next-update
Tests if module's dependencies can be updated to the newer version without breaking the tests
Note I no longer maintain Node 0.12/4 compatibility. Please switch toNode 6.
Also check out:
- next-updater can update all your repos
- dont-breakthat checks if your code is going to break everyone who depends on it.
- changed-log returns commit messages forthe given NPM package or Github repo between two tags.
Example
Imagine your nodejs module foo has the following dependencies listed in package.json
"dependencies": {
"lodash": "~1.2.0",
"async": "~0.2.5"
}
You would like to update lodash and async to latest versions, to not sure ifthis would break anything. With next-update it is easy: run command next-updatein the folder with module foo. Here is the example output:
next updates:
lodash
1.2.1 PASS
async
0.2.6 PASS
0.2.7 PASS
0.2.8 PASS
Both package.json file and node_modules folder are left unchanged,and now you know that you can safely upgrade both libraries to later versions.
It even tells you the install command ;)
Use the following command to install working versions
npm install --save lodash@2.1.0
This might not appear like a big deal for a single module that is usingpopular 3rd party libraries with stable apis only. next-update is most usefulin the larger development context, where multiple modules are being developedside by side, often by different teams. In such situations, checking if an upgradeis possible could be part of the continuous build pipeline.
You can see if your dependencies are out of date by usingdavid,it even has badges you can add to your README files.
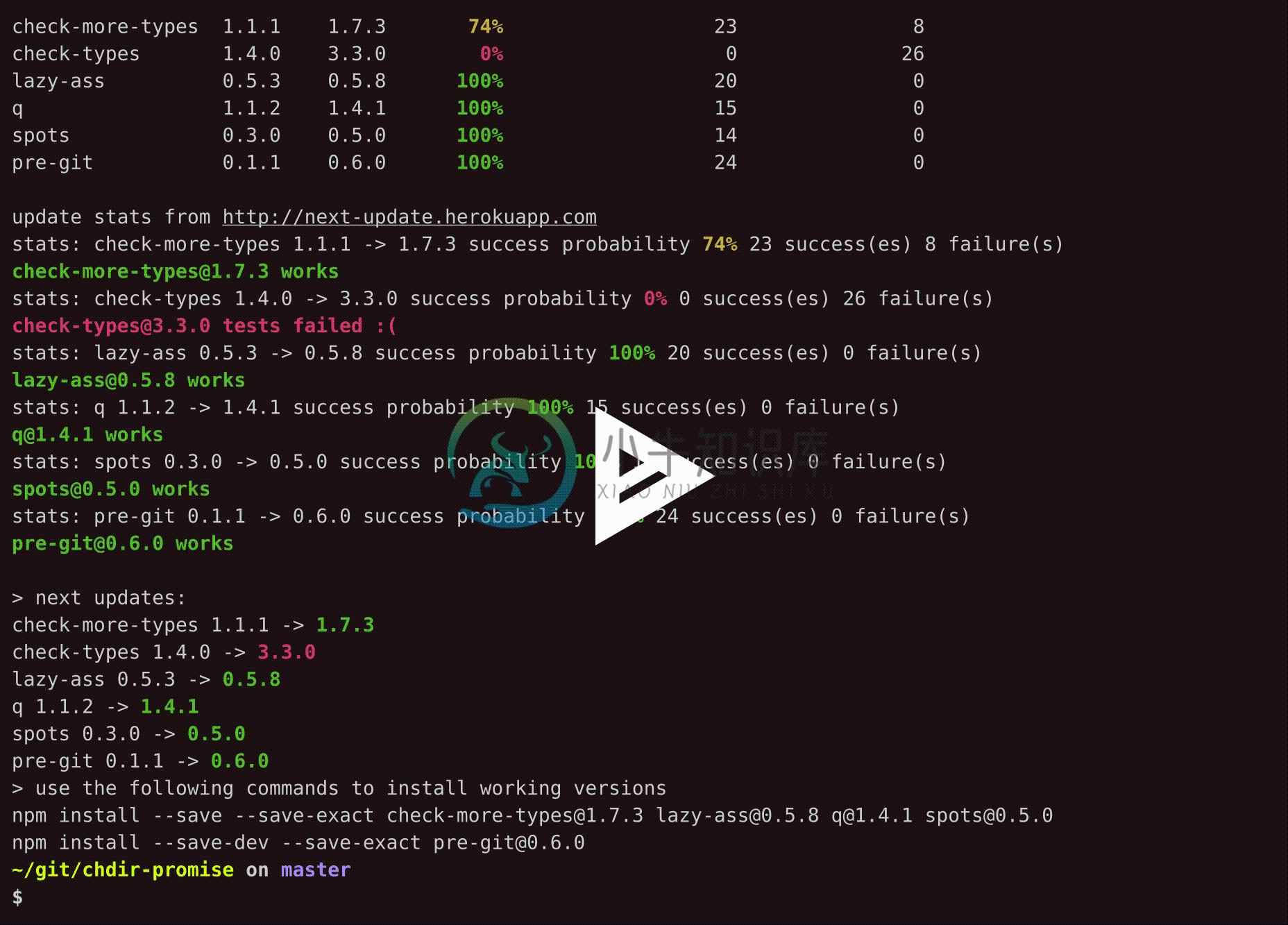
next-update reports the probability of success for a given dependency update usinganonymous global statistics from next-update server
available updates:
package available from version average success % successful updates failed updates
-------------------- --------- ------------ ----------------- ------------------ --------------
grunt-contrib-jshint 0.8.0 0.7.2 100% 34 0
grunt-bump 0.0.13 0.0.12 100% 4 0
Install
You can install this tool globally
npm install -g next-update // installs module globally
next-update --help // shows command line options
Then run inside any package folder
/git/my-awesome-module
$ next-update
Or you can use this module as a devDependency and a script command
npm install --save-dev next-update
{
"scripts": {
"next-update": "next-update -k true --tldr"
}
}
This command will keep the successfuly version upgrades in the package.json file,but will not be very verbose when run.
