Blurhash
��️ Give your users the loading experience they want.
Install via npm:
npm i react-native-blurhash
npx pod-install
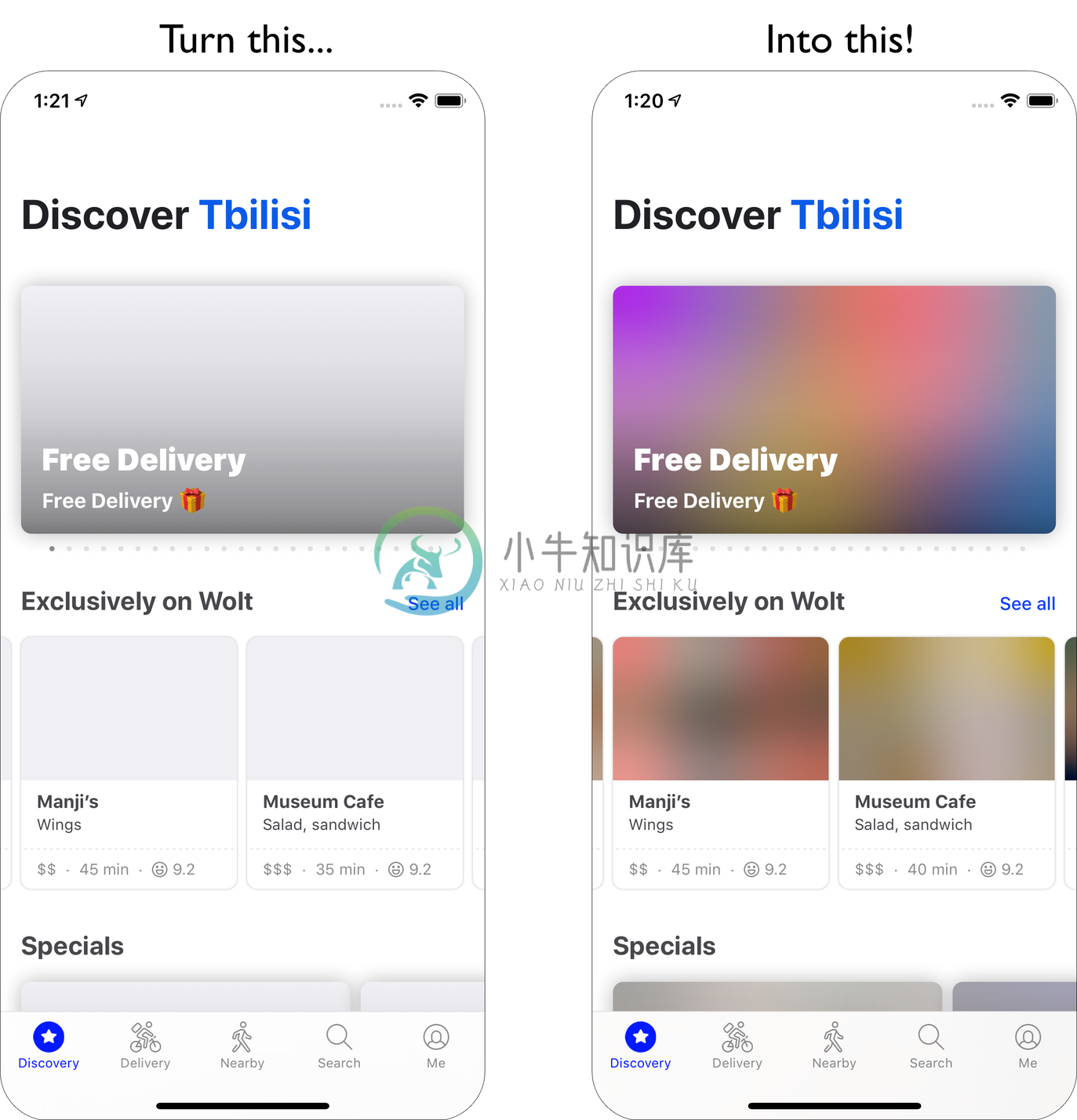
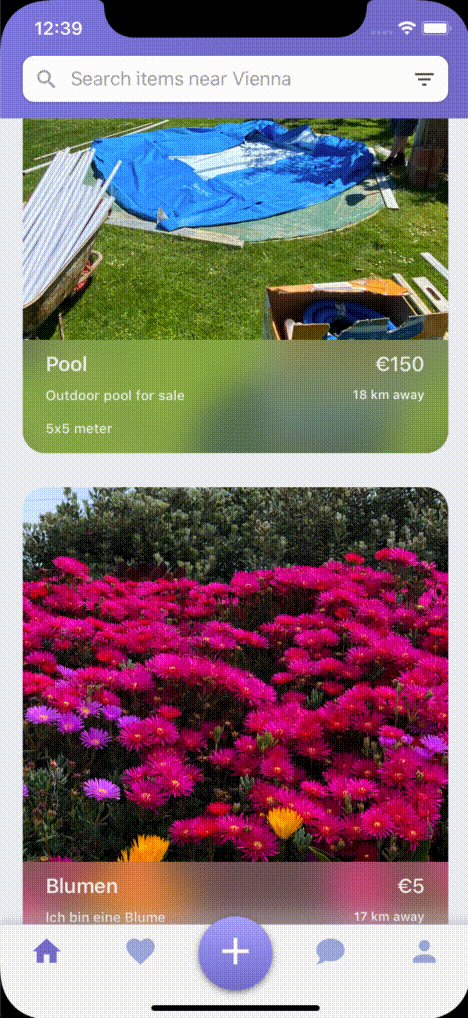
BlurHash is a compact representation of a placeholder for an image. Instead of displaying boring grey little boxes while your image loads, show a blurred preview until the full image has been loaded.
