esri-loader
A tiny library to help you use the ArcGIS API for JavaScript in applications built with popular JavaScript frameworks and bundlers.
NOTE: As of version v4.18 of the ArcGIS API for JavaScript you can try installing @arcgis/core and building with ES Modules instead of using esri-loader. Read more below about when you might want to use esri-loader.
Ready to jump in? Follow the Install and Usage instructions below to get started. Then see more in depth instructions on how to configure esri-loader and use it with React, Vue.js, Angular, Ember, or the ArcGIS Types.
Want to learn more? Learn how esri-loader can help improve application load performance and allow you to use the ArcGIS API in server side rendered applications.
Want to be inspired? See the Examples section below for links to applications that use this library in over a dozen different frameworks.
Table of Contents
- Install
- Usage
- Do I need esri-loader?
- Examples
- Advanced Usage
- Pro Tips
- Updating from previous versions
- Dependencies
- Issues
- Contributing
- Licensing
Install
npm install --save esri-loader
or
yarn add esri-loader
Usage
The code snippets below show how to load the ArcGIS API and its modules and then use them to create a map. Where you would place similar code in your application will depend on which application framework you are using. See below for examples that are specific to React, Vue.js, Angular, Ember, and example applications written in over a dozen frameworks.
Loading Modules from the ArcGIS API for JavaScript
From the Latest Version
Here's an example of how you could load and use the WebMap and MapView classes from the latest 4.x release to create a map (based on this sample):
import { loadModules } from 'esri-loader';
// this will lazy load the ArcGIS API
// and then use Dojo's loader to require the classes
loadModules(['esri/views/MapView', 'esri/WebMap'])
.then(([MapView, WebMap]) => {
// then we load a web map from an id
var webmap = new WebMap({
portalItem: { // autocasts as new PortalItem()
id: 'f2e9b762544945f390ca4ac3671cfa72'
}
});
// and we show that map in a container w/ id #viewDiv
var view = new MapView({
map: webmap,
container: 'viewDiv'
});
})
.catch(err => {
// handle any errors
console.error(err);
});
From a Specific Version
By default esri-loader will load modules from the latest 4.x release of the API from the CDN, but you can configure the default behavior by calling setDefaultOptions() once before making any calls to loadModules().
For example, the snippet below configures esri-loader to use the latest 3.x release of the API from the CDN by setting the default version option during application start up.
// app.js
import { setDefaultOptions } from 'esri-loader';
// configure esri-loader to use version 3.38 from the ArcGIS CDN
// NOTE: make sure this is called once before any calls to loadModules()
setDefaultOptions({ version: '3.38' })
Then later, for example after a map component has mounted, you would use loadModules() as normal, except in this case you'd be using the 3.x Map class instead of the 4.x classes.
// component.js
import { loadModules } from 'esri-loader';
// this will lazy load the ArcGIS API
// and then use Dojo's loader to require the map class
loadModules(['esri/map'])
.then(([Map]) => {
// create map with the given options at a DOM node w/ id 'mapNode'
let map = new Map('mapNode', {
center: [-118, 34.5],
zoom: 8,
basemap: 'dark-gray'
});
})
.catch(err => {
// handle any script or module loading errors
console.error(err);
});
You can load the "next" version of the ArcGIS API by passing version: 'next'.
From a Specific URL
If you want to load modules from a build that you host on your own server (i.e. that you've downloaded or built with Dojo), you would set the default url option instead:
// app.js
import { setDefaultOptions } from 'esri-loader';
// configure esri-loader to use version from a locally hosted build of the API
// NOTE: make sure this is called once before any calls to loadModules()
setDefaultOptions({ url: `http://server/path/to/esri` });
See Configuring esri-loader for all available configuration options.
Lazy Loading the ArcGIS API for JavaScript
Lazy loading the ArcGIS API can dramatically improve the initial load performance of your mapping application, especially if your users may never end up visiting any routes that need to show a map or 3D scene. That is why it is the default behavior of esri-loader. In the above snippets, the first time loadModules() is called, it will lazy load the ArcGIS API by injecting a <script> tag in the page. That call and any subsequent calls to loadModules() will wait for the script to load before resolving with the modules.
If you have some reason why you do not want to lazy load the ArcGIS API, you can use a static script tag instead.
Loading Styles
Before you can use the ArcGIS API in your app, you must load the styles that correspond to the version you are using. Just like the ArcGIS API modules, you'll probably want to lazy load the styles only once they are needed by the application.
When you load the script
The easiest way to do that is to pass the css option to setDefaultOptions():
import { setDefaultOptions, loadModules } from 'esri-loader';
// before loading the modules for the first time,
// also lazy load the CSS for the version of
// the script that you're loading from the CDN
setDefaultOptions({ css: true });
loadModules(['esri/views/MapView', 'esri/WebMap'])
.then(([MapView, WebMap]) => {
// the styles, script, and modules have all been loaded (in that order)
});
Passing css: true does not work when loading the script using the url option. In that case you'll need to pass the URL to the styles like: css: 'http://server/path/to/esri/css/main.css'. See Configuring esri-loader for all available configuration options.
Using loadCss()
Alternatively, you can use the provided loadCss() function to load the ArcGIS styles at any point in your application's life cycle. For example:
import { loadCss } from 'esri-loader';
// by default loadCss() loads styles for the latest 4.x version
loadCss();
// or for a specific CDN version
loadCss('3.38');
// or a from specific URL, like a locally hosted version
loadCss('http://server/path/to/esri/css/main.css');
See below for information on how to override ArcGIS styles that you've lazy loaded with loadModules() or loadCss().
Using traditional means
Of course, you don't need to use esri-loader to load the styles. See the ArcGIS API for JavaScript documentation for more information on how to load the ArcGIS styles by more traditional means such as adding <link> tags to your HTML, or @import statements to your CSS.
Do I need esri-loader?
As of version v4.18 of the ArcGIS API for JavaScript you can try installing @arcgis/core and building with ES Modules and instead of using esri-loader. It's also pretty easy to migrate applications built with esri-loader.
Unfortunately, prior to version 4.18, you couldn't simply npm install the ArcGIS API and import its modules. The only reliable way to load ArcGIS API for JavaScript modules was using Dojo's AMD loader. Rather than using Dojo to build your application, esri-loader provides a way to dynamically load modules at runtime from a hosted build of the ArcGIS API into applications built using modern tools and framework conventions. This allows your application to take advantage of the fast cached CDN.
esri-loader has been the most versatile way to integrate the ArcGIS API for JavaScript with other frameworks and their tools since it works in applications that:
- are built with any loader/bundler, such as webpack, rollup.js, or Parcel
- use framework tools that discourage or prevent you from manually editing their configuration
- use either version 4.x or 3.x of the ArcGIS API for JavaScript
- make very limited use of the ArcGIS API and don't want to incur the cost of including it in their build
Most developers will prefer the convenience of being able to import from @arcgis/core directly, especially if their application makes extensive use of the ArcGIS API. However, if @arcgis/core doesn't work in your application for whatever reason, esri-loader probably will.
Learn more about which is the right solution for your application.
Examples
Here are some applications and framework-specific wrapper libraries that use this library. We don't guarantee that these examples are current, so check the version of esri-loader and their commit history before using them as a reference. They are presented by framework in alphabetical order - not picking any favorites here
Angular
See the ArcGIS API guides for up to date examples of how to use the ArcGIS API for JavaScript with Angular.
Reusable libraries for Angular
- angular-esri-components - A set of Angular components to work with ArcGIS API for JavaScript v4.3
Example Angular applications
- angular-cli-esri-map - Example of how to build a simple mapping component using Angular CLI.
