Vue, Express, MongoDB full-stack JS Boilerplate
This is a full stack webapp boilerplate project with VueJS + ExpressJS + MongoDB. It is NOT an out-of-box project.I make it in order to create an up-to-date starter repo which contains all important functions (user signup, login, oauth, profile, ...etc) except the business-logic. So when neccessary I can create a new webapp and only need to develop the business logic.
This is just my personal boilerplate, it may or may not be a good fit for your project(s).Inspired by dstroot/skeleton and sahat/hackathon-starter
If you like my work, please donate. Thank you!
Live Demo (login: test/test1234 or sign-up)
Features
Server-side
- Node.JS v10.x.x
- Express
- MongoDB with Mongoose
- NodeMailer with SMTP, MailGun or SendGrid
- Helmet
- Express-validator
- winston + 6 transports
- GraphQL with Apollo stack
- i18next as the internationalization ecosystem
- HTTP/2 Server Push with netjet
- Bundled server-side code with Webpack 2
Client-side
- VueJS 2.x
- Vuex
- Vue-router
- axios
- socket.io connection with namespaces & authorization
- vue-websocket
- Jade
- Webpack 4
- SCSS
- PostCSS with precss and autoprefixer
- Babel
- Passwordless mode
- Passport.JS
- Social signup/login with Facebook, Google, Twitter and Github
- API key authentication for REST API calls
- Toastr
- vue-form-generator
Supported remote logging services
Usage
Install dependencies
$ npm install
or
yarn
For development
$ npm run dev
Build web app scripts and styles:
$ npm run build
For production
$ npm start
Docker
Building the images for the first time
$ docker-compose build
Starting the images
$ docker-compose up
Screenshots
Login screen
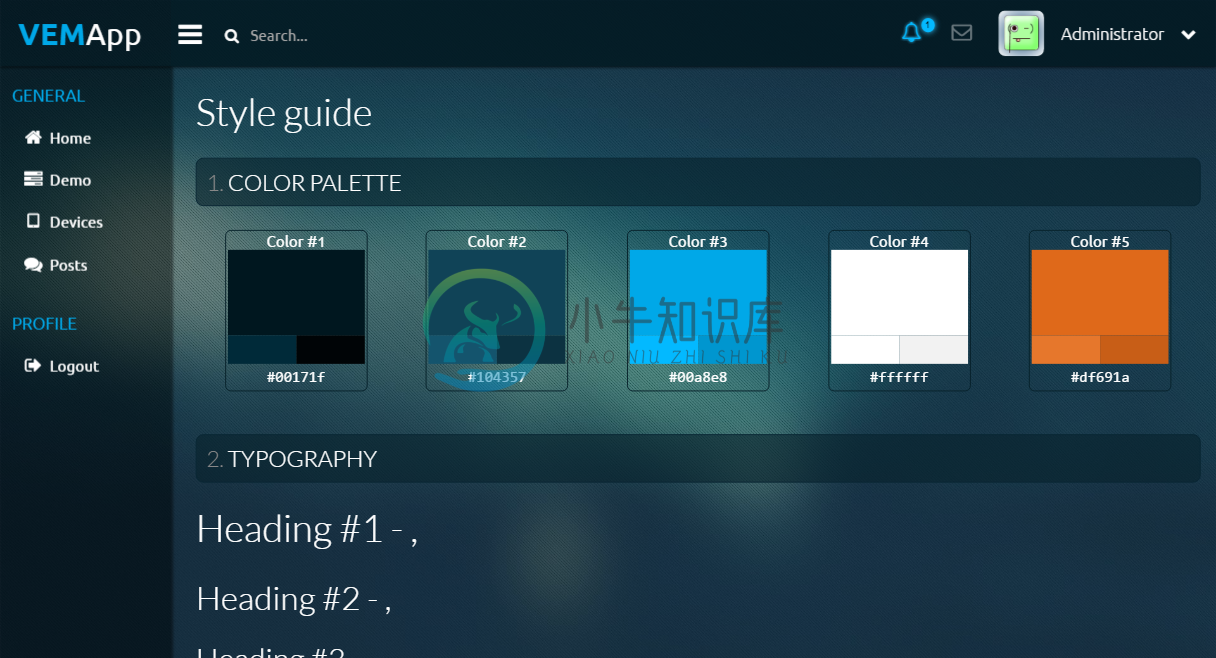
Index page after login
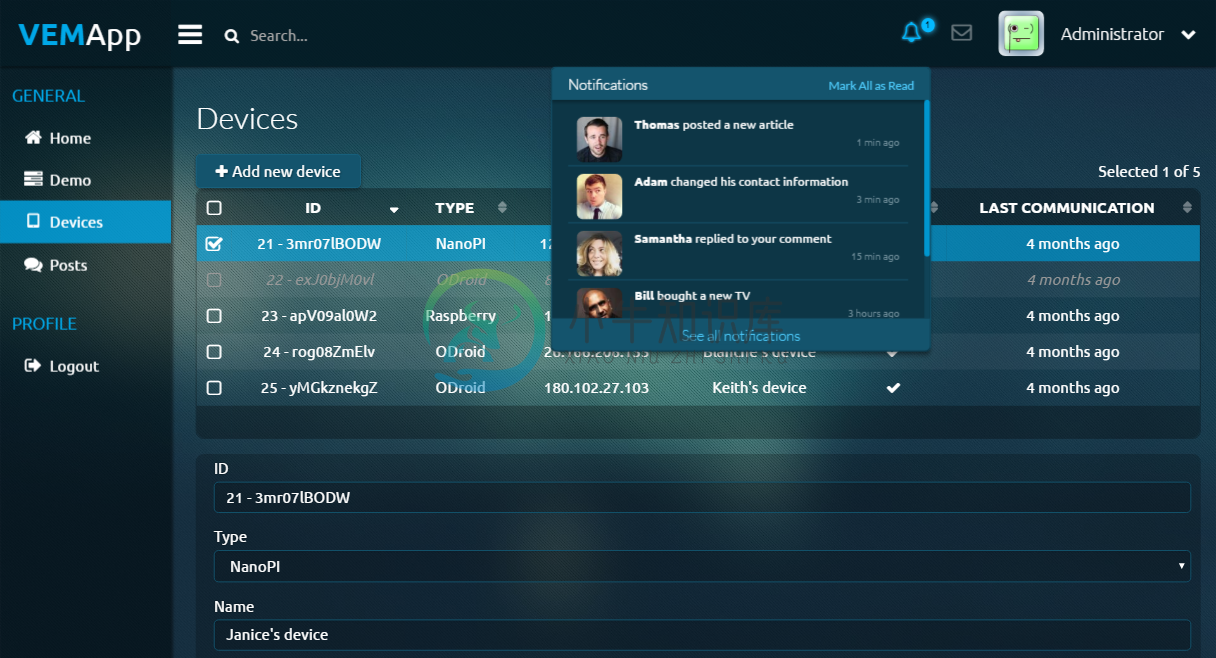
Devices page
Directory structure
+---build
+---client
| +---app
| | +---core
| | +---modules
| | +---demo
| | +---devices
| | +---home
| | +---posts
| | +---session
| |
| +---frontend
| +---images
| +---scss
|
+---data
+---logs
+---server
| | bundle.js
| | dev.js
| | index.js
| +---applogic
| | +---libs
| | +---modules
| | +---counter
| | +---devices
| | +---posts
| | +---session
| +---config
| | default.js
| | index.js
| | prod.js
| | test.js
| |
| +---core
| +---libs
| +---locales
| | +---en
| | +---hu
