��
FESTA!
��
사용자가 설정한 지역의 이벤트와 행사를 추천해주는 서비스 입니다.
백엔드 로직에 집중하기 위해서 화면은 프로토타입으로 설계하였으며REST API 서버로 대용량 트래픽을 고려한 애플리케이션으로 개발하였습니다.보다 더 자세한 사항은 WIKI 에서 확인이 가능합니다.
��
프로젝트 사용기술
- Spring Boot
- Java 8
- MySQL
- Mybatis
- Maven
- Redis
- Naver cloud platform
- Google cloud platform
- AWS S3
- Firebase
- Docker
- nGrinder
- intellij IDEA
��
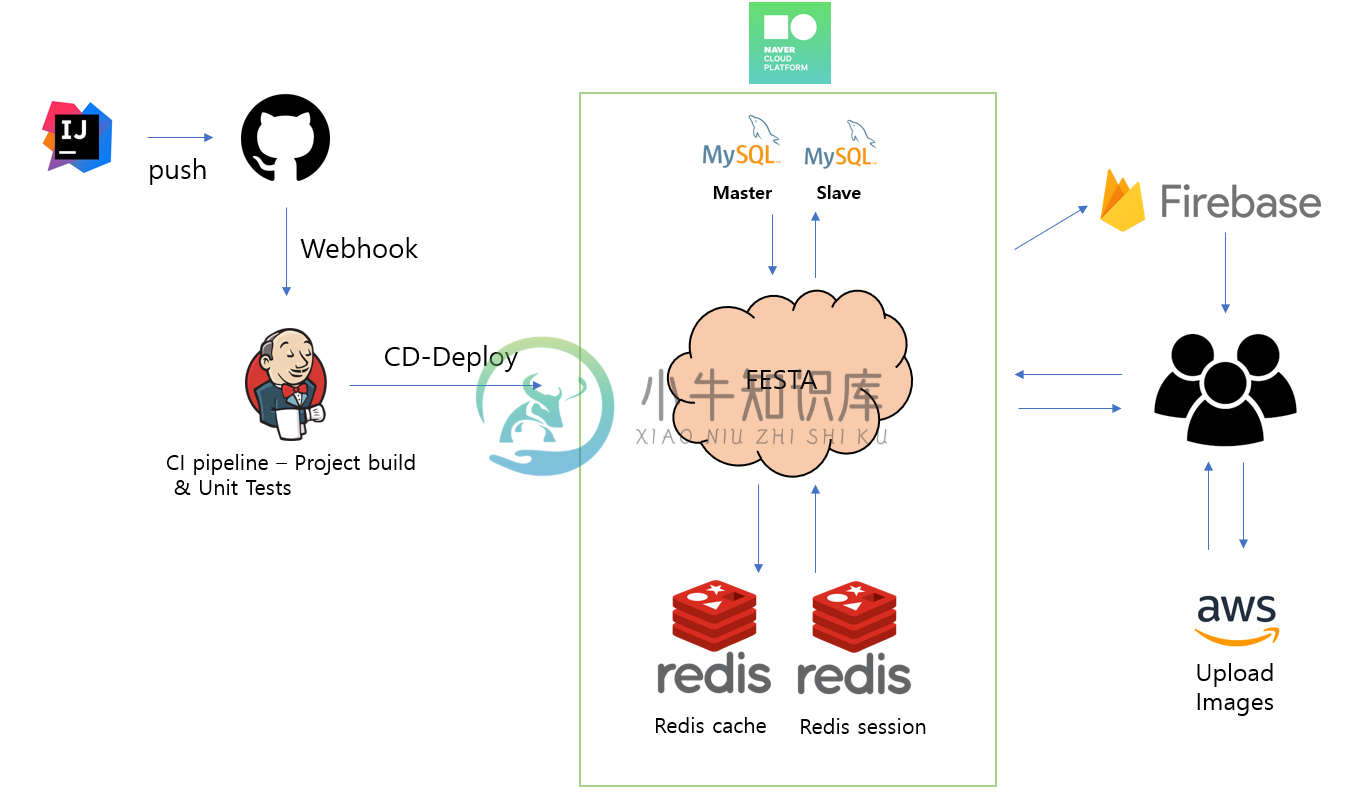
전체 프로젝트의 구조
��
WIKI
화면설계에 대한 kakao oven 프로토타입 디자인과 Usecase를 보실 수 있습니다.API에 대한 상세하게 설명해두었으며 기술적인 문제에 부딪혀 해결한 이야기에 대한 개인 테크블로그의 주소도 포함되어있습니다.
- click!
▶️ Usecase - click!
▶️ WIKI Home - click!
▶️ 이슈해결을 정리한 테크블로그 Posts by 이지은(Jane) - click!
▶️ 이슈해결을 정리한 테크블로그 Posts by 최윤정(Yo0oN) - click!
▶️ API 상세스펙 - click!
