载体是事件。 即同一个事件,可以同时通过可视化埋点和代码埋点来采集数据,会根据事件名称自动判定。 2.为什么不能通过可视化方式 定义两个同名的事件? 在创建事件(由可视化采集)的过程中,可以在页面中任何元素上圈选定义事件。 而事件名称是用来标识和区分事件的唯一标识,我们认为通过可视化定义的事件如果重名,将意味着定义和统
-
我在FBO中从渲染缓冲区切换到深度纹理。但它似乎不包含任何深度数据。如果我把这个纹理渲染成全屏的四边形,所有的东西都是黑色的。我非常确定纹理和FBO设置是好的。FBO已经完成,如果我清除了深度,让我们对格雷说: glClearDepth(0.5f); 然后我看到了斑点通道中的颜色,但没有看到几何渲染中的数据。 总之,这就是我创建纹理的方式: 其中intFmt是GL_DEPTH_component
-
我创建了一个新网站,并添加了一个服务工作者。它安装了,但拒绝脱机工作。我通过指定所有的URL从缓存显式加载所有资源。有人能解释为什么主请求失败吗? 链接:http://ashutoshysingh.com/sw.js 更新1:我已经阅读了索引。缓存中的html文件。 Firefox控制台中显示错误: 未能加载'https://www.ashutoshysingh.com/“。一名服务人员向Fetc
-
我的问题是关于从特定网站上收集数据的可能性。目前,我的算法正在将HTML转换为文本,然后检查文件中包含的标记词,并求和标记的数量。 我的问题在于在刮网站的同时无法向下“滚动”。正如你所看到的,它正在检查一个twitter帐户上的标志数,但它仅限于50sh最新的tweets。我希望我说清楚了。 附注:我给了twitter一个例子,我不是在为twitter寻找特定的东西,而是更健壮的东西。 我将非常感
-
可视化实验支持策划或者运营在线编辑客户端页面生成实验版本,主要特点包括: 产品经理可以独立完成实验版本创建,整个过程不需要开发参与 不需要发布新版本,实现线上版本的动态编辑 全程通过HubbleData的可视化编辑器完成,所见即所得 可视化实验支持场景包括但不限于如下内容: 产品文案,宣传用语,CTA按钮的实时测试与修改 活动图片,背景颜色,背景图片,商品图片等运营内容修改 是否含有某个页面元素