| +---models
| | user.js
| +---public
| +---routes
| +---schema
| +---services
| +---views
+---tests
|
| package.json
| secrets.json
Bundled server-side
If you want to bundle your NodeJS server-side code run webpack on server code with npm run build && npm run build:server command. It if was success, run the server: npm run start:bundle
If you want to export bundled version copy these folders & files to the new place:
- server
- locales
- public
- views
- bundle.js
- package.json
- config.js (optional)
Before start, you have to install production dependencies with npm: npm install --production
Obtaining API keys for social signup/login
These are the instructions for Google:
- Visit Google Cloud Console
- Click on the Create Project button
- Enter Project Name, then click on Create button
- Then click on APIs & auth in the sidebar and select API tab
- Click on Google+ API under Social APIs, then click Enable API
- Next, under APIs & auth in the sidebar click on Credentials tab
- Click on Create new Client ID button
- Select Web Application and click on Configure Consent Screen
- Fill out the required fields then click on Save
- In the Create Client ID modal dialog:
- Application Type: Web Application
- Authorized Javascript origins: http://localhost:3000
- Authorized redirect URI: http://localhost:3000/auth/google/callback
- Click on Create Client ID button
- Copy and paste Client ID and Client secret keys into
config.jsfile
These are the instructions for Facebook:
- Visit Facebook Developers
- Click My Apps, then select *Add a New App from the dropdown menu
- Select Website platform and enter a new name for your app
- Click on the Create New Facebook App ID button
- Choose a Category that best describes your app
- Click on Create App ID button
- In the upper right corner click on Skip Quick Star
- Copy and paste App ID and App Secret keys into
config.jsfile - Note: App ID is clientID, App Secret is clientSecret
- Click on the Settings tab in the left nav, then click on + Add Platform
- Select Website
- Enter
http://localhost:3000under Site URL
Note: After a successful sign in with Facebook, a user will be redirected back to home page with appended hash #_=_ in the URL. It is not a bug. See this Stack Overflow discussion for ways to handle it.
