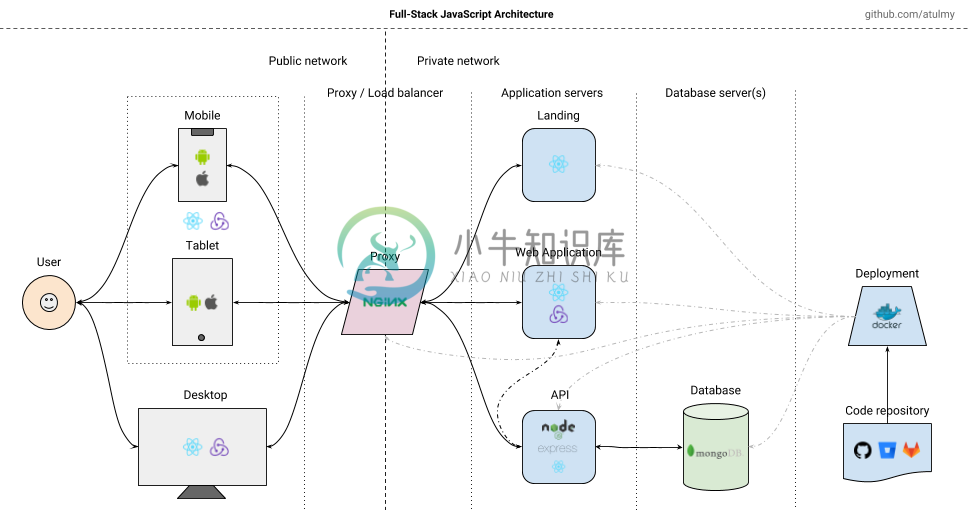
Full-Stack JavaScript Architecture
Opinionated project architecture for Full-Stack JavaScript Applications.
About
Using JavaScript for full-stack has always been a challenge especially with architecting various pieces of the application, choosing technologies and managing devOps. This project provides a base for typical project consisting a Landing Website, Web and Mobile Applications, API service and easy deployment of these services. This project uses a microservice architecture where all individual project runs as a service (container).
A typical product (SaaS, etc.) usually consists of following services:
- Landing page
- Used for introducing your business to customers
- Provide links to download the mobile application
- Provide link to access web application
- Contact page
- Privacy policy page
- Terms of use page
- SEO friendly (should support server side rendering)
- Web Application
- Your actual application for your customers to use
- Desktop browser
- Tablet and mobile browser via responsive design
- Mobile Application
- Your actual application for your customers to use
- Android (Mobile/Tablet)
- iOS (Mobile/Tablet)
Core Structure
fsja
├── backend
│ ├── api
│ │ > NodeJS
│ │ > PORT 8000
│ │ > api.example.com
│ │
│ ├── database
│ │ > MongoDB
│ │ > PORT 27017
│ │
│ └── proxy
│ > NGINX
│ > PORT 80 / 443
│
├── deployment
│ > Docker Compose
│
├── frontend
│ ├── app
│ │ ├── mobile
│ │ │ > React Native
│ │ │ > iOS (Apple App Store)
│ │ │ > Android (Google Play Store)
│ │ │
│ │ └── web
│ │ > React
│ │ > Single page application
│ │ > PORT 5000
│ │ > app.example.com
│ │
│ └── landing
│ > React
│ > Server side rendered
│ > PORT 3000
│ > example.com
│
└── README.md (you are here)
Stack
Backend
- API
- NodeJS
- Express
- Database
- MongoDB
- Proxy
- NGINX
Frontend
Landing
- React
- Next.js
- Material UI
- Server Side Rendering
Web
- React
- Redux
- React Router
- Material UI
Mobile (iOS, Android)
- React Native
- Redux
- React Navigation
Deployment
- Technologies
- Docker
- Docker compose
Setup and Running
Prerequisites
- Node (
v10.x) - MongoDB (
v4.x) - Xcode (for iOS) (latest)
- Android Studio (for Android) (latest)
- Follow React Native Guide to setup your local machine
- Node (
Clone repository
git clone git@github.com:atulmy/fullstack-javascript-architecture.git fullstackAPI
- Info
- Switch to
apidirectorycd backend/api - Configuration
- Create local environment file
cp .env.dev.example .env.local - Modify
.env.localforPORT(8000)NODE_ENV(development|production)SECURITY_SECRET(Use passwordsgenerator)SECURITY_SALT_ROUNDS(10)MONGO_URL(mongodb://localhost:27017/example)LANDING_URL(http://localhost:3000)WEB_URL(http://localhost:5000)API_URL(http://localhost:8000)EMAIL_ON(0|1(in development, you can toggle to send emails or not))EMAIL_TEST(send test emails to this address)EMAIL_HOST,EMAIL_USER,EMAIL_PASSWORD(use any email service, eg. mailgun.com and get credentials to start sending emails
- Create local environment file
- Setup
- Install packages and seed database
npm run setup
- Install packages and seed database
- Run
- Start API server:
npm start(http://localhost:8000)
- Start API server:
Landing
- Switch to
