A purely static, powerful navigation website that supports SEO and online editing, I hope you will like it
Built-in collection of up to 800+ high-quality websites to help you work, study and live
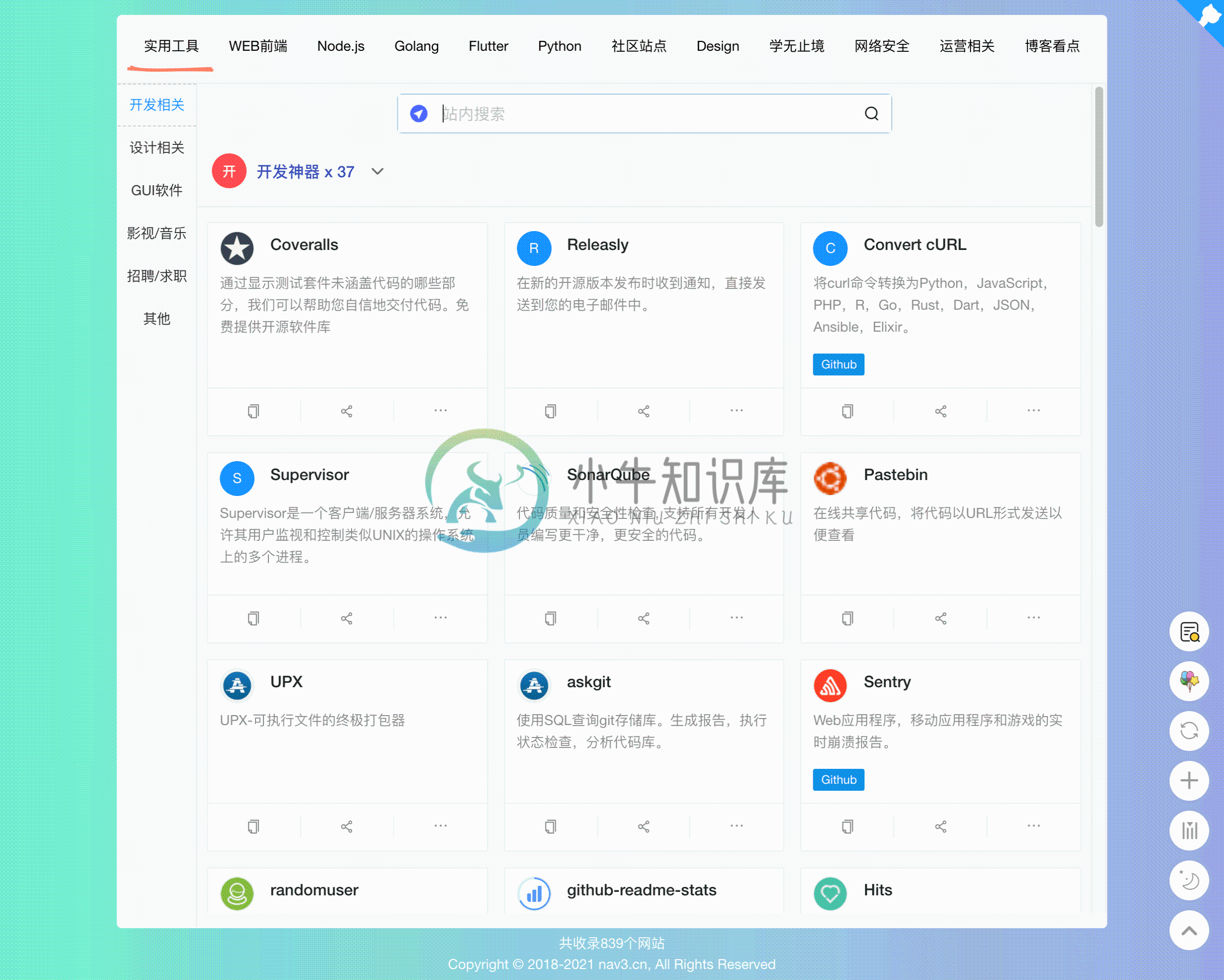
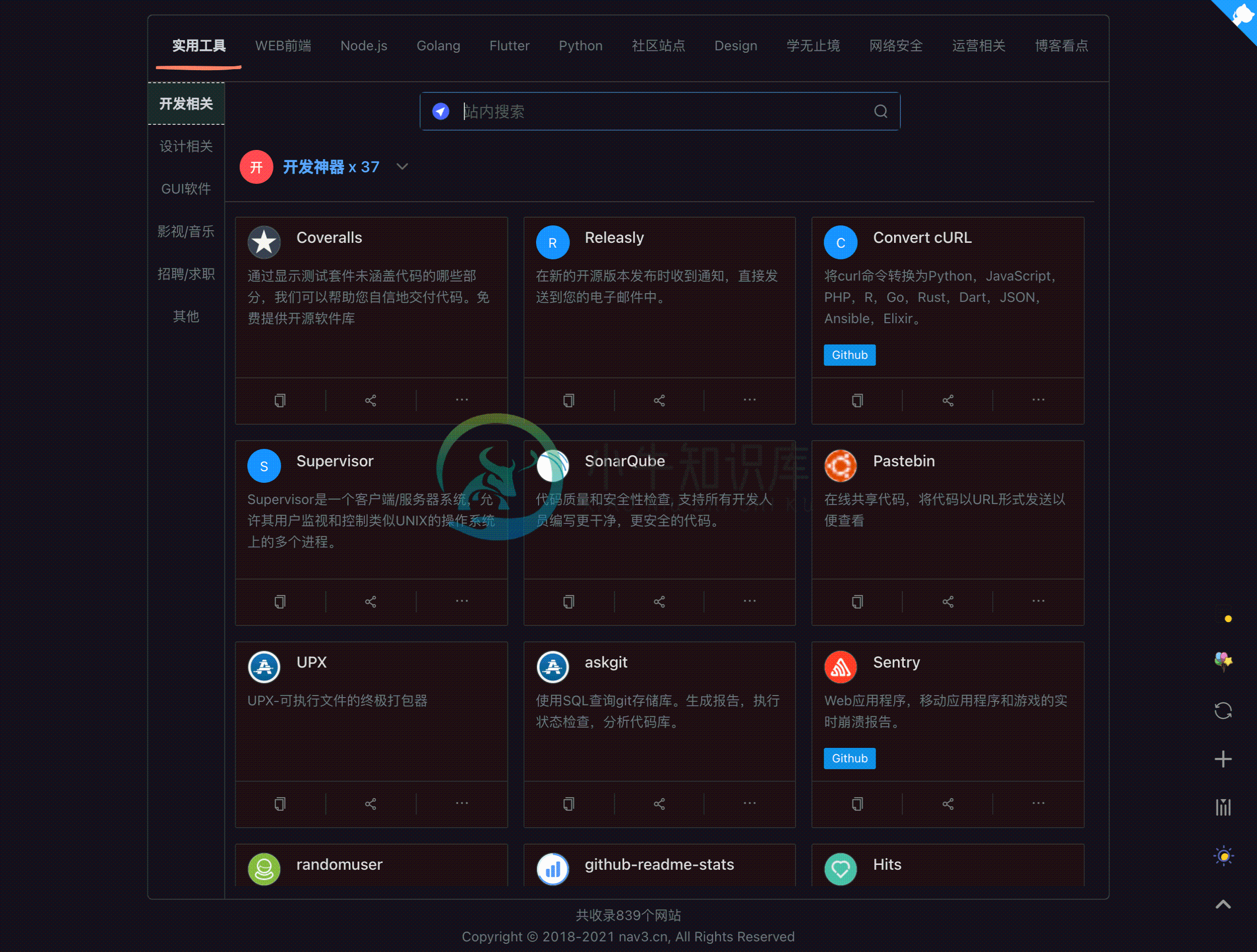
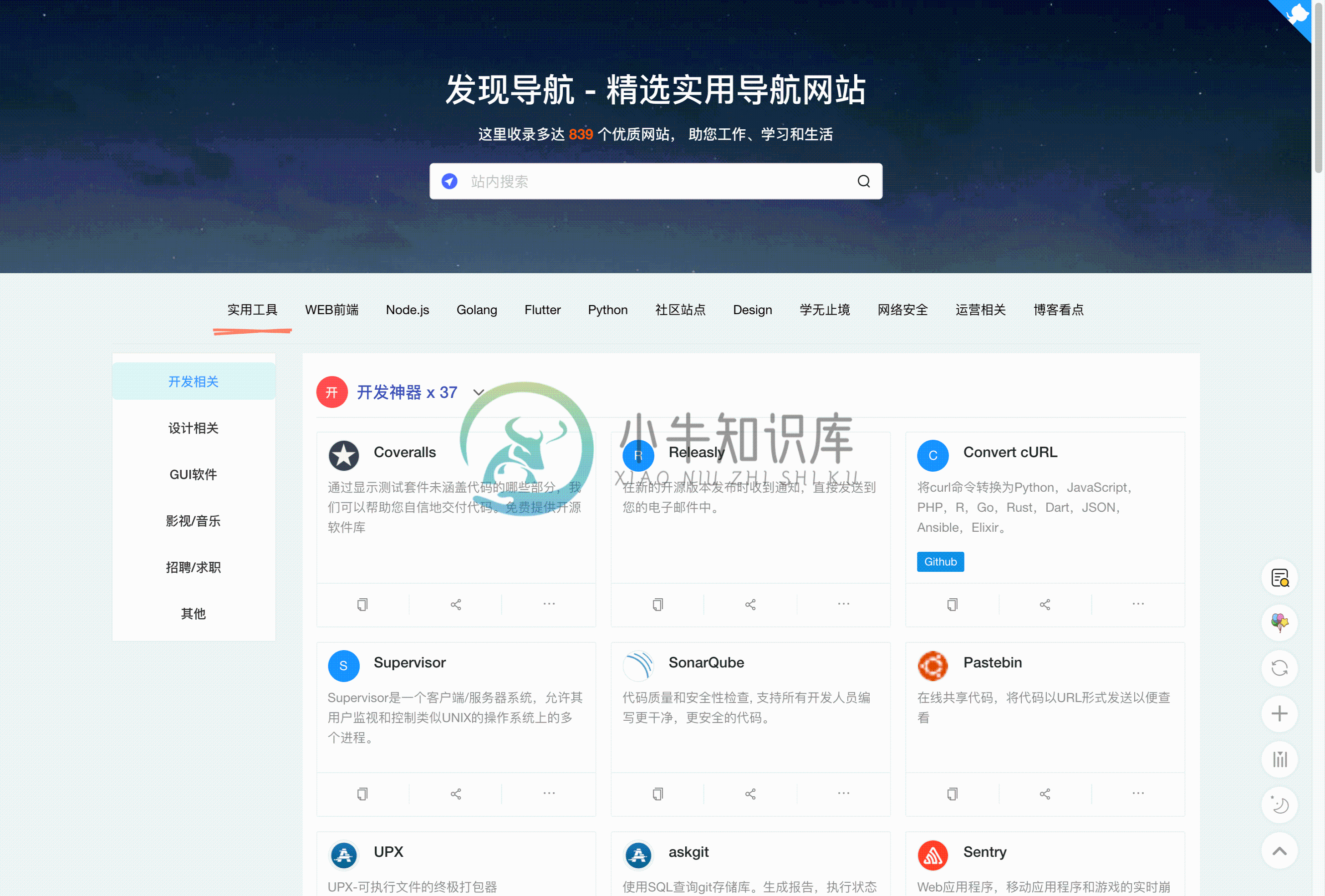
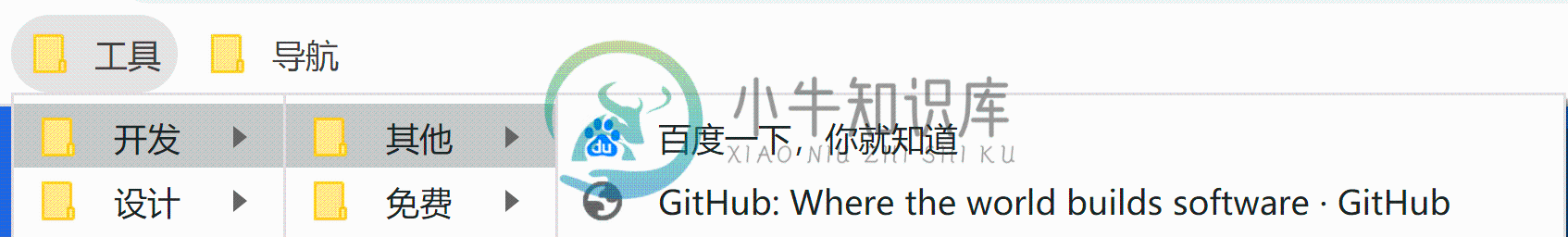
Preview
Themes
Features
`Discovery Navigation The idea is to make it simple and convenient without relying on back-end services, without complicated configuration and database configuration concepts, so it can be used out of the box.