NOTE: If you want to use the ArcGIS API in an AngularJS (1.x) application, see angular-esri-map, which is actually where the code in this library was originally extracted from.
CanJS
- can-arcgis - CanJS configurable mapping app (inspired by cmv-app) and components built for the ArcGIS JS API 4.x, bundled with StealJS
Choo
- esri-choo-example - An example Choo application that shows how to use esri-loader to create a custom map view.
Dojo 2+
dojo-esri-loader - Dojo 5 app with esri-loader (blog post)
esri-dojo - An example of how to use Esri Loader with Dojo 2+. This example is a simple map that allows you to place markers on it.
Electron
- ng-cli-electron-esri - This project is meant to demonstrate how to run a mapping application using the ArcGIS API for JavaScript inside of Electron
Ember
See the ArcGIS API guides for up to date examples of how to use the ArcGIS API for JavaScript with Ember.
Reusable libraries for Ember
- ember-esri-loader - An Ember addon that wraps this library
Example Ember applications
See the examples over at ember-esri-loader
Glimmer.js
- esri-glimmer-example - An example of how to use the ArcGIS API for JavaScript in a https://glimmerjs.com/ application
Hyperapp
- esri-hyperapp-example - An example Hyperapp application that shows how to use esri-loader to create a custom map view and component.
Ionic
- ionic2-esri-map - Prototype app demonstrating how to use Ionic 3+ with the ArcGIS API for JavaScript
Preact
- esri-preact-pwa - An example progressive web app (PWA) using the ArcGIS API for JavaScript built with Preact
React
See the ArcGIS API guides for up to date examples of how to use the ArcGIS API for JavaScript with React.
Reusable libraries for React
- esri-loader-hooks - Custom React hooks for using the ArcGIS API for JavaScript with esri-loader
- react-arcgis - A few components to help you get started using esri-loader with React
- esri-loader-react - A React component wrapper around esri-loader (blog post)
- arcgis-react-redux-legend - Legend control for ArcGIS JS v4 using React and Redux
Example React applications
- create-arcgis-app - An example of how to use the ArcGIS platform in an application created with Create React App and React Router.
- next-arcgis-app - An example of how to use the ArcGIS platform in an application built with Next.js
- esri-loader-react-starter-kit - A fork of the react-starter-kit showing how to use esri-loader in an isomorphic/universal React application
- create-react-app-esri-loader - An example create-react-app application that uses esri-loader-react to load the ArcGIS API
- React-Typescript-App-with-ArcGIS-JSAPI - An example create-react-app application that uses esri-loader, esri-loader-react, Typescript, Webpack3 to create MapView
Riot
- esri-riot-example - An example Riot application that shows how to use esri-loader to create a custom
<esri-map-view>component.
Stencil
- esri-stencil-example - An example Stencil application that shows how to use esri-loader to create a custom map view component and implement some basic routing controlling the map state
Svelte
- esri-svelte-example - An example Svelte application that shows how to use esri-loader to load a map.
- esri-svelte-basemaps-example - An example Svelte application that shows how to use esri-loader to create a custom
<EsriMapView>component and explore various basemaps.
Vue.js
See the ArcGIS API guides for up to date examples of how to use the ArcGIS API for JavaScript with Vue.
- CreateMap - Create Map: City of Baltimore - https://gis.baltimorecity.gov/createmap/#/
- City of Baltimore: Map Gallery - Map Gallery built with Vue.js that uses this library to load the ArcGIS API
- vue-jsapi4 - An example of how to use the ArcGIS API for Javascript in a NUXT application (blog post, video)
- esri-vue-cli-example - An example of how to use the ArcGIS API for JavaScript 3.x in a vue-cli application
Advanced Usage
ArcGIS Types
This library doesn't make any assumptions about which version of the ArcGIS API you are using, so you will have to install the appropriate types. Furthermore, because you don't import esri modules directly with esri-loader, you'll have to follow the instructions below to use the types in your application.
4.x Types
Follow these instructions to install the 4.x types.
After installing the 4.x types, you can use the __esri namespace for the types as seen in this example.
3.x Types
You can use these instructions to install the 3.x types.
The __esri namespace is not defined for 3.x types, but you can import * as esri from 'esri'; to use the types as shown here.
TypeScript import()
TypeScript 2.9 added a way to import() types which allows types to be imported without importing the module. For more information on import types see this post. You can use this as an alternative to the 4.x _esri namespace or import * as esri from 'esri' for 3.x.
After you've installed the 4.x or 3.x types as described above, you can then use TypeScript's import() like:
// define a type that is an array of the 4.x types you are using
// and indicate that loadModules() will resolve with that type
type MapModules = [typeof import("esri/WebMap"), typeof import("esri/views/MapView")];
const [WebMap, MapView] = await (loadModules(["esri/WebMap", "esri/views/MapView"]) as Promise<MapModules>);
// the returned objects now have type
const webmap = new WebMap({portalItem: {id: this.webmapid}});
A more complete 4.x sample can be seen here.
This also works with the 3.x types:
// define a type that is an array of the 3.x types you are using
// and indicate that loadModules() will resolve with that type
type MapModules = [typeof import("esri/map"), typeof import("esri/geometry/Extent")];
const [Map, Extent] = await (loadModules(["esri/map", "esri/geometry/Extent"]) as Promise<MapModules>);
// the returned objects now have type
let map = new Map("viewDiv"...
A more complete 3.x sample can be seen here.
Types in Angular CLI Applications
For Angular CLI applications, you will also need to add "arcgis-js-api" to compilerOptions.types in src/tsconfig.app.json and src/tsconfig.spec.json as shown here.