Anonymous usage collection
After testing each module A upgrade from version X to Y, next-update sendsanonymous result to next-update.herokuapp.com/.The only information transmitted is:
{
"name": "lodash",
"from": "1.0.0",
"to": "2.0.0",
"success": true
}
This information is used to answer the following questions later:what is the probability module A can be upgraded from X to Y?Thus even if you do not have tests covering this particular module,you can judge how compatible version X and Y really are over the entireinternet.
You can inspect data send instats.js.
If the dependency module has been upgraded by anyone else, its statisticswill be displayed with each test.
stats: deps-ok 0.0.7 -> 0.0.8 success probability 44.44% 8 success(es) 10 failure(s)
A lot of NPM modules do not have tests, butat least you can judge if someone else has success going from verion X to version Yof a dependency.
Use
Make sure the target module has unit / integration tests,and the tests can be run using npm test command.
Run next-update from the command line in the same folder asthe target module. In general this tool does the following:
- Reads the module's dependencies (including dev) and their versions
- Queries npm registry to see if there are newer versions
- For each dependency that has newer versions available:
- Installs each version
- Runs command
npm testto determine if the new version breaks the tests - Installs back the current version.
- Reports results
Checking specific modules
You can check one or more specific modules (whitelist) using CLI flag--module or -m
next-update --module foo,bar,baz
Ignoring or skipping some modules
note prereleaseversions like 1.2.0-alpha are skipped by default. I believe next-update ismeant to upgrade to stable versions.
Some modules are hard to unit test, thus the automatic upgrades are not appropriate.For example benv upgrade brings a newjsdom version, which does not work on Node 0.12Similarly, upgrading Q from 1.x.x to 2.x.x is usuallya breaking change.
You can skip a list of modules by name using config property in the package.json
"config": {
"next-update": {
"skip": ["benv", "q"]
}
}
Custom test command per module
Some modules are not really tested using the default npm test command orwhatever is passed via --test "..." from CLI. For example a linter moduleshould probably be tested using npm run lint command. You can set individualtest commands for each module to override the default test command. In thepackage.json config object set "commands" object
"config": {
"next-update": {
"commands": {
"git-issues": "npm run issues",
"standard": "npm run lint"
}
}
}
Then when git-issues module is checked by itself, it will runnpm run issues command; when module standard is tested by itself, thetest will use npm run lint command.
Misc
- To see what has changed in the latest version of any module,use my companion tool changedlike this
changed foo(foo is package name) - When comparing versions, keywords latest and *** are both assumed to equal to "0.0.0".
- A good workflow using next-update
- see available new versions
next-update --available - check latest version of each module using
next-update --latest - install new versions of the desired modules using standard
npm i dependency@version --save
- see available new versions
- You can use custom test command, for example
next-update -t "grunt test"npm testis used by default.
- You can keep each working version in package.json by using
--keepflag.
API
You can use next-update as a module. See filesrc/next-update-as-module for all options.
const nextUpdate = require('next-update')
nextUpdate({
module: ['foo', 'bar']
}).then(results => {
console.log(results)
})
/*
prints something like
[[
{
"name": "foo",
"version": "0.2.0",
"from": "0.2.1",
"works": true
},
{
"name": "foo",
"version": "0.2.0",
"from": "0.3.0",
"works": false
}
], [
{
"name": "bar",
"version": "1.5.1",
"from": "2.0.0",
"works": true
}
}}
*/
Development
Edit source, run unit tests, run end to end tests and releasenew version commands:
npm test
npm run e2e
grunt release
npm publish
Related
3rd party libraries
- lazy-ass andcheck-more-types are used todefend against runtime errors.
- lo-dash is used to deal with collections / iterators.
- check-types is used to verify arguments through out the code.
- optimist is used to process command line arguments.
- request is used to fetch NPM registry information.
- semver is used to compare module version numbers.
- q library is used to handle promises. While developing this tool,I quickly ran into problems managing the asynchronous nature of fetching information, installing multiple modules,testing, etc. At first I used async, but it was still too complex.Using promises allowed to cut the program's code and the complexity to very manageable level.
- cli-color prints colored text to the terminal.
Small print
Author: Gleb Bahmutov © 2014
License: MIT - do anything with the code, but don't blame me if it does not work.