The algorithm was created by woltapp/blurhash, which also includes an algorithm explanation.
Example Workflow
This is how I use it in my project: Note: You can also use the react-native-blurhash encoder to encode straight from your React Native App! |
 |
Usage
The <Blurhash> component has the following properties:
| Name | Type | Explanation | Required | Default Value |
|---|---|---|---|---|
blurhash |
string |
The blurhash string to use. Example: LGFFaXYk^6#M@-5c,1J5@[or[Q6. |
|
undefined |
decodeWidth |
number |
The width (resolution) to decode to. Higher values decrease performance, use 16 for large lists, otherwise you can increase it to 32. See: performance |
|
32 |
decodeHeight |
number |
The height (resolution) to decode to. Higher values decrease performance, use 16 for large lists, otherwise you can increase it to 32. See: performance |
|
32 |
decodePunch |
number |
Adjusts the contrast of the output image. Tweak it if you want a different look for your placeholders. |
|
1.0 |
decodeAsync |
boolean |
Asynchronously decode the Blurhash on a background Thread instead of the UI-Thread. See: Asynchronous Decoding |
|
false |
resizeMode |
'cover' | 'contain' | 'stretch' | 'center' |
Sets the resize mode of the image. (no, 'repeat' is not supported.)
See: Image::resizeMode |
|
'cover' |
onLoadStart |
() => void |
A callback to call when the Blurhash started to decode the given blurhash string. |
|
undefined |
onLoadEnd |
() => void |
A callback to call when the Blurhash successfully decoded the given blurhash string and rendered the image to the <Blurhash> view. |
|
undefined |
onLoadError |
(message?: string) => void |
A callback to call when the Blurhash failed to load. Use the message parameter to get the error message. |
|
undefined |
All View props |
ViewProps |
All properties from the React Native View. Use style.width and style.height for display-sizes. Also, style.borderRadius is natively supported on iOS. |
|
{} |
Example Usage:
import { Blurhash } from 'react-native-blurhash';
export default function App() {
return (
<Blurhash
blurhash="LGFFaXYk^6#M@-5c,1J5@[or[Q6."
style={{flex: 1}}
/>
);
}
See the example App for a full code example.