-
�� Built-in 800+utility sites. -
�� Support SEO. -
�� It is completely static and provides automatic deployment functions. -
�� The trigeminal tree has a clear structure and clear classification. -
�� Support one website to associate multiple URLs -
�� The coexistence of beauty and simplicity is no longer the era of killing Matt. -
�� Completely open source, easy to customize. -
�� Support multiple browsing modes and innovation. -
�� Support footprint memory. -
�� Support mobile browsing. -
�� Support search query. -
�� Support custom engine search. -
�� A variety of theme switching. -
�� Support dark mode. -
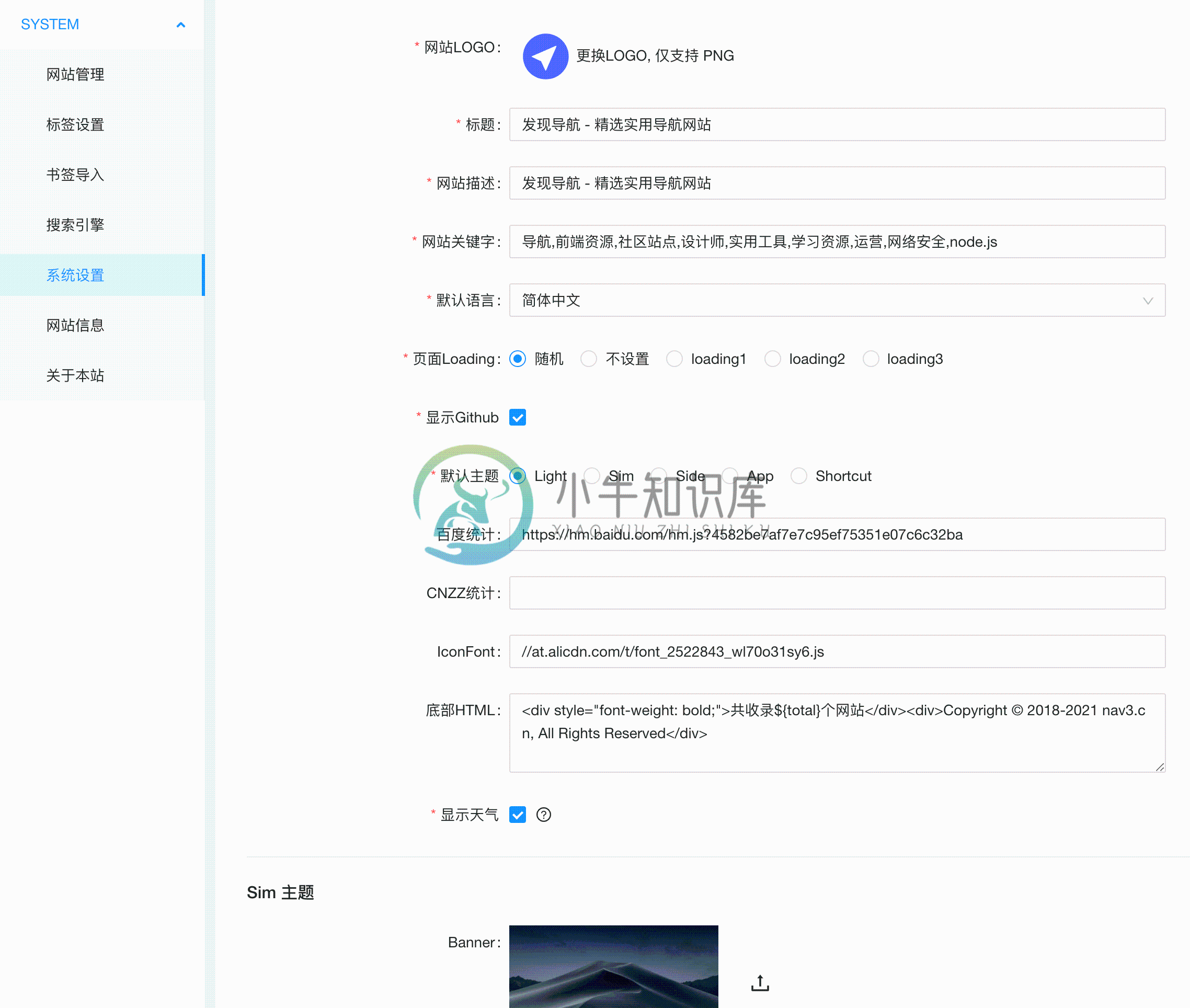
�� Support background management, no need to deploy. -
�� Support import from Chrome bookmarks
Deploy
Its as easy as counting numbers "3 2 1" that simple!
Method one (github-pages free)
1、Fork the current project.
2、https://github.com/settings/tokens apply for a token, check the corresponding permissions, if you don’t understand, select all, copy and save the token.
3、https://github.com/askfriends/nav/settings/secrets/actions/new Create a new application token, name fill in TOKEN (All are uppercase).
4、Go to https://github.com/askfriends/nav/actions click "Green Button"
5、Be sure to modify the project configuration file nav.config.ts
6、After 5 minutes, open https://askfriends.github.io/nav , you will see a very powerful navigation website.