Spread the word: tweet, star on github, etc.
Support: if you find any problems with this module, email / tweet /open issue on Github
MIT License
Copyright (c) 2014 Gleb Bahmutov
Permission is hereby granted, free of charge, to any personobtaining a copy of this software and associated documentationfiles (the "Software"), to deal in the Software withoutrestriction, including without limitation the rights to use,copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom theSoftware is furnished to do so, subject to the followingconditions:
The above copyright notice and this permission notice shall beincluded in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIESOF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE ANDNONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHTHOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISINGFROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OROTHER DEALINGS IN THE SOFTWARE.
-
感谢评论区 渔父歌 的指点,我重新梳理了一下三种行级锁的用法 一 、基本概念 InnoDB支持几种不同的行级锁,MyISAM只支持表级锁 行锁(Record Lock): 对索引记录加锁。 间隙锁(Gap Lock): 锁住整个区间,包括:区间里具体的索引记录,不存在的空闲空间(可以是两个索引记录之间,也可能是第一个索引记录之前或最后一个索引记录之后的空间)。 next-key锁: 行锁和间隙锁组
-
前言 上篇文章讲到了MySQL的RR隔离级别通过MVCC+Next-key Locks解决幻读问题,下面就给大家仔细讲讲这两个机制究竟是什么。 MVCC(多版本并发控制) 多版本并发控制(Multi-Version Concurrency Control, MVCC)是 MySQL 的 InnoDB 存储引擎实现隔离级别的一种具体方式,用于实现提交读和可重复读这两种隔离级别。而未提交读隔离级别总是
-
目录 2021SC@SDUSC updateQueue总览--对前文中所提到的update做详细介绍 分析 processUpdateQueue函数 总结 2021SC@SDUSC updateQueue总览--对前文中所提到的update做详细介绍 首先说明一下在updateQueue中所提到的update类型所包含的具体结构。 export type Update<State> = {|
-
前言 MySQL的innoDB引擎虽然拥有标准的四级隔离级别,不过它有其他数据库不同,就是在可重复读 RR 级别下面已经可以防止幻读的发生。所谓幻读,指的是事务A执行过程中,由于事务B并发插入或删除了多条新数据,事务A两次读数据的行数不一样,出现了“虚幻”的新纪录(phantom,幽灵)。 一、快照读(snapshot read) 在快照读(snapshot read)的情况下,MySQL通过MV
-
在运行uniapp项目是,HBuilder X控制台报错Browserslist: caniuse-lite is outdated. Please run: npx browserslist@latest --update-db,虽然不影响项目的正常运行,但是还是解决一下。 1、在HBuilder X桌面图标右键点击选择“打开文件所在的位置”,就会跳转到HBuilder X的安装
-
幻读是指一个事务在前后两次查询同意范围的时候,后一次查询看到了前一次查询没有看到的行。并且在默认的可重复读隔离级别下,普通读查询的是快照读,是不会看到别的事务插入数据的,幻读只会在当前读的情况下才会出现。(select * from table where d=5 for update这种情况,也就是用于更新读才会是当前读。) Next-Key Lock能够解决幻读问题的关键在于MySQL的数据存
-
描述 (Description) 这不是一个函数,它会导致当前循环迭代跳转到下一个值或控制语句的下一个评估。 不执行当前循环中的进一步语句。 如果指定了LABEL,则执行将跳转到LABEL标识的循环的下一次迭代。 语法 (Syntax) 以下是此函数的简单语法 - next LABEL next 返回值 (Return Value) 此函数不返回任何值。 例子 (Example) 以下是显示其基
-
++运算符为类String调用此方法。 它会递增给定String中的最后一个字符。 语法 (Syntax) String next() 参数 (Parameters) 没有 返回值 (Return Value) 字符串的新值 例子 (Example) 以下是此方法的使用示例 - class Example { static void main(String[] args) {
-
Next 是一个面向键盘的、可扩展的 Web 浏览器,专为高级用户设计。该应用程序具有键绑定(Emacs,VI),在 Lisp 中是完全可配置和可扩展的,并且对生产专业人员具有强大的功能。 特性: 选项卡的快速切换 通过模糊搜索,可以轻松地在打开的选项卡之间切换。如果你在找https://www.example.com,则只需输入ele, exa,epl,或任何其他匹配的字母序列。 快速导航 Ne
-
Perl next语句启动循环的下一次迭代。 您可以为LABEL提供next语句,其中LABEL是循环的标签。 next语句可以在嵌套循环中使用,如果未指定LABEL,它将适用于最近的循环。 如果循环上有一个continue块,它总是在即将评估条件之前执行。 您将在单独的章节中看到continue语句。 语法 (Syntax) Perl中next语句的语法是 - next [ LABEL ];
-
描述 (Description) next( [selector] )方法获取一组元素,这些元素包含每个给定元素集的唯一下一个兄弟。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.next( [selector] ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - selector - 可以使用CSS 1-3选择器语法编写可选选择器
-
For developers who have an understanding of how to use the Cordova CLI and make use of plugins, there are a few things you may want to consider researching next to build better, more performant Cordov