landingdirectorycd frontend/landing - Configuration
- Create local environment file
cp .env.dev.example .env.local - Modify
.env.localforPORT(3000)NODE_ENV(development|production)URL_LANDING(http://localhost:3000)URL_WEB(http://localhost:5000)URL_API(http://localhost:8000)GA_TRACKING_ID(Google analytics tracking ID)
- Create local environment file
- Setup
- Install dependencies:
npm install
- Install dependencies:
- Run
- Start Landing server:
npm start, browse at http://localhost:3000
- Start Landing server:
- Resources
- Use getterms.io to generate Privacy Policy / Terms of Use
- Favicon generator realfavicongenerator
- Switch to
Web
- Switch to
webdirectorycd frontend/app/web - Configuration
- Create local environment file
cp .env.dev.example .env.local - Modify
.env.localforPORT(5000)REACT_APP_LANDING_URL(http://localhost:3000)REACT_APP_WEB_URL(http://localhost:5000)REACT_APP_API_URL(http://localhost:8000)
- Create local environment file
- Setup
- Install dependencies:
npm install
- Install dependencies:
- Run
- Start Web server:
npm start, browse at http://localhost:5000
- Start Web server:
- Switch to
Deployment
- Deploy code
- Login to the server (SSH)
- Create a new directory on server:
mkdir /var/www/fullstackand switch to the directorycd /var/www/fullstack - Clone repository
git clone git@github.com:atulmy/fullstack-javascript-architecture.git . - Switch to
deploymentdirectorycd deployment - Build containers
docker-compose up --build -dup= Builds, (re)creates, starts, and attaches to containers for a service.--build= Build images before starting containers-d= Detached mode: Run containers in the background, print new container names
- Re-deploy with following steps:
- Change directory
cd /var/www/fullstack - Pull latest code
git pull - Rebuild containers:
docker-compose up --build -d
- Change directory
- Resources
- Deploy code
Mobile
- Switch to
mobiledirectorycd frontend/app/mobile - Configuration
- Modify
src/setup/config/env.jsforAPP_ENV(development|production)LANDING_URL(http://<your local network IP>:3000)WEB_URL(http://<your local network IP>:5000)API_URL(http://<your local network IP>:8000)- Tip: use
ifconfigon macOS or Linux to get your local IP address
- Modify
- Setup
- Install dependencies:
npm install
- Install dependencies:
- Run
- iOS
react-native run-ios --simulator='iPhone 8' - Android
react-native run-android(connect your Android phone via USB or use already created simulator with nameMobile_-_5by runningcd ~/Library/Android/sdk/tools && ./emulator -avd Mobile_-_5)
- iOS
- Publish
- Android
- Build:
cd android && ./gradlew assembleRelease && cd ... - Upload
frontend/app/mobile/android/app/build/outputs/apk/release/app-release.apkto Play Store.
- Build:
- iOS
- Build: Open
frontend/app/mobile/ios/example.xcodeprojin Xcode -> Choose Generic iOS Device (top left) -> Product (top menu) -> Archive. - Upload using Archiver (will open automatically once Archive is complete)
- Build: Open
- Android
- Resources
- From react-native init to app stores real quick
- iOS App icon and splashscreen generator appicon
- Icon generator makeappicon
- Icons and splashscreen generator imagegorilla
- Switch to
Screenshots
View all screenshots here.