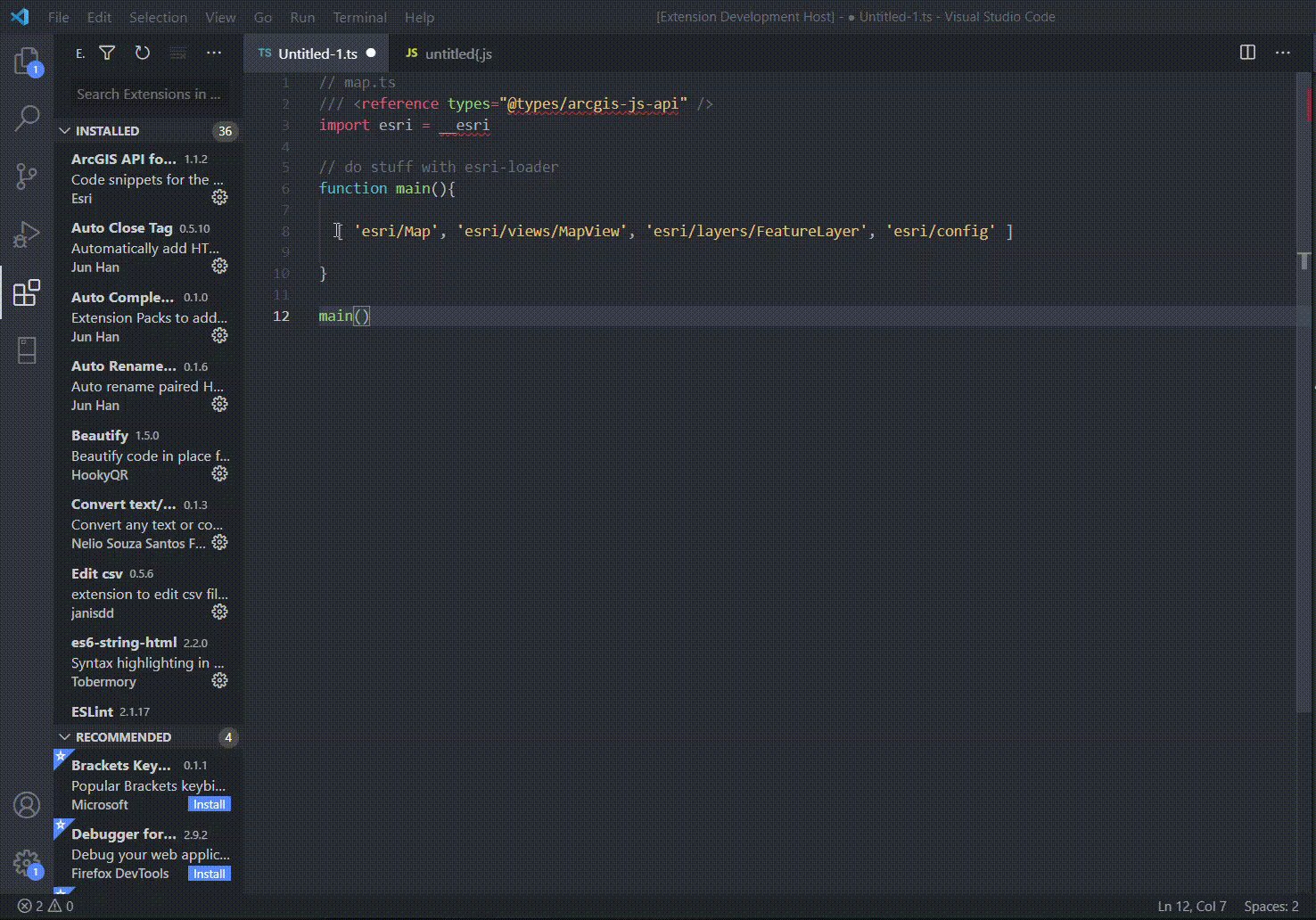
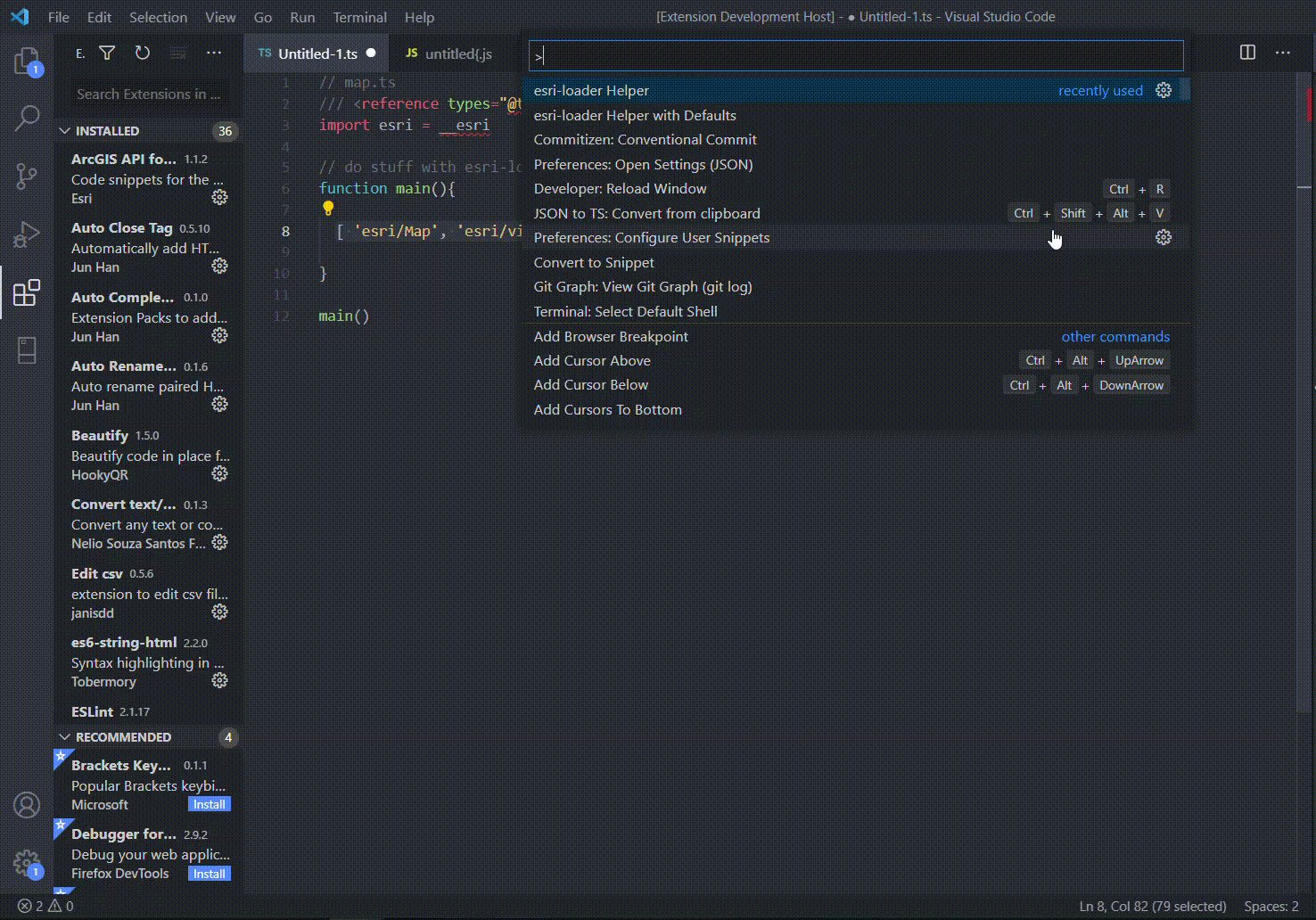
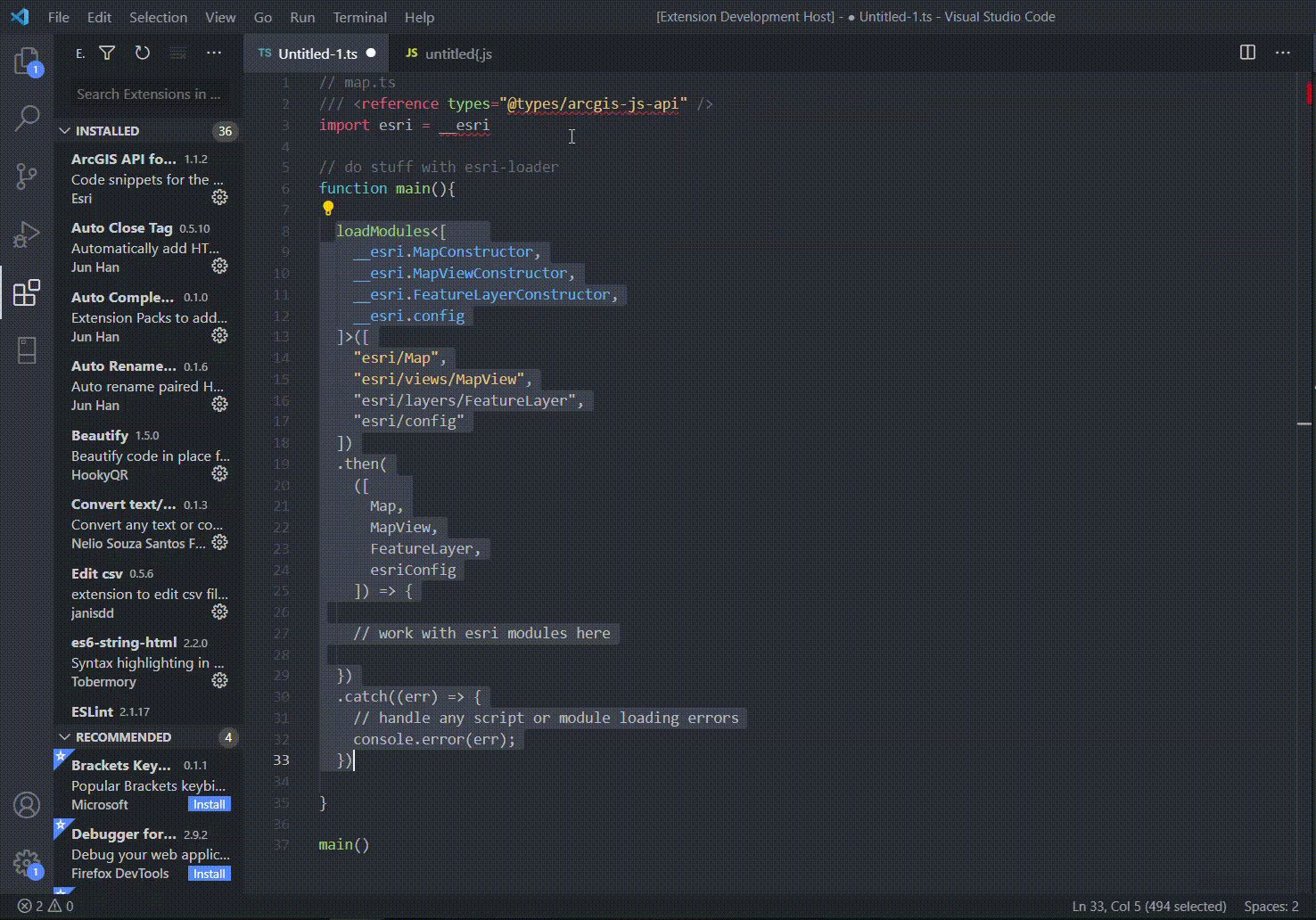
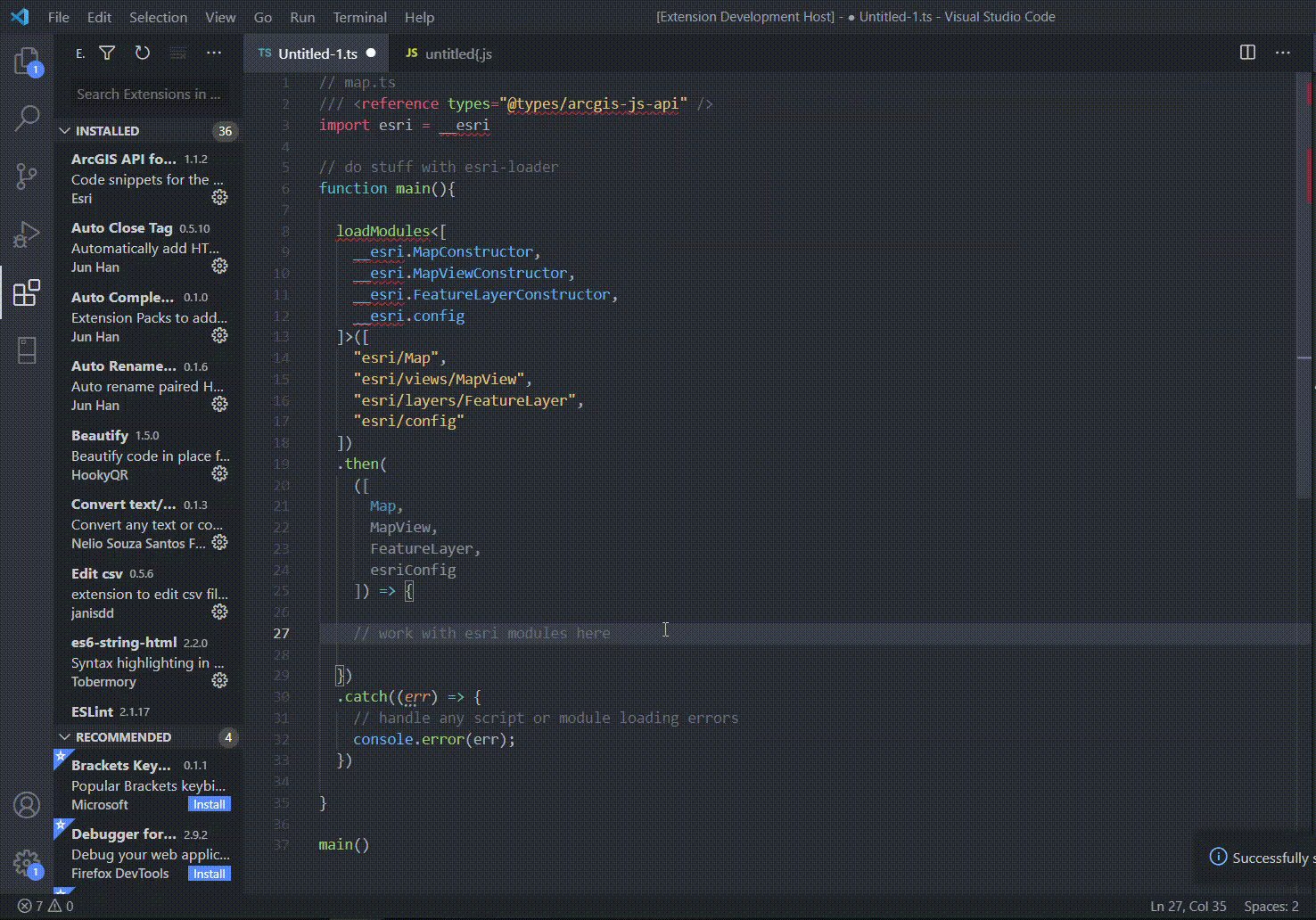
esri-loader-typings-helper Plugin
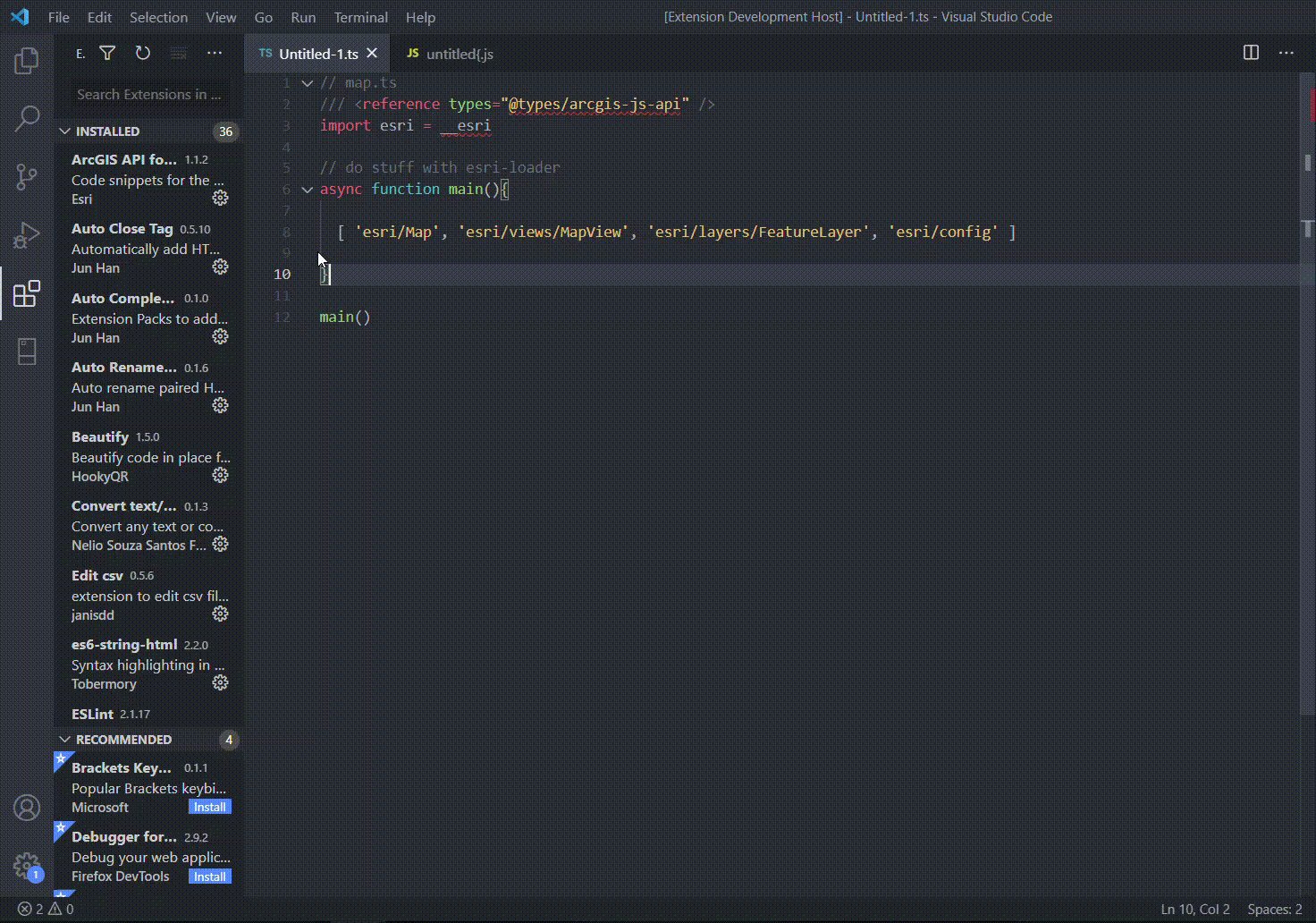
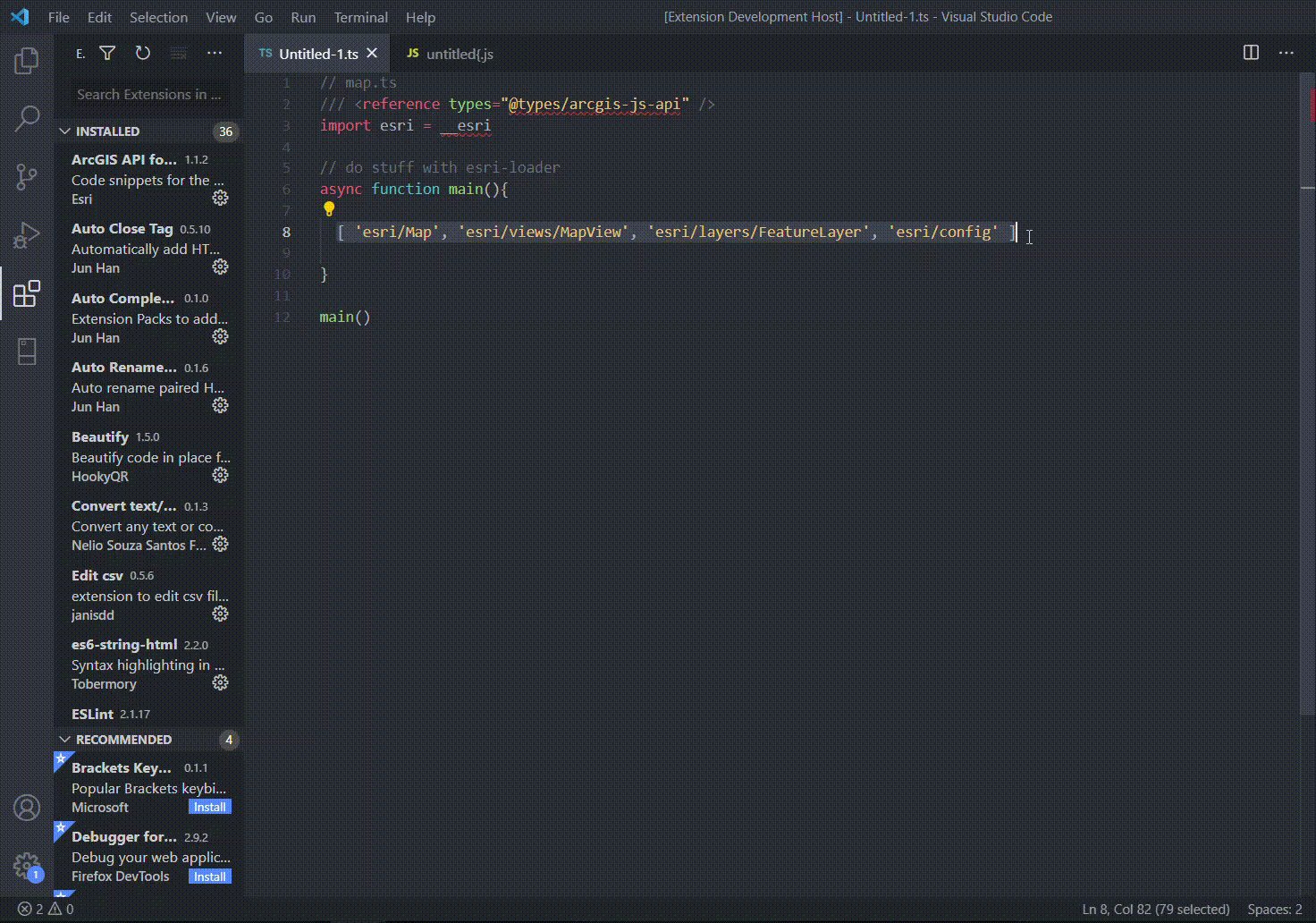
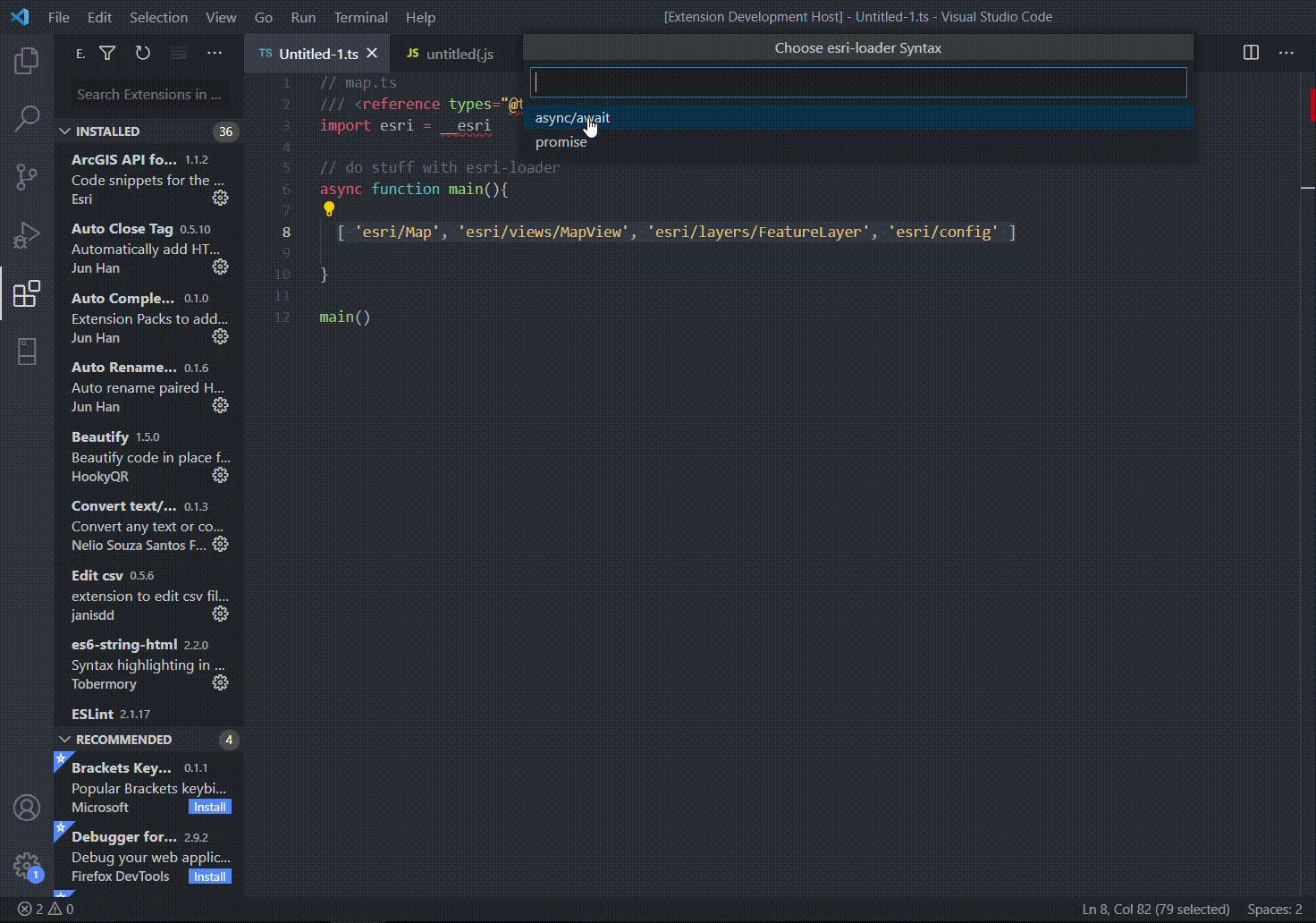
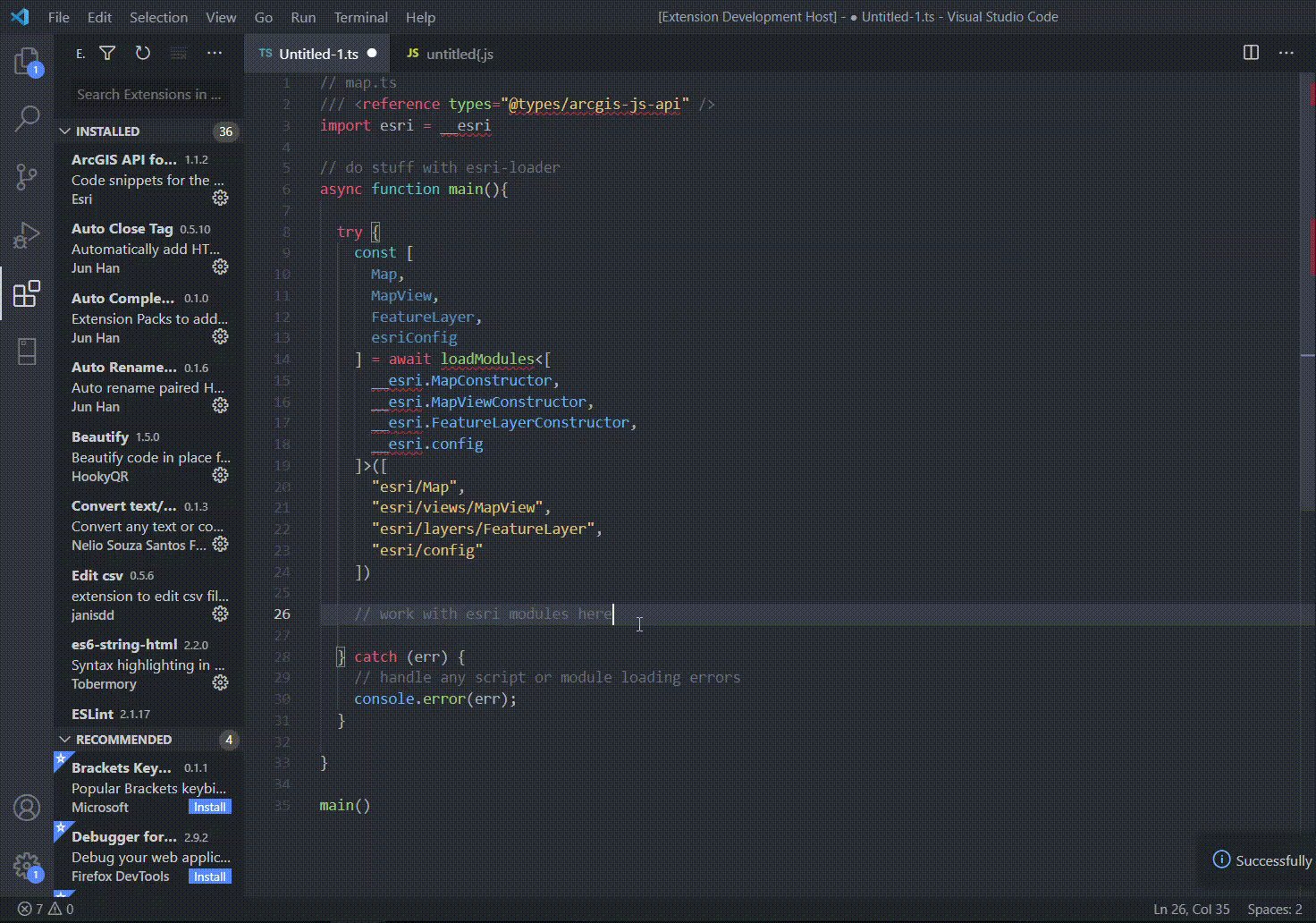
An easy way to automatically get the typings for the ArcGIS JS API modules is to use the esri-loader-typings-helper plugin for VS Code. This plugin will allow you to simply call out an array of modules to import, and when the text is selected and the plugin is called, it will automatically generate the loadModules() code for you in either the async/await pattern or using a Promise:
async example:
promise example:
Note: this plugin is not restricted to just using TypeScript, it will also work in JavaScript to generate the same code, except without the type declarations.
Configuring esri-loader
As mentioned above, you can call setDefaultOptions() to configure how esri-loader loads ArcGIS API modules and CSS. Here are all the options you can set:
| Name | Type | Default Value | Description |
|---|---|---|---|
version |
string |
'4.21' |
The version of the ArcGIS API hosted on Esri's CDN to use. |
url |
string |
undefined |
The URL to a hosted build of the ArcGIS API to use. If both version and url are passed, url will be used. |
css |
string or boolean |
undefined |
If a string is passed it is assumed to be the URL of a CSS file to load. Use css: true to load the version's CSS from the CDN. |
insertCssBefore |
string |
undefined |
When using css, the <link> to the stylesheet will be inserted before the first element that matches this CSS Selector. See Overriding ArcGIS Styles. |
All of the above are optional.