▶️ PR규칙
��
프로젝트 주요 관심사
��
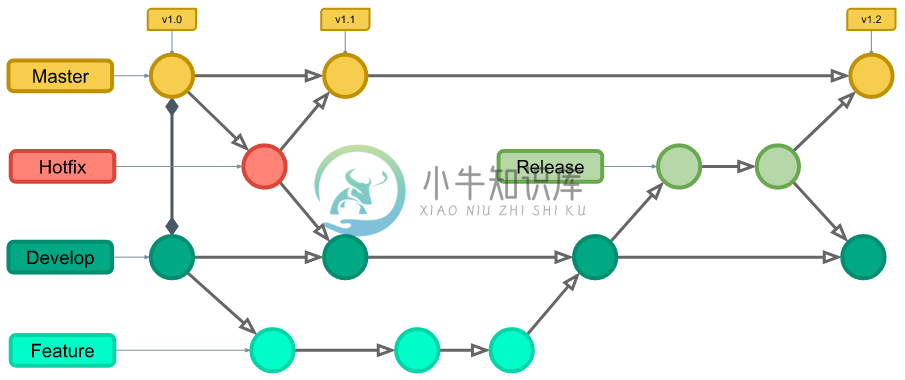
Git-Flow 브랜치 전략
Git-Flow 브랜치 전략에 따라 기능별로 브랜치를 나누어 작업하고 있고모든 브랜치에 대해 pull request를 통한 리뷰 완료 후 Merge를 하고 있습니다.
참고문헌
- 우아한 형제들 기술블로그 "우린 Git-flow를 사용하고 있어요"
https://woowabros.github.io/experience/2017/10/30/baemin-mobile-git-branch-strategy.html
��
PR 규칙
- 신규개발 건은
develop을 base로feature/#이슈번호의 브랜치명으로 생성 후 작업한 다음 PR을 날립니다. - 아직 개발 진행 중이라면
In Progress라벨을 달고, 코드리뷰가 필요한 경우Asking for Review라벨을 답니다. 리뷰 후 리팩토링이 필요하다면 추가로refactoring라벨을 달아 진행합니다. - 모든 PR은 반드시 지정한 리뷰어에게 코드리뷰를 받아야만 합니다.
- 리뷰어 중 1명 이상의
Approve를 받아야Merge pull request를 할 수 있습니다. commit을 할 때마다 Jenkins CI가 자동으로 실행되며 단위테스트, 통합테스트에 모두 통과되어야Merge pull request가 가능합니다.
��
Jenkins CI/CD
빌드와 테스트를 자동화 하여 개발 효율성을 높일 수 있도록 젠킨스를 활용하였습니다.아래의 주소를 통해 젠킨스 status 확인이 가능합니다.
젠킨스 주소 바로가기
��
nGrinder 성능테스트
��
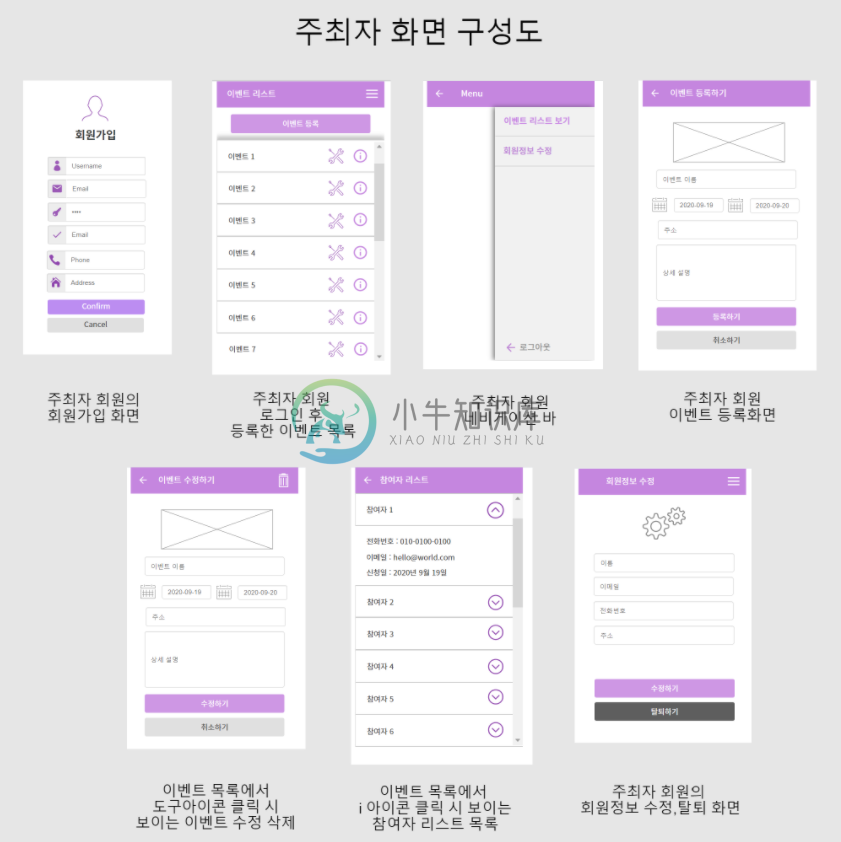
화면 구성도
��
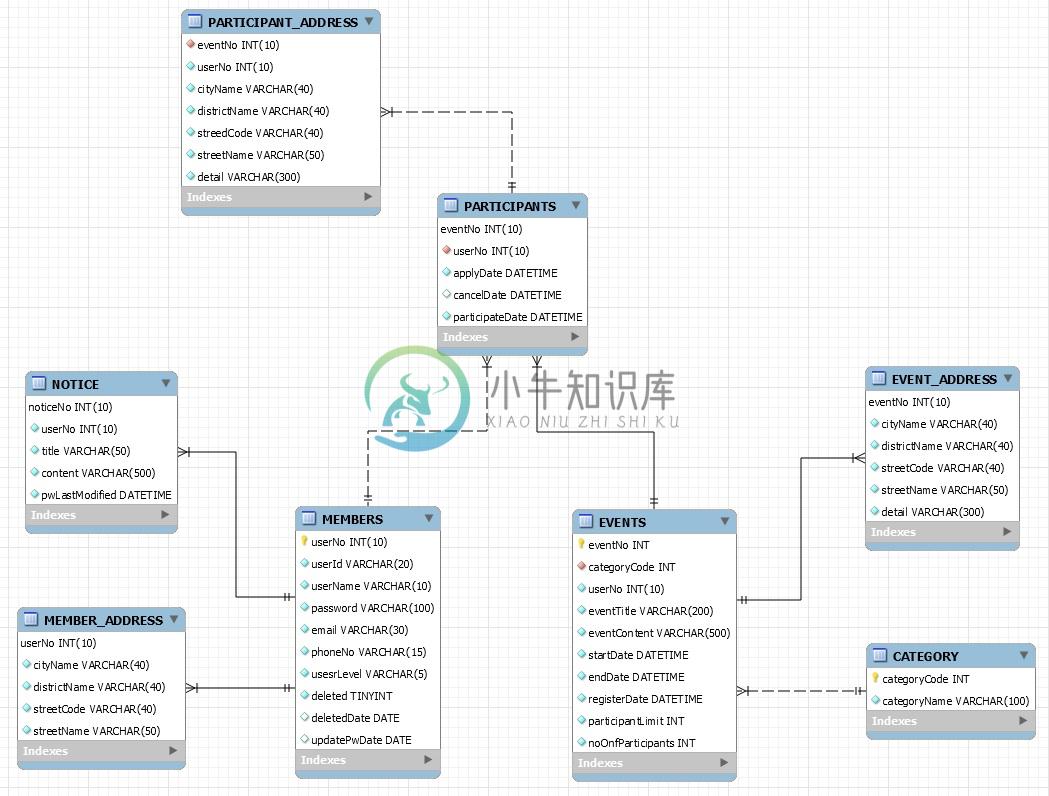
DB ERD 구조
DB 테이블 설계: https://docs.google.com/spreadsheets/d/19-vpLojODE6La68Jk_XspwSI7-4wW4TMxH7wVmMMXQU/edit?usp=sharing
-