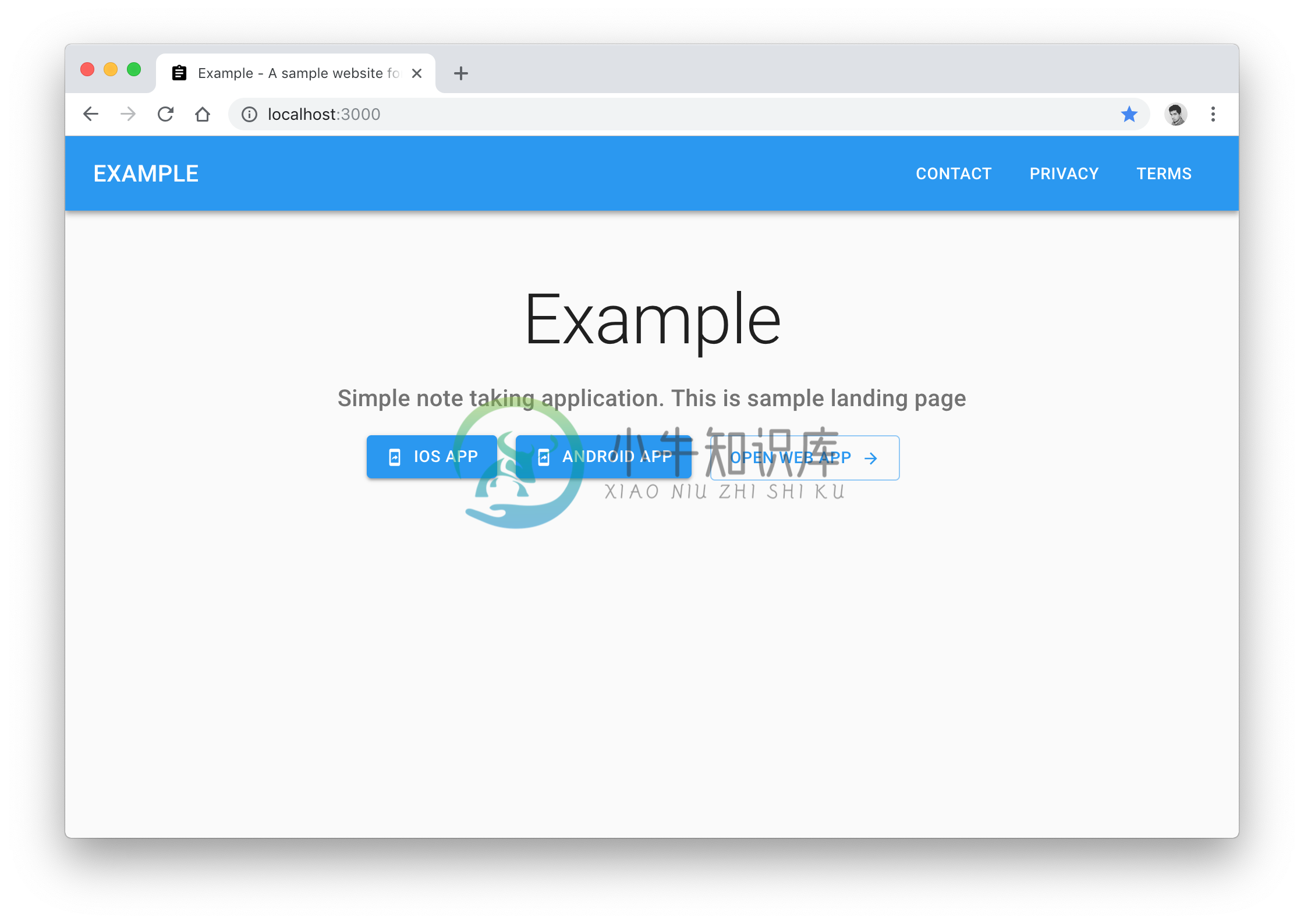
| Landing | |
 |
 |
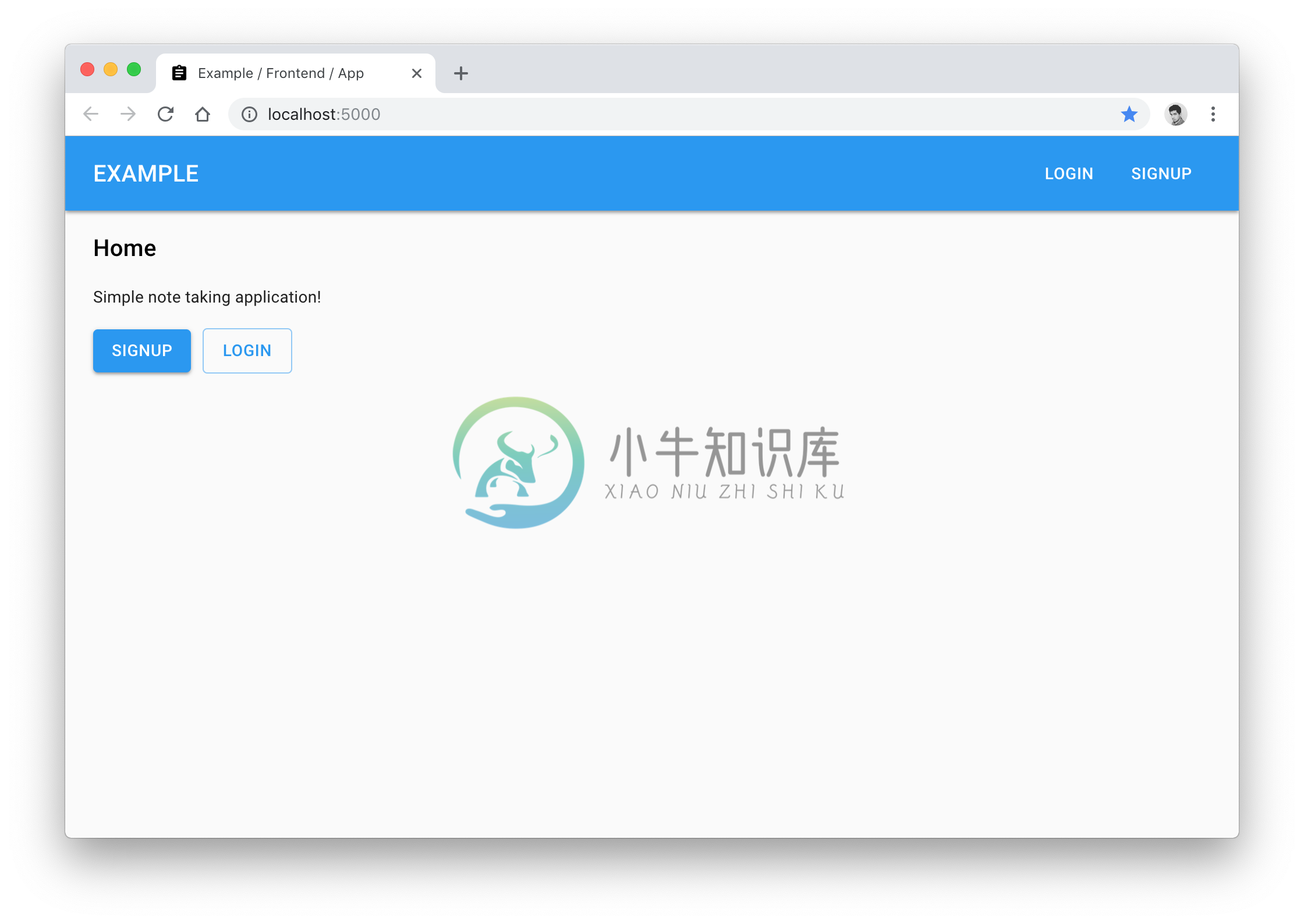
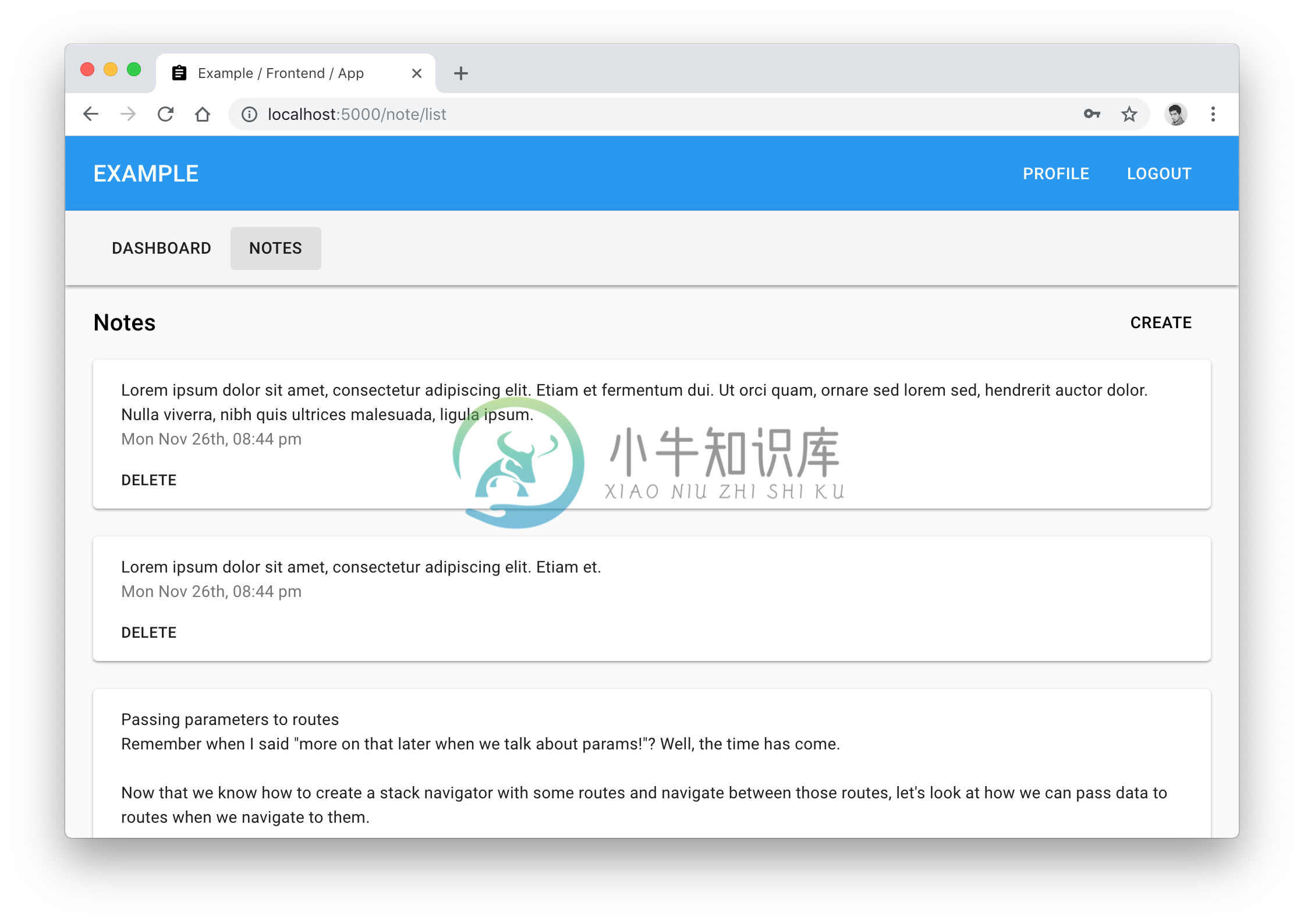
| Web | |
 |
 |
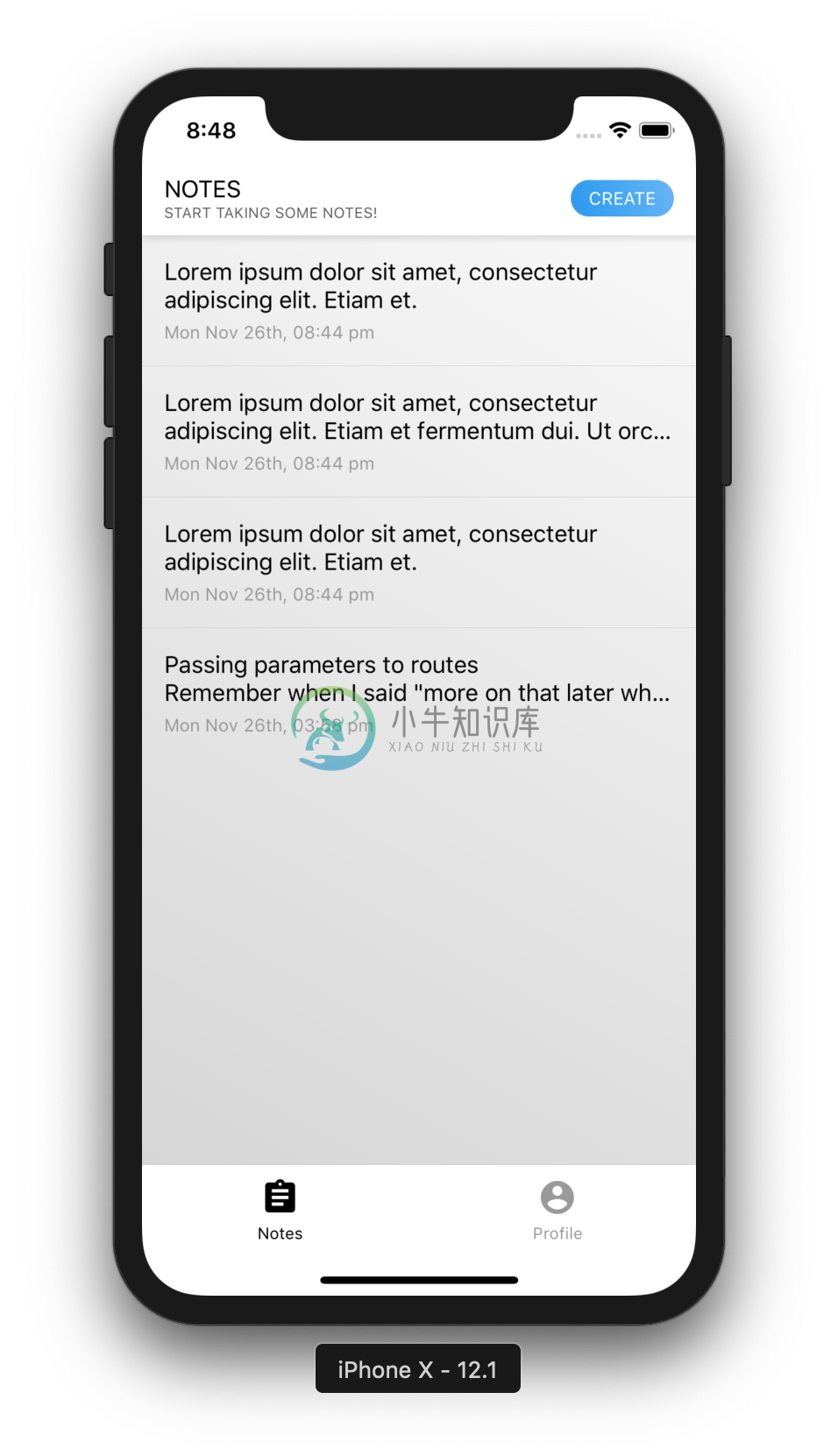
| Mobile | |
 |
 |
Authors
Collaborators
- Hossein Nedaee - GitHub
- [YOUR NAME HERE] - Feel free to contribute to the codebase by resolving any open issues, refactoring, adding new features, writing test cases or any other way to make the project better and helpful to the community. Feel free to fork and send pull requests.
Resources and Inspirations
-
��♂️ Hand picked collection of packages, tutorials and more for React Native - GitHub -
�� Lightweight (remote procedure call) API pattern - GitHub -
�� A simple validation library for server and client side applications - GitHub • NPM -