Without setDefaultOptions()
If your application only has a single call to loadModules(), you do not need setDefaultOptions(). Instead you can just pass the options as a second argument to loadModules():
import { loadModules } from 'esri-loader';
// configure esri-loader to use version 3.38
// and the CSS for that version from the ArcGIS CDN
const options = { version: '3.38', css: true };
loadModules(['esri/map'], options)
.then(([Map]) => {
// create map with the given options at a DOM node w/ id 'mapNode'
let map = new Map('mapNode', {
center: [-118, 34.5],
zoom: 8,
basemap: 'dark-gray'
});
})
.catch(err => {
// handle any script or module loading errors
console.error(err);
});
Configuring Dojo
You can set window.dojoConfig before calling loadModules() to configure Dojo before the script tag is loaded. This is useful if you want to use esri-loader to load Dojo packages that are not included in the ArcGIS API for JavaScript such as FlareClusterLayer.
import { loadModules } from 'esri-loader';
// can configure Dojo before loading the API
window.dojoConfig = {
// tell Dojo where to load other packages
async: true,
packages: [
{
location: '/path/to/fcl',
name: 'fcl'
}
]
};
loadModules(['esri/map', 'fcl/FlareClusterLayer_v3'], options)
.then(([Map, FlareClusterLayer]) => {
// you can now create a new FlareClusterLayer and add it to a new Map
})
.catch(err => {
// handle any errors
console.error(err);
});
Overriding ArcGIS Styles
If you want to override ArcGIS styles that you have lazy loaded using loadModules() or loadCss(), you may need to insert the ArcGIS styles into the document above your custom styles in order to ensure the rules of CSS precedence are applied correctly. For this reason, loadCss() accepts a selector (string) as optional second argument that it uses to query the DOM node (i.e. <link> or <script>) that contains your custom styles and then insert the ArcGIS styles above that node. You can also pass that selector as the insertCssBefore option to loadModules():
import { loadModules } from 'esri-loader';
// lazy load the CSS before loading the modules
const options = {
css: true,
// insert the stylesheet link above the first <style> tag on the page
insertCssBefore: 'style'
};
// before loading the modules, this will call:
// loadCss('https://js.arcgis.com/4.12/themes/light/main.css', 'style')
loadModules(['esri/views/MapView', 'esri/WebMap'], options);
Alternatively you could insert it before the first <link> tag w/ insertCssBefore: 'link[rel="stylesheet"]', etc.
Pre-loading the ArcGIS API for JavaScript
Under the hood, loadModules() calls esri-loader's loadScript() function to lazy load the ArcGIS API by injecting a <script> tag into the page.
If loadModules() hasn't yet been called, but you have good reason to believe that the user is going take an action that will call it (i.e. transition to a route that shows a map), you can call loadScript() ahead of time to start loading ArcGIS API. For example:
import { loadScript, loadModules } from 'esri-loader';
// preload the ArcGIS API
// NOTE: in this case, we're not passing any options to loadScript()
// so it will default to loading the latest 4.x version of the API from the CDN
loadScript();
// later, for example after transitioning to a route with a map
// you can now load the map modules and create the map
const [MapView, WebMap] = await loadModules(['esri/views/MapView', 'esri/WebMap']);
See Configuring esri-loader for all available configuration options you can pass to loadScript().
NOTE: loadScript() does not use rel="preload", so it will fetch, parse, and execute the script. In practice, it can be tricky to find a point in your application where you can call loadScript() without blocking rendering. In most cases, it's best to just use loadModules() to lazy load the script.
Using your own script tag
It is possible to use this library only to load modules (i.e. not to lazy load or pre-load the ArcGIS API). In this case you will need to add a data-esri-loader attribute to the script tag you use to load the ArcGIS API for JavaScript. Example:
<!-- index.html -->
<script src="https://js.arcgis.com/4.21/" data-esri-loader="loaded"></script>
Without a module bundler
Typically you would install the esri-loader package and then use a module loader/bundler to import the functions you need as part of your application's build. However, ES5 builds of esri-loader are also distributed on UNPKG both as ES modules and as a UMD bundle that exposes the esriLoader global.
This is an excellent way to prototype how you will use the ArcGIS API for JavaScript, or to isolate any problems that you are having with the API. Before we can help you with any issue related to the behavior of a map, scene, or widgets, we will require you to reproduce it outside your application. A great place to start is one of the codepens linked below.
Using a module script tag
You can load the esri-loader ES modules directly in modern browsers using <script type="module">. The advantage of this approach is that browsers that support type="module" also support ES2015 and many later features like async/await. This means you can safely write modern JavaScript in your script, which will make it easier to copy/paste to/from your application's source code.
<script type="module">
// to use a specific version of esri-loader, include the @version in the URL for example:
// https://unpkg.com/esri-loader@2.14.0/dist/esm/esri-loader.js
import { loadModules } from "https://unpkg.com/esri-loader/dist/esm/esri-loader.js";
const main = async () => {
const [MapView, WebMap] = await loadModules(['esri/views/MapView', 'esri/WebMap']);
// use MapView and WebMap classes as shown above
}
main();
</script>
You can fork this codepen to try this out yourself.
A disadvantage of this approach is that the ES module build of esri-loader is not bundled. This means your browser will make multiple requests for a few (tiny) JS files, which may not be suitable for a production application.
Using the esriLoader Global
If you need to run the script in an older browser, you can load the UMD build and then use the esriLoader global.
<!--
to use a specific version of esri-loader, include the @version in the URL for example:
https://unpkg.com/esri-loader@2.14.0
-->
<script src="https://unpkg.com/esri-loader"></script>
<script>
esriLoader.loadModules(['esri/views/MapView', 'esri/WebMap'])
.then(function ([MapView, WebMap]) {
// use MapView and WebMap classes as shown above
});
</script>
You can fork this codepen to try this out yourself.
Pro Tips
Using Classes Synchronously
Let's say you need to create a map in one component, and then later in another component add a graphic to that map. Unlike creating a map, creating a graphic and adding it to a map is ordinarily a synchronous operation, so it can be inconvenient to have to wait for loadModules() just to load the Graphic class. One way to handle this is have the function that creates the map also load the Graphic class before its needed. You can then hold onto that class for later use to be exposed by a function like addGraphicToMap(view, graphicJson):
// utils/map.js
import { loadModules } from 'esri-loader';
// NOTE: module, not global scope
let _Graphic;
// this will be called by the map component
export function loadMap(element, mapOptions) {
return loadModules(['esri/Map', 'esri/views/MapView', 'esri/Graphic'])
.then(([Map, MapView, Graphic]) => {
// hold onto the graphic class for later use
_Graphic = Graphic;
// create the Map
const map = new Map(mapOptions);
// return a view showing the map at the element
return new MapView({
map,
container: element
});
});
}
// this will be called by the component that needs to add the graphic to the map
export function addGraphicToMap(view, graphicJson) {
// make sure that the graphic class has already been loaded
if (!_Graphic) {
throw new Error('You must load a map before creating new graphics');
}
view.graphics.add(new _Graphic(graphicJson));
}
You can see this pattern in use in a real-world application.
See #124 (comment) and #71 (comment) for more background on this pattern.
Server Side Rendering
This library also allows you to use the ArcGIS API in applications that are rendered on the server. There's really no difference in how you invoke the functions exposed by this library, however you should avoid trying to call them from any code that runs on the server. The easiest way to do this is to call loadModules() in component lifecyle hooks that are only invoked in a browser, for example, React's useEffect or componentDidMount, or Vue's mounted.
Alternatively, you could use checks like the following to prevent calling esri-loader functions on the server:
import { loadCss } from 'esri-loader';
if (typeof window !== 'undefined') {
// this is running in a browser, so go ahead and load the CSS
loadCss();
}
See next-arcgis-app or esri-loader-react-starter-kit for examples of how to use esri-loader in server side rendered (SSR) applications.
FAQs
In addition to the pro tips above, you might want to check out some frequently asked questions.