Update: Added a commented workaround to App.vue, otherwise the FB users may end up on a blank page on redirect.
These are the instructions for GitHub:
- Go to Account Settings
- Select Applications from the sidebar
- Then inside Developer applications click on Register new application
- Enter Application Name and Homepage URL
- For Authorization Callback URL: http://localhost:3000/auth/github/callback
- Click Register application
- Now copy and paste Client ID and Client Secret keys into
config.jsfile
These are the instructions for Twitter:
- Sign in at https://apps.twitter.com/
- Click Create a new application
- Enter your application name, website and description
- For Callback URL: http://127.0.0.1:3000/auth/twitter/callback
- Go to Settings tab
- Under Application Type select Read and Write access
- Check the box Allow this application to be used to Sign in with Twitter
- Click Update this Twitter's applications settings
- Copy and paste Consumer Key and Consumer Secret keys into
config.jsfile
License
vue-express-mongo-boilerplate is available under the MIT license.
Contact
Copyright (C) 2016 Icebob
-
by João Henrique 通过JoãoHenrique 如何使用Docker创建全栈React / Express / MongoDB应用 (How to create a full stack React/Express/MongoDB app using Docker) In this tutorial, I will guide you through the process of
-
使用Node.js,Express和Bootstrap3编写的基于Web的MongoDB管理界面。它允许连接多个数据库;查看/添加/删除数据库,集合和文档;预览音频/视频/图像资产;GridFS支持 - 添加/获取/删除难以置信的大文件;在文档中使用BSON数据类型,Mobile / Responsive - Bootstrap以及更多功能。 界面截图:
-
Express Mongo JWT Boilerplate Installation Install NodeJS, MongoDB Install npm or yarn Rename .env.example to .env Fulfill .env data Start MongoDB Run yarn run dev or npm run dev Check http://localhos
-
Official blog post can be found at https://medium.com/@nparsons08/building-a-node-js-powered-api-with-express-mongoose-mongodb-19b14fd4b51e.
-
express-vue A Simple way of using Server Side rendered Vue.js 2.0+ natively in Express using streams If you want to use vue.js and setup a large scale web application that is server side rendered, usi
-
前后端分离示例 一个前后端分离的案例,前端 vuejs,后端 express, 数据库 mongodb。使用 express 的提供api供前端调用,前端ajax请求进行对数据库的CURD操作。 前言 在学习前端开发的过程中了解到前后端分离这个概念前后分离架构的探索之路我们为什么要尝试前后端分离因此决定小试身手,项目中主要使用到的框架和库. vuejs vue-router muse-ui axi
-
项目介绍 采用vue-cli 构建初始项目目录 使用vue、vue-router、express、webpack、gulp、Element-ui构建项目开发环境 前端采用Vue、Element-ui搭建页面以及数据处理,后端采用express完成增删改查的restful API 页面为电影列表页以及电影详情页 目录及文件的改动,均含详细备注 config/index.js 中设置了请求端口代理,能