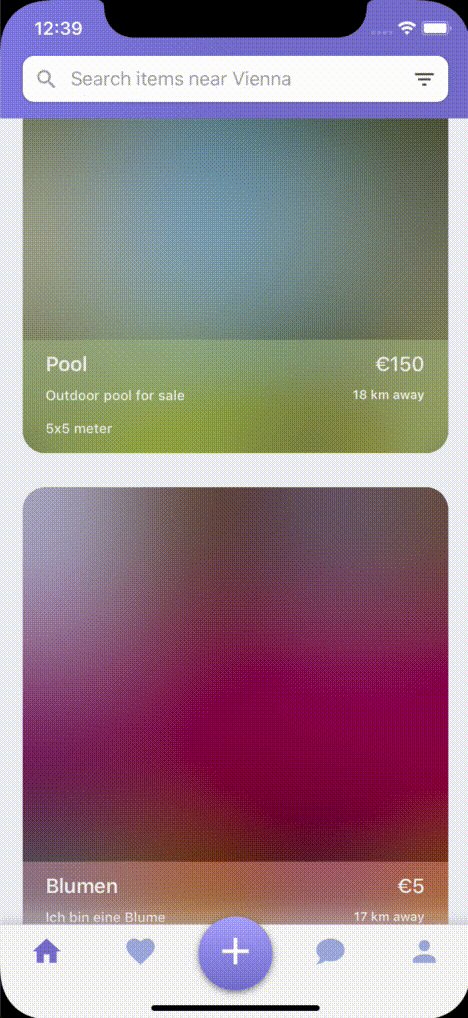
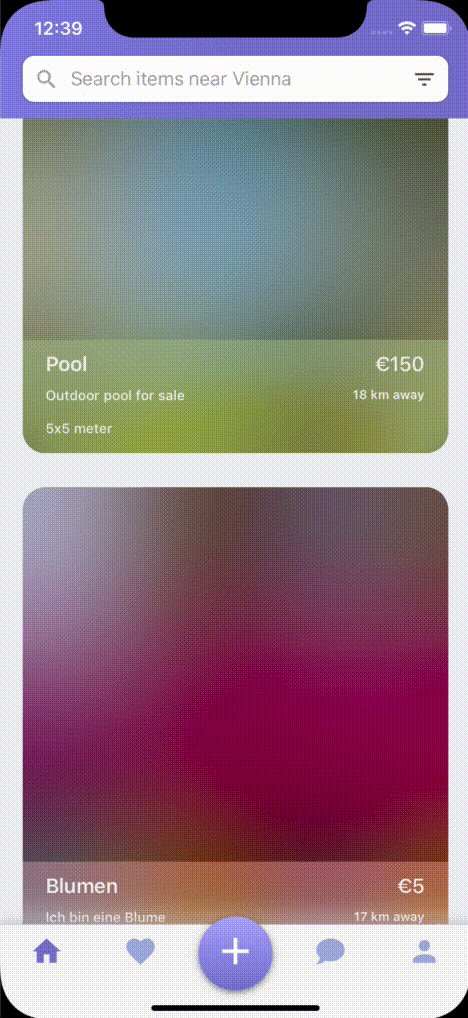
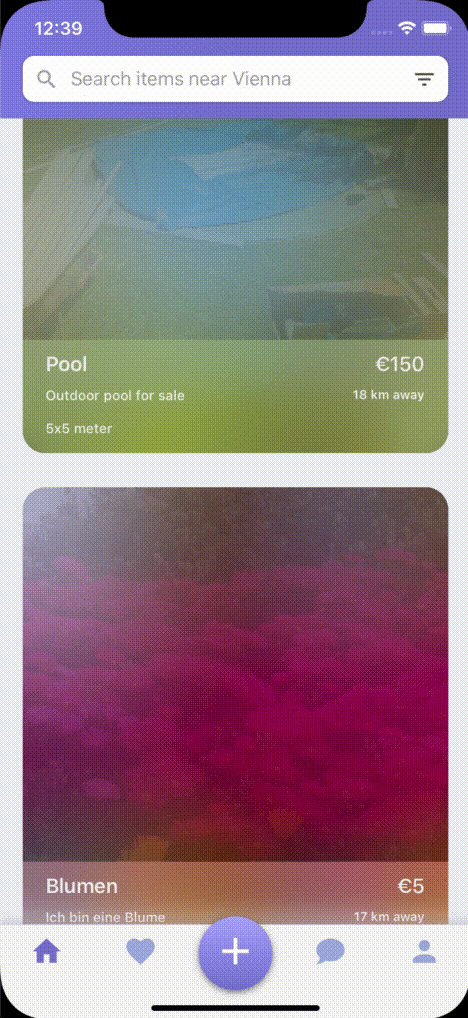
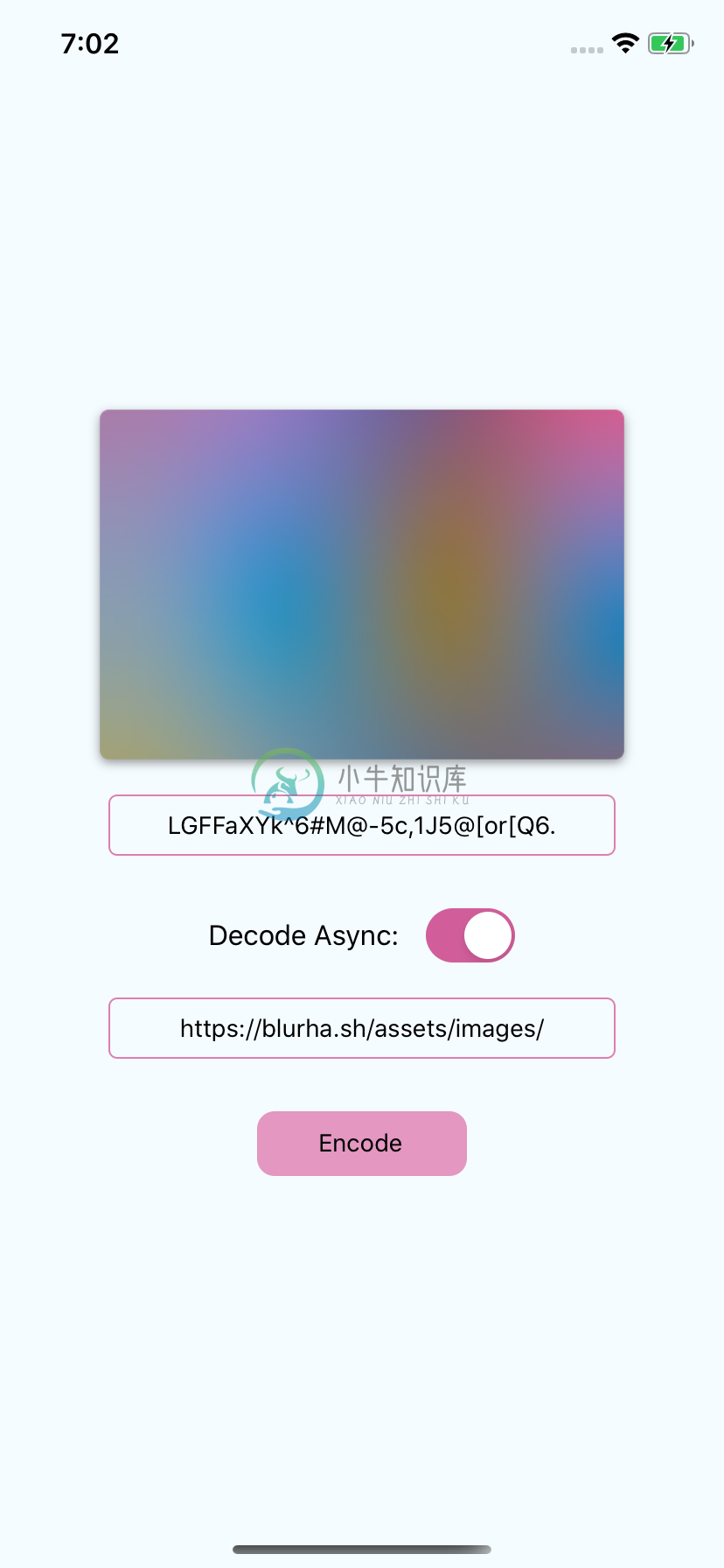
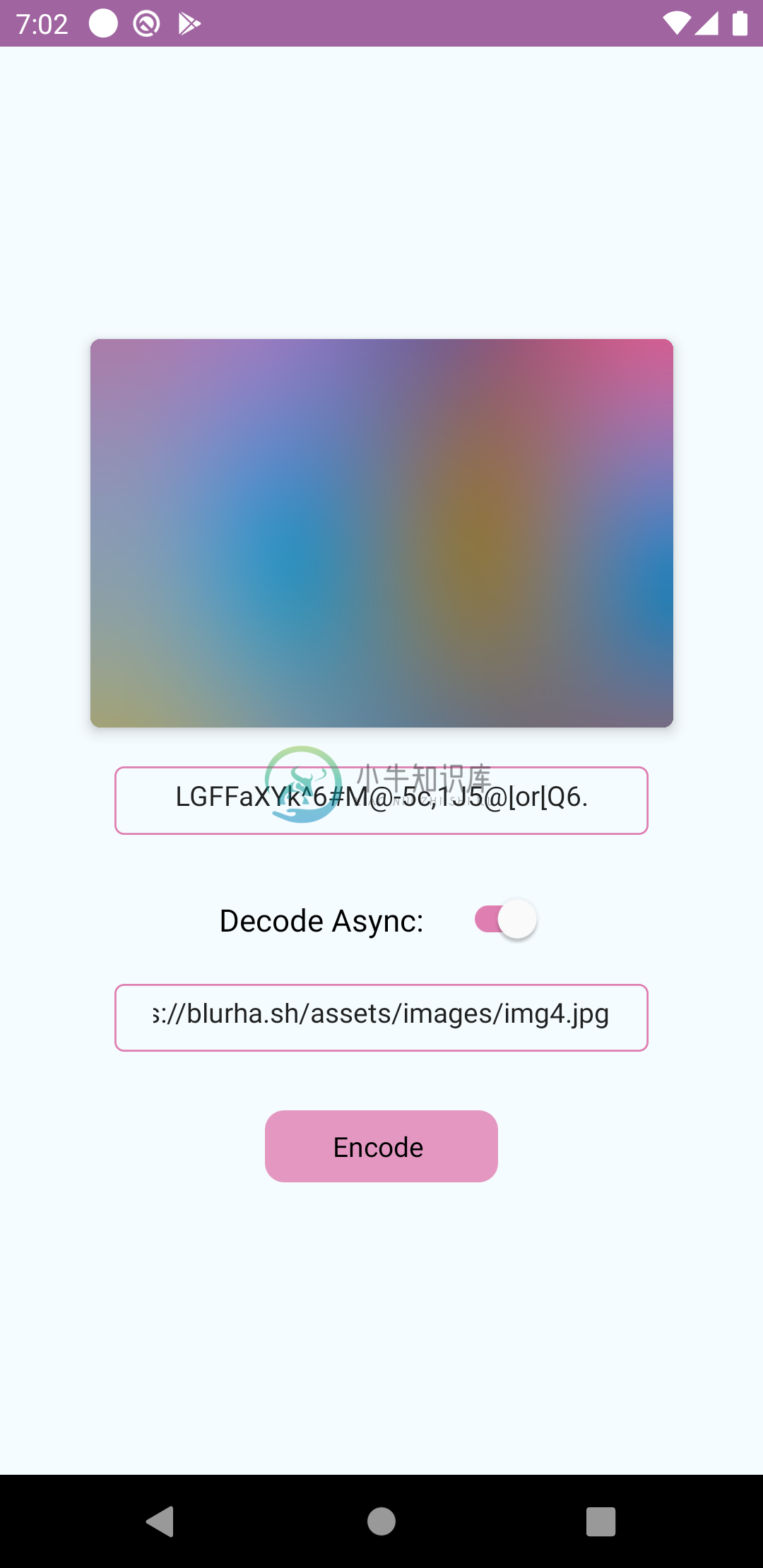
| iOS Screenshot | Android Screenshot |
|---|---|
 |
 |
Average Color
If your app is really colorful you might want to match some containers' colors to the content's context. To achieve this, use the getAverageColor function to get an RGB value which represents the average color of the given Blurhash:
const averageColor = Blurhash.getAverageColor('LGFFaXYk^6#M@-5c,1J5@[or[Q6.')
Encoding
This library also includes a native Image encoder, so you can encode Images to blurhashes straight out of your React Native App!
const blurhash = await Blurhash.encode('https://blurha.sh/assets/images/img2.jpg', 4, 3)
Because encoding an Image is a pretty heavy task, this function is non-blocking and runs on a separate background Thread.
Validation
If you need to validate a blurhash string, you can use isValidBlurhash.
