google translate
项目采用koa2+react
由于google translate api是收费的,翻译模块用的是我另外一个项目translate-api
基于爬虫技术 抓取google翻译,实现了文本翻译和网页翻译。
在线地址
文本翻译
文本翻译是先计算出google token,以post方式调用翻译接口。相比不需要计算token的get方式,突破了最大请求2048字符的限制。
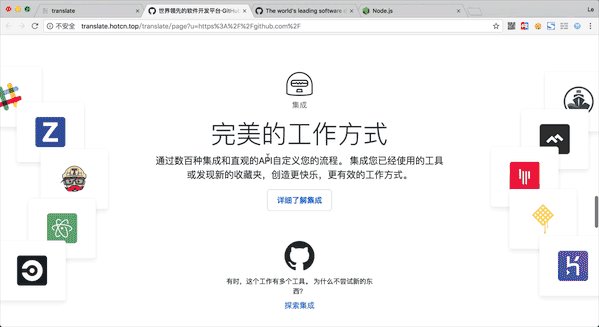
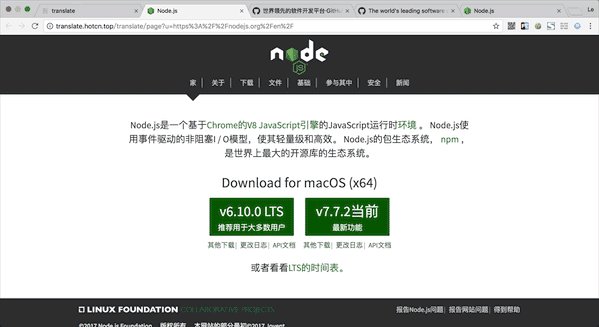
网页翻译
网页翻译是通过爬虫模拟google translate 翻译步骤
使用
# 安装依赖
npm install
# 开发环境运行
npm start
# 打包编译
npm run build
# 生成环境启动
npm run pm2
# console
npm run console
-
Emacs 安装Google-translate插件 使用github安装插件 将github中的地址复制到gitee中,这样clone的速度会很快(我这边已经将代码复制了过来,可以直接在我的gitee仓库的地址下进行clone:https://gitee.com/bszscf/google-translate.git) git clone https://gitee.com/bszscf/goo
-
在网上找了段代码获取google翻译结果,不是调用API的。 结果返回结果中中文乱码,并且结果不正确,那么其实发过去的时候就转码有问题。 返回来的就有问题。 $google = $this->curl_file_get_contents("http://translate.google.com/translate_a/t?client=t&text=".$text."&sl=zh_CN&tl=en
-
import com.google.cloud.translate.Translate; import com.google.cloud.translate.TranslateOptions; import com.google.cloud.translate.Translation; public class QuickstartSample { static{ /
-
在爬取国外杂志网站的时候,一些标题需要进行翻译。下载第三方库 安装 pip install googletrans 用法 from googletrans import Translator def Tran(datas): translato = Translator(service_urls=['translate.google.cn']) return trans
-
<div style="width: 165; height: 175px; margin: 0 auto; padding: 0; margin-top:2px;"> <div style="width: 165; height: 21px; background: url('/Images/Translate_Top.gif') left center no-repeat; margi
-
transform: translate(-50%, 50%) 以上属性,元素会以自身的左上角为原点,往上往左分别移动自身长宽的50%,以使其居于中心位置。 与负的margin-left和margin-top实现居中不同,margin-left和margin-top必须知道自身的宽高,而translate可以在不知道宽高的情况下进行居中。 转载于:https://www.cnblogs.com/x
-
http://translate.google.cn/translate_s?hl=zh-CN&clss=&q=&tq=&sl=zh-CN&tl=en 它是如何运行的? 1. 例如,您输入简体中文" 太阳能", 搜索相对的英文结果。 2. 我们将查询字词"太阳能"翻译为英文"solar power", 并找到英文网页查询结果。 3. 最后,我们将英文网页查询结果为您翻译为简体中文。 搜索示
-
以下任何一个实例均可实现谷歌翻译功能: 实例 1: <?php function translate( $text, $destLang = 'zh-cn', $srcLang = 'en' ) { $text = urlencode( $text ); $destLang = urlencode( $destLang ); $srcLang = urlencode( $srcLa
-
(http://www.cnplugins.com/google/google-translate/) 可以直接在插件商店里下载
-
你可以在应用程序的启动方法中向本地化文本注册表(local text registry)添加翻译。 这些翻译可来源自数据库表、xml 文件、嵌入的资源等。 void Application_Start() { // ... var registry = Dependency.Resolve<ILocalTextRegistry>(); registry.Add("es",
-
我正在使用 我得到以下错误,我不明白我做错了什么
-
您可使用 Google Translate™ 应用程式翻译词组: 按下侧边电源按钮打开应用程式菜单,找到并轻触Translate(翻译)。 您将看到翻译源语言与目标语言这两种语言。您可通过轻触某一语言的名称来更改语言。 轻触“麦克风”图标并说出您想翻译的词组。 译文将显示在屏幕上。
-
问题内容: 我已经使用带有GET方法的Google Translation V2 API实现了C#代码。它成功地翻译了小文本,但是当增加文本长度并且它需要1800个字符长(包括URI参数)时,出现“ URI太大”错误。 好的,我烧掉了所有路径,并在Internet上发布的多个页面上调查了该问题。他们所有人都明确指出,应该重写GET方法以模拟POST方法(该方法旨在为5,000个字符URI提供支持)
-
一旦绘制图形,Translate属性用于在x和y中进行平移。 语法 (Syntax) 以下是添加翻译的简单语法。 xtype: 'draw', translate: {x:10, y:10} 例子 (Example) 以下是一个显示用法的简单示例。 <!DOCTYPE html> <html> <head> <link href = "https://cdnjs.cloudfl
-
本文向大家介绍SVG 翻译,包括了SVG 翻译的使用技巧和注意事项,需要的朋友参考一下 示例 将矩形向右移动10个单位,向下移动20个单位: 将其水平移动0个单位,向上移动20个单位: 将其向左移动10个单位,垂直移动0个单位:
-
在学习计算机科学概念时,学生不必在学习英语的同时费劲。 如果您以英语以外的其他语言为母语,那么我们很感谢您为世界上95%的母语不是英语的人所提供的帮助。 Translatewiki Blockly和Blockly游戏的翻译均由Translatewiki处理。 注册成为translatewiki.net的翻译。 做一些测试翻译以获得翻译许可(在右上角选择一种语言)。 简要阅读Blockly的翻译风格
-
翻译 & 本地化 Docusaurus允许使用 Crowdin 轻松实现翻译功能。 以英文撰写的文档文件将上传到 Crowdin,由社区内的用户进行翻译。 使用英文字符串编写的顶层页面可以通过在 <translate> 标签中包装要翻译的任何字符串来翻译。 其他标题和标签也将被找到并正确翻译。 Docusaurus 翻译配置 要用 Docusaurus 生成用于翻译的示例文件,请使用命令行参数 t