Full Stack Twitter Clone
In the project, I am doing it to develop myself on the back-end side. I spend my experience and effort to become a full-stack developer using Node.js and mongoDB.
In this project, I preferred Node.js in Back-end, mongoDB as Service, object document mapper (ODM) mongoose, Vue.js and pug in Front-end, SCSS for styling. I'm thinking of deploying my project to Google Cloud.
Running with Docker
$ docker-compose up
Running without Docker
You must have mongoDB, node.js and npm installed on your computer.Then, first, after the cd backend command, then the npm i or npm install command, if you are going to develop, you can restore the backend with the npm watch command. If you have seen
started listening on http://localhost:3000/ in your terminal we are connected to mongoDB!!!��
if there is this command, it means its backend is working fine.
Then for the frontend, you can install the packages by saying yarn in the frontend folder, then you can raise the frontend with yarn serve. If there is no problem, you can completely restore the project at http://localhost:8080/.
Running backend
$ cd backend
$ npm i
$ npm start
$ npm watch #run with nodemon for development
Running frontend
$ cd frontend
$ yarn
$ yarn serve
Run npm install on the root folder and it will set up a pre-commit hook to lint the staged files. You will also have two lint commands, npm run lint and npm run lint-staged that you can run on the root folder.
These commands run the individual lint and lint-staged scripts in both the frontend and the backend folders, and they will respect individual configurations of these folders.
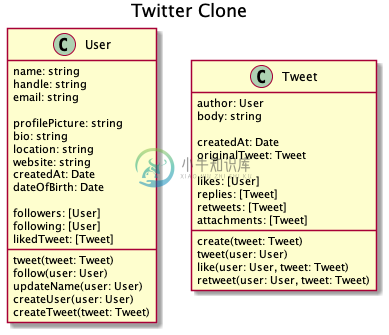
UML Diagram
The starter repository of this project has been forked from dashersw/stack
-
Assume we are on a server, and we would like to clone a repsitory from Github. Once we hit git clone git@github.com: repository name, an error was prompted: Permission denied (publickey). fatal: Could
-
git clone --depth 1 --branch <tag_name> <repo_url> --depth 1 is optional but if you only need the state at that one revision, you probably want to skip downloading all the history up to that revision
-
只需要将 www.github.com/xxx后面为代码库 改为 www.github.com.cnpmjs.org/xxx后面为代码库地址 就可以实现一键式加速。 ref:https://www.zhihu.com/question/27159393
-
当我们远程仓库有一个master分支,三个其他次分支的时候,我想克隆其中一个次分支,就用git clone [uri] 却发现克隆下来的不是我想要的,后来明白 git clone默认会把远程仓库整个给clone下来; 但只会在本地默认创建一个master分支 如果想查看分支,有两个命令 1 git branch -r -r --remotes List or delete (if used
-
Git clone will behave copying remote current working branch into local. if you want to clone a specific branch,there is another method: git clone -b <branch> <remote_repo> Example: git clone -b my-br
-
Background: 开始ping不通github.com,在Win10系统下目录C:\Windows\System32\drivers\etc找到hosts文件,以管理员身份运行,在最后一行添加192.30.253.113 github.com. 之后可以ping通。 在CMD中用git命令运行正常。 Solution: 可以ping通github.com之后依旧cannot resolve
-
git clone出现下面的情况, Cloning into 'MeiDeNi-WebApp'... @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@
-
对GitLab, SSH 方式进行 clone 1. Git配置 运行 Git Bash, 先配置用户名和邮箱 git config --global user.name "用户名" git config --global user.email "邮箱" git config --global core.autocrlf false (禁止自动转换换行符) 生成秘钥 SSH Key cd
-
本教程仅仅只适用于github获取code,不可用于其他用途,对于host的更新不涉及任何非法操作。ok ? git code 获取git 定时更新 从 https://gitee.com/fliu2476/github-hosts处获取最新hosts 效果如下 # Generated by Github Hosts start 185.199.108.154 github.githuba
-
Full Stack Flask and PostgreSQL - Base Project Generator Generate a backend and frontend stack using Python, including interactive API documentation. Notice: Flask or FastAPI If you are using this pro
-
Full-Stack-Notes 一个处于萌芽阶段的知识库,用于持续分享自己的所见、所学、所思! 点击切换详细目录 ☕ JAVA Java 反射与注解 Java 并发编程 Java NIO 核心组件详解 Java 函数式编程 Java 设计模式 Java 虚拟机 JVM 性能监控之命令行工具 JVM 性能监控之可视化工具 Tomcat 架构解析 Java 集合类源码解析 �� 网络基础 计算机网络
-
Full-Stack Roadmap 2021 This is a repository holding information and resources for everyone interested in becoming a Full-Stack Web Developer in 2021. As you can see, this stack is a bit biased as I c
-
Angular Full Stack Angular Full Stack is a project to easly get started with the latest Angular using a real backend and database. Whole stack is in TypeScript, from frontend to backend, giving you th
-
Full Reactive Stack This repository contains backend and frontend projects that make use of Reactive Web patterns,as explained in the mini book Full Reactive Stack with Spring Boot 2, WebFlux, MongoDB
-
This codebase goes along with the tutorial The Complete Guide to Full Stack Ethereum Development The video course for this codebase is located here Getting started Here's how to deploy this project Cl