Updating from previous versions
From < v1.5
If you have an application using a version that is less than v1.5, this commit shows the kinds of changes you'll need to make. In most cases, you should be able to replace a series of calls to isLoaded(), bootstrap(), and dojoRequire() with a single call to loadModules().
From angular-esri-loader
The angular-esri-loader wrapper library is no longer needed and has been deprecated in favor of using esri-loader directly. See this issue for suggestions on how to replace angular-esri-loader with the latest version of esri-loader.
Dependencies
Browsers
This library doesn't have any external dependencies, but the functions it exposes to load the ArcGIS API and its modules expect to be run in a browser. This library officially supports the same browsers that are supported by the latest version of the ArcGIS API for JavaScript. Since this library also works with v3.x of the ArcGIS API, the community has made some effort to get it to work with some of the older browsers supported by 3.x like IE < 11.
You cannot run the ArcGIS API for JavaScript in Node.js, but you can use this library in server side rendered applications as well as Electron. If you need to execute requests to ArcGIS REST services from something like a Node.js CLI application, see arcgis-rest-js.
Promises
Since v1.5 asynchronous functions like loadModules() and loadScript() return Promises, so if your application has to support browsers that don't support Promise (i.e. IE) you have a few options.
If there's already a Promise implementation loaded on the page you can configure esri-loader to use that implementation. For example, in ember-esri-loader, we configure esri-loader to use the RSVP Promise implementation included with Ember.js.
import { utils } from 'esri-loader';
init () {
this._super(...arguments);
// have esriLoader use Ember's RSVP promise
utils.Promise = Ember.RSVP.Promise;
},
Otherwise, you should consider using a Promise polyfill, ideally only when needed.
Issues
Find a bug or want to request a new feature? Please let us know by submitting an issue.
Contributing
Esri welcomes contributions from anyone and everyone. Please see our guidelines for contributing.
Licensing
Copyright © 2016-2019 Esri
Licensed under the Apache License, Version 2.0 (the "License");you may not use this file except in compliance with the License.You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, softwaredistributed under the License is distributed on an "AS IS" BASIS,WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.See the License for the specific language governing permissions andlimitations under the License.
A copy of the license is available in the repository's LICENSE file.
-
一、前言 随着前端的发展,框架的选择也越来越多,arcgis js api 在集成到React 中也是提供了良好的适配通过esri-loader。 二、使用 首先要先引入 esri样式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" con
-
1.在项目中安装esri-loader npm install esri-loader // or yarn add esri-loader 2.加载代码如下: 代码是基于react hook编写: import React, { useEffect, useRef } from 'react'; import { loadModules } from 'esri-loader' const
-
重要说明:如果是刚入门,或者对webpack和TypeScript不精通的话,不建议使用@arcgis/cli脚手架,下面文章中做推荐的仅仅针对于精通前端开发的小伙伴。 概述 当我既写了esri-loader方式来进行ArcGIS JS API的开发文章,又写了@arcgis/cli脚手架的方式来进行ArcGIS JS API的开发文章之后,相信很多小伙伴看到后会产生“选择纠结症”,我到底该用哪种
-
参考项目: https://stackblitz.com/edit/angular7-arcgis-api4-x esri GitHub官方示例:https://github.com/Esri/angular-cli-esri-map esri-loader:https://www.npmjs.com/package/esri-loader#loading-modules-from-the-arc
-
是什么 esri-loader是一个JavaScript库(包/模块,Web模块化编程的概念),用于在非Dojo框架的Web页面中加载ArcGIS API for JavaScript 3.x或4.x。 以上是esri-loader的定义。 如何安装 对当下热门的Web生态写法来说,你需要知道NodeJs和npm工具,它们把前端编程后端化了,把js文件拆分成各种模块,颇具面向对象的思想,而npm则
-
写在前面 之前在vue.js框架中,使用esri-loader 1.4.0 添加天地图。目前该插件更新到1.5.3版本,并且写法上存在一定差异,因此本文使用1.5.3版本添加天地图。 版本 esri-loader 1.5.3 开始 预加载部分 ---- 添加所需使用的arcgis api版本及dojo配置 在需要加载地图服务的vue文件中,mounted(){} 内: // dev模式与bui
-
本文介绍的是基于esri-loader让vue中可以方便的按需引入arcgis api,较之前的方式可更好解决代码之间的耦合度与复杂度,让大家都可以写出完美看着顺心的代码。 本文arcgis api以4.x为例 安装依赖 npm i --save esri-loader 引入设置 如果不想使用官方提供的api地址,可以全局设置自己部署的api地址(尤其是内网环境尤其的重要哦) 如果没有特殊要求想
-
注意这个引入顺序,必须严格一一对应,你的引入模块顺序要和下面的形参列表对应上 loadModules( [ "esri/views/MapView", "esri/layers/MapImageLayer", "esri/layers/GraphicsLayer", "esri/layers/GeoJSONLayer",
-
Esir Leaflet 是 esri 为 leaflet 开发的一套组件,功能非常全面,支持常用的 arcgis 查询编辑等功能;可以非常容易地与 arcgis 或者 kcgis 配合使用,发布自己喜欢的地图;继承至 leaflet 的小巧灵活,修改起来也非常容易。 Leaflet 是一个开源的地图 JavaScript 库,它由 Universal Mind 的 Vladimir Agafonkin 创建。
-
我需要使用ArcGIS online中存储的要素层设计一个应用程序。使用地理编码器/搜索,我需要能够输入地址并选择距离(1个区块、2个区块等)。结果将显示新点、距离半径以及半径内的所有点。我还要一份结果表。 我需要的是完全一样的这个应用程序创建德里克埃德尔从数据制造:https://carto-template.netlify.app/,除了我的需要的数据存储在一个安全的ArcGIS层。有人能给我
-
问题内容: 最近,我遇到了java自定义类加载器api。我在这里发现了一个用处,kamranzafar的博客 对于类加载器的概念我有点陌生。谁能详细解释一下,在什么情况下我们可能需要或应该使用它? 问题答案: 自定义类加载器在包含多个模块/应用程序的大型体系结构中很有用。这是自定义类加载器的优点: 提供模块化体系结构 允许定义允许模块化体系结构的多个类加载器。 避免冲突 明确将类的范围定义为类加载
-
问题内容: 尝试更新不赞成使用某些方法的旧应用程序。我发现,如果要使用显示来自db数据的ListView,应该使用LoaderManager + CursorLoader。CursorLoader与内容提供程序一起使用。因此,对于数据库中的每个表,我现在应该创建内容提供程序吗?我为什么要 ?据我所知,内容提供商用于与其他应用程序共享一些数据库信息,但我的应用程序不共享任何信息。所以我可以在没有内容
-
问题内容: 我正在开发针对API级别8(2.2,Froyo)的Android应用程序。我正在使用a ,这很简单,并且正在用于填写列表视图,但是我在SimpleCursorAdapter的文档中注意到,无标记构造函数已弃用,并带有以下注释: 不推荐使用此构造方法。不建议使用此选项,因为它会导致在应用程序的UI线程上执行游标查询,从而可能导致响应能力差,甚至导致应用程序无响应错误。或者,将Loader
-
问题内容: 我已经找到的所有文档都提到了’jre / lib / ext’文件夹,但是在我的JRE 13安装中不存在。 我猜在Java 8(可以在jre / lib / ext中看到罐子)和Java 13之间的某个地方,它们移动了,但是我无法确定何时以及如何完成。 有人可以根据扩展类当前所在的位置来详细说明新JRE的情况吗? 问题答案: Java 9消除了扩展机制,不仅移动了[:-| ,请参阅Ja