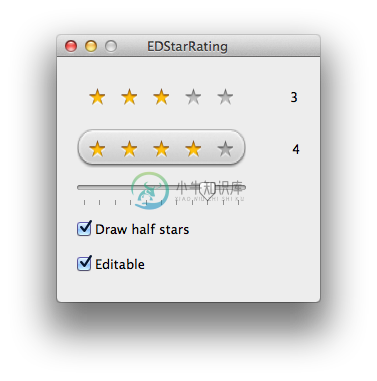
OSX和iOS的可配置星级评定控件,类似于iTunes和App Store中的控件。

用法
为了使用EDStarRating,可以以编程方式实例化它,或者在Interface Builder中创建自定义视图,然后将其分配给应用程序的ivar。拥有实例后,可以使用控件属性对其进行配置。
例:
starRating.starImage = [NSImage imageNamed:@"star.png"];
starRating.starHighlightedImage = [NSImage imageNamed:@"starhighlighted.png"];
starRating.maxRating = 5.0;
starRating.delegate = self;
starRating.horizontalMargin = 12;
starRating.editable=YES;
starRating.displayMode=EDStarRatingDisplayFull;
starRating.rating= 2.5;-
星形评分控件,采用 core graphics实现,按分值百分比任意比例填充每一颗星星。与其他评分控件不一样的是,采取拖动slider的方式进行填充星星。 [Code4App.com]
-
本文向大家介绍Android自定义View仿大众点评星星评分控件,包括了Android自定义View仿大众点评星星评分控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android仿大众点评星星评分控件的具体代码,供大家参考,具体内容如下 话不多说,直接上代码,这里采用的是自定View 自定义属性 xml 配置 在activity里 rb指的是 RatingBar rb; 大概就
-
概述 评论消息库是用来订阅消息的开发工具包,为开发者提供简单易用的接口,可以很方便地接收和发送消息信息。 阅读对象 本文档面向所有使用该 SDK 的开发人员、测试人员以及对此感兴趣的用户,要求开发者对消息的基本功能有一定的解。 开发准备 设备和系统版本 ios8.0 及以上 iphone5 及以上 安装包说明 lib:消息 SDK 开发包,包含播放器 framework 文件,需要在您的工程中进行
-
本文向大家介绍iOS自定义日期和数据源选择控件,包括了iOS自定义日期和数据源选择控件的使用技巧和注意事项,需要的朋友参考一下 需求 App开发中经常会有日期选择(如生日、睡眠定时等)或者省市区选择等此类功能,通常UI中不会单独使用UI中的控件,而是在UIPickerView的基础上增加一个取消和确定按钮 特点 1、支持常见的选择型的数据格式 该控件集成了 yyyy-MM-dd、yyyy-MM、h
-
本文向大家介绍Android自定义星星可滑动评分控件,包括了Android自定义星星可滑动评分控件的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android自定义星星可滑动评分控件的具体方法,供大家参考,具体内容如下 此控件通过线性布局结合ImageView来实现。 具有展示分数,滑动评分功能,可设置0-10分,自行设置星星图片,是否可点击与滑动,星星间距。 效果如下: 需准备好
-
本文向大家介绍iOS评分(评价)星星图打分功能,包括了iOS评分(评价)星星图打分功能的使用技巧和注意事项,需要的朋友参考一下 下载地址:https://github.com/littleSunZheng/StarGradeView 起因:项目中往往涉及到用户的评分反馈,在我的“E中医”项目中,涉及到几处。对此我参考了美团和滴滴的评分图。 评分视图分为展示和评分两种: (1)多数情况下“评分功能
-
本文向大家介绍Android自定义控件仿iOS滑块SwitchButton,包括了Android自定义控件仿iOS滑块SwitchButton的使用技巧和注意事项,需要的朋友参考一下 SwitchButton可以点击的时候切换状态,类似CheckBox 在拖动的时候,也可以根据拖动的距离判断是否切换状态,类似ToggleButton 因此要区别出单击事件和拖动事件 实现效果如图所示: 自定义的Sw
-
本文向大家介绍AngularJS 一个简单的控件:评级,包括了AngularJS 一个简单的控件:评级的使用技巧和注意事项,需要的朋友参考一下 示例 让我们构建一个简单的控件,一个评级小部件,旨在用作: 暂时没有精美的CSS;这将呈现为: 点击一个数字即可选择该等级;然后点击“ x”,则将评分设置为null。 关键点: 实施ngModel.$render以将模型的视图值传输到您的视图。 每当您认为

