art-template
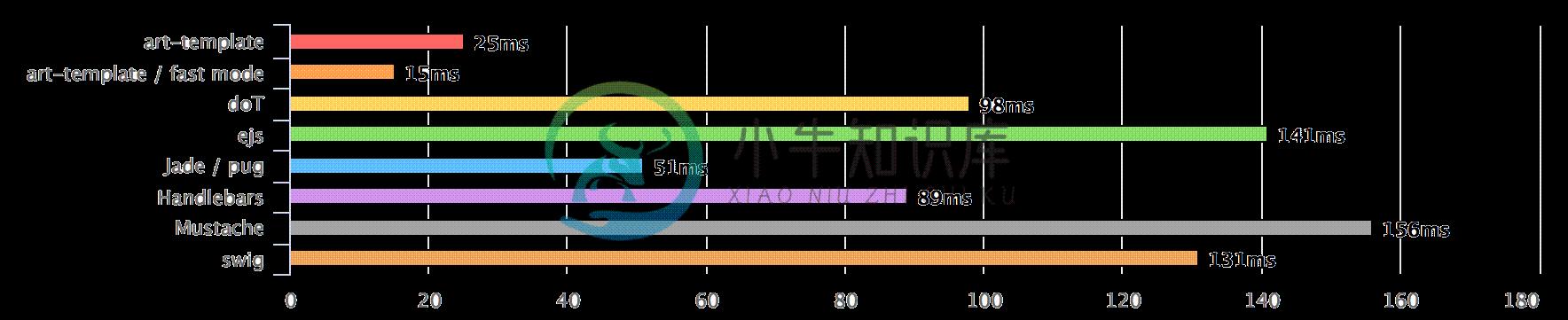
art-template is a simple and superfast templating engine that optimizes template rendering speed by scope pre-declared technique, hence achieving runtime performance which is close to the limits of JavaScript. At the same time, it supports both NodeJS and browser. speed test online.
art-template 是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。在线速度测试。
Feature
- performance is close to the JavaScript rendering limits
- debugging friendly. Syntax errors or runtime errors will be positioned accurately at which line of template. Support setting breakpoint in templating files (Webpack Loader)
- support Express, Koa, Webpack
- support template inheritance and sub template
- browser version is only 6KB
特性
- 拥有接近 JavaScript 渲染极限的的性能
- 调试友好:语法、运行时错误日志精确到模板所在行;支持在模板文件上打断点(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板继承与子模板
- 浏览器版本仅 6KB 大小
捐助我(微信支付)
-
裡1. 介绍 https://github.com/aui/art-template 它采用作用域预声明来优化模板渲染速度,从而获得来接近JavaScript极限的运行性能,并同时支持nodejs和浏览器 1.1.特性 模板引擎是第三方模块,让开发者以更友好的方式拼接字符串,是代码啊更清晰,更加易于维护 1.2. 模板 art-template同时支持两种语法,标准语法可以让模板更容易读写, 原始
-
art-template https://aui.github.io/art-template/zh-cn/docs 如果渲染模板的时候,传递过来的数据集中又user数据 那么在页面中显示h2标签,h2标签里面用户的名字 <script id="demo01" type="text/html"> {{if user}} <h2>{{user.name}}</h2>
-
1 简介 art-template是一个简约、执行速度超快的模板引擎。它采用作用域声明的技术来优化模板渲染速度,从而获得接近 Javascript 极限的运行性能,并且同时支持 NodeJs和浏览器。使用art-template 便于代码的维护,以前我们渲染数据是以字符串模板的形式在 js 文件中写入的 html 内容,如果 html内容需要修改,我们需要在 js 中修改。而用了模板引擎后,我们只
-
art-template学习1: art-template 使用步骤: 导入template 定义数据 设置需要需要渲染的div 定义模版 调用template函数 渲染html结构 template提供了{{}}语法格式,{{}}称为标准语法 在{{}}内进行变量输出,或循环数组等操作 1.导入template和jquery // 1.导入模版引擎 <script src="./lib/temp
-
模版引擎–art-template 引入 art-template <script src="https://unpkg.com/art-template@4.13.2/lib/template-web.js"></script> 准备好模板 <script id="tpl-students" type="text/html"> {{each students}} <li>{{$value.na
-
art-template基本使用 1、npm install art-template 2、引入模板引擎const template = require("art-template") 3、告诉模板引擎要拼接的数据和模板在哪const html = template("模板路径",数据) 这是js文件 const template = require("art-template"); const
-
ART是一个轻量级的,基于web的报表引擎。定制容易,支持图形报表,支持通过插件把结果导出为各种格式。
-
ART-Pi 是 RT-Thread 团队经过半年的精心准备,专门为嵌入式软件工程师、开源创客设计的一款极具扩展功能的 DIY 开源硬件。 在广大的嵌入式软件开发人群中,不少优秀的开发人员在日常的工作学习中,总是会迸发出一些创新的想法,往往需要有一些扩展接口丰富的开源硬件去实现。为此,RT-Thread 推出一款名为 ART-Pi 的硬件,能很好的满足绝大多数开发人员的 DIY 想法,其具备性能强
-
Art Mustache(文艺的大胡子)是一个python模板引擎,它非常简单,它被设计为一个容易学习,紧凑和富有表现力的模板引擎,使得编码更加流畅。 Art Mustache 本身不是一个新的编程语言,而是使用本地语言(就像python)的语法进行编程。 Art Mustache仅用到下面的语法标记: * @variable 变量生成到模板的语法,列如:@name * @{...}
-
Art Deco(Colorfont.js)是实现字母分离效果的库,保留了文本能被选择的特性。
-
Elementary Art是一个最近比较流行的桌面美化项目,主要包括了一套优雅的主题及漂亮的图标,其主题基于aurora引擎,因此与Mac OS X风格相当类似。 而Elementary Desktop则是一个提供了整套桌面资源的软件源,它提供了大量新酷的软件(如Docky, Gloobus Preview),并针对GNOME的相关组件进行了微调。
-
Art of Illusion是一个用Java语言写成的基于GPL v2的开源三维建模和渲染软件, 可以创建高质量的具有真实感的三维模型。最突出的特点就是其简单的GUI,规定了强大且复杂的功能。它使用方便,可以对纹理和材料等效果进行编辑,可以产生具有真实感的图像。