Type: DOMEvent MooTools的DOMEvent方法。 DOMEvent Method: constructor 语法: new DOMEvent([event[, win]]); 参数: event - (event, required)HTMLEvent对象。 win - (window, optional: defaults to window)事件的上下文。 属性: pag
-
组件 触发字符 mui.on(事件绑定) mmon mui.off(事件取消) mmoff mui.trigger()(事件触发) mtrigger mui.fire()(自定义事件) mfire document.getElementById() dg document.querySelector() ds document.querySelector().addEventListener()
-
Swoole扩展还提供了直接操作底层epoll/kqueue事件循环的接口。可将其他扩展创建的socket,PHP代码中stream/socket扩展创建的socket等加入到Swoole的EventLoop中, 否则第三方的$fd如果是同步IO会导致Swoole的EventLoop得不到执行,参考案例。 !> Event模块比较底层,是epoll的初级封装,使用者最好有IO多路复用编程经验。 事
-
描述:描述一个事件。 语法 @event <className>#[event:]<eventName> 概述 描述一个事件。@event标签允许您描述一个可触发的事件,一个典型的事件是由对象定义的一组属性来表示。 标签来定义事件的具体类型,您可以使用@fires标记,以表明这个种方法可以触发该事件。你还可以使用@listens标签,以指示表明用这个表示来侦听该事件。 JSDoc自动预先考虑命名空
-
Event::fire('foo.bar', array($bar)); // 注册一个事件监听器. // void listen(string|array $events, mixed $listener, int $priority) Event::listen('App\Events\UserSignup', function($bar){}); Event::listen('foo.*',
-
此绑定用于侦听特定的DOM事件以及基于它的与处理程序函数关联的调用。 Syntax event: <{DOM-event: handler-function}> Parameters 参数包含一个JavaScript对象,包含将被侦听的DOM事件和一个需要根据该事件调用的处理函数。 这个函数可以是任何JavaScript函数,也不一定是ViewModel函数。 Example 让我们看一下下面的