�� Universal react application with server side rendering - GitHub -
�� A sample web and mobile application built with Node, Express, React, React Native and Redux - GitHub - Start learning by looking at sample codes on GitHub: #LearnByExamples
Hire me
Looking for a developer to build your next idea or need a developer to work remotely? Get in touch: atul.12788@gmail.com
Donate
If you liked this project, you can donate to support it
Thank you for donating:
License
Copyright (c) 2018 Atul Yadav http://github.com/atulmy
The MIT License (http://www.opensource.org/licenses/mit-license.php)
-
Your question touches two complicated topics: Whether source mode makes any sense in general. Whether it is possible to allow inputting (and editing) any HTML to CKEditor 5. They've been already discu
-
OpenStack Project Architecture Overview by Ken Pepple I thought it would be a good chance to revisit my earlier blog post on OpenStack Compute ("Nova") architecture. This time around, instead of detai
-
Fullstack GraphQL Simple Demo Application API built with Node + Express + GraphQL + Sequelize (supports MySQL, Postgres, Sqlite and MSSQL). WebApp built with React + Redux. Written in ES6 using Babel
-
A complete, serverless, full-stack application built on AWS Lambda, AWS HTTP API, Express.js, React and DynamoDB. Live Demo: https://www.serverless-fullstack-app.com Quick Start Install the latest ver
-
Vue fullstack template This project's goal is to help people create a reactive, realtime and user friendly backend system. �� Vue version This template only support vue2, because it use ElementUI as t
-
Apollo tutorial This is the fullstack app for the Apollo tutorial. �� File structure The app is split out into two folders: start: Starting point for the tutorial final: Final version From within the
-
Relay Fullstack is a Relay scaffolding application that aims to help you get up and running a project without worrying about integrating tools. It comes with many modern technologies; Relay, GraphQL,
-
Motivation ⭐ Setting up boiler plates when starting new projects is tedious sometimes and I often found myself setting it up from scratch �� Hence I made this starterkit following some of the best pat