Method 2 (Free Vercel)
The steps are the same as the first method, except that the fourth step is not needed.For specific use, follow the steps https://github.com/apps/vercel
Note: If you want to deploy your own domain name, then the above tutorial is also suitable, as it provides automated deployment, and then through CNAME or Revers Proxy implementation:
# nginx
server {
listen 80;
server_name www.nav3.cn nav3.cn;
location / {
proxy_pass https://xjh22222228.github.io/nav/;
}
}
Bookmark import
Support importing from Chrome bookmarks (WebKit kernel should be supported~), it will automatically detect navigation that meets the three-level classification, and all others will be set as unclassified:
The browser opens chrome://bookmarks/ to export the bookmarks to get the html file, and then import it from the background of the navigation website.
Choose the Loading that suits you
Modify the loading field in Configuration File.
##upgradeBefore upgrading, please back up the data folder and nav.config.ts in the root directory, and replace them after the upgrade.Click the Watch button in the upper right corner to track the version upgrade for the first time.
Update log
Development and construction
# Download
git clone --depth=1 https://github.com/xjh22222228/nav.git
cd nav
# Installation dependencies
yarn
# Start
yarn start
# Build
yarn build
contribute
Thank you for your contribution, men.




Suggest
If you have any functional suggestions, you can initiate an issue, Thank you.
-
问题内容: 我想做 的是打开抽屉时将随同一起滑动。我目前没有使用任何第三方库,如果可能的话,我想保持这种状态。我需要的是方法的实现,例如:; 这是我当前用于创建的代码: 问题答案: 请注意:该答案最初是在Android 4.4(KitKat)仍然很新时编写的。从Android5.0开始,尤其是由于引入了,此答案不再被认为是 最新的!但是从技术角度来看,对于那些想了解Android内部运作原理的人来
-
问题内容: 当前提供以下实用程序方法来为各种收集接口创建包装器: 类似地,它也有6个重载。 明显的遗漏是这里的实用方法。的确如此,但and 和and 确实有专用于and的实用程序方法。大概是一个有用的抽象,否则它本来就不会存在的,但是还没有实用的方法。 所以问题是: 为什么不提供实用方法的特定原因? 您将如何编写自己的包装器? 浏览OpenJDK版本的源代码似乎表明这只是一个“机械”过程 通常,您
-
问题内容: 引导布局。桌子上有很多行。 问题? 当我滚动页面导航栏将在那里,因为它是固定的。当我滚动更多时,我希望将表标题固定在导航栏中,并且table(table-body)的内容滚动而没有滚动条! HTML 问题答案: $(document).ready(function(){ $(“.sticky-header”).floatThead({top:50}); }); 具有2个表和固定标题的D
-
问题内容: 我正在学习使用Bootstrap并使用组件,尤其是导航栏。 我的链接/列表项未显示。我直接从Bootstrap复制了代码。我希望有人可以解释我所缺少的。 问题答案: 在 Bootstrap 4中 ,需要使用该类来显示水平导航栏,否则它将折叠成其移动状态。 或者 ,使用Codeply,它将为您提供所有相关的库:Codeply上的Bootstrap4 这是带有 Bootstrap 4.0.
-
问题内容: 我在此页面的导航栏居中时遇到困难。 我尝试了其他方法,但仍然无法居中。 问题答案: 它应该工作,我在您的站点中对其进行了测试。
-
问题内容: 我正在尝试使用selenium和铬在网站中自动化一个非常基本的任务,但是以某种方式网站会检测到铬是由selenium驱动的,并阻止每个请求。我怀疑该网站是否依赖像这样的公开DOM变量https://stackoverflow.com/a/41904453/648236来检测selenium驱动的浏览器。 我的问题是,有没有办法使navigator.webdriver标志为假?我愿意尝试
-
问题内容: 自从今天早些时候更新到Xcode Beta 6以来,我的应用程序将不再构建,它在Beta 5及更早版本中运行良好。 这是带有错误消息的文件中的代码,尽管我现在知道这并不一定意味着这实际上是错误所在。 包含数据的结构正确符合以下协议。 这是向提供数据的类。 最后是通过链接到的目标视图。 我注意到其他一些人似乎也有类似的问题,例如下面列出的两个问题,但是目前这些问题的答案仍然无济于事。 编
-
问题内容: 我正在尝试设置的背景色。我正在尝试通过使用下面的代码(部分来自SwiftUI教程)添加一个。然而,这只是以往的白色,除非我替换用 我可以设置单个列表项的颜色,但我希望整个背景显示为蓝色 问题答案: 与相同。但是,由于还没有直接的api,您可以使用以下命令进行更改: 您应该将其放置在可以确保编译器在方法内部读取的位置。 请注意,其中一些将 在Xcode 11 beta 5以下无法正常工作