const result = Blurhash.isValidBlurhash('LGFFaXYk^6#M@-5c,1J5@[or[Q6.')
if (result.isValid) {
console.log(`Blurhash is valid!`)
} else {
console.log(`Blurhash is invalid! ${result.reason}`)
}
Performance
The performance of the decoders is really fast, which means you should be able to use them in collections quite easily. By increasing the decodeWidth and decodeHeight props, the time to decode also increases. I'd recommend values of 16 for large lists, and 32 otherwise. Play around with the values but keep in mind that you probably won't see a difference when increasing it to anything above 32.
Asynchronous Decoding
Use decodeAsync={true} to decode the Blurhash on a separate background Thread instead of the main UI-Thread. This is useful when you are experiencing stutters because of the Blurhash's decoder - e.g.: in large Lists.
Threads are re-used (iOS: DispatchQueue, Android: kotlinx Coroutines).
Caching
Image
A <Blurhash> component caches the rendered Blurhash (Image) as long as the blurhash, decodeWidth, decodeHeight and decodePunch properties stay the same. Because unmounting the <Blurhash> component clears the cache, re-mounting it will cause it to decode again.
Cosine Operations
Cosine operations get cached in memory to avoid expensive re-calculation (~24.576 cos(...) calls per 32x32 blurhash). Since this can affect memory usage, you can manually clear the cosine array cache by calling:
Blurhash.clearCosineCache()
Note: At the moment, cosine operations are only cached on Android. Calling
clearCosineCache()is a no-op on other platforms.
Resources
- this medium article. jesus christ amen thanks for that
- Native Modules documentation, especially the Swift part
- This cheatsheet gist thank you @chourobin.
- DylanVann/react-native-fast-image as a reference for native UI modules
- woltapp/blurhash of course
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima
-
本文向大家介绍react-native setState,包括了react-native setState的使用技巧和注意事项,需要的朋友参考一下 示例 要在应用程序中更改视图,可以使用setState-这将重新渲染您的组件及其任何子组件。setState在新状态和先前状态之间执行浅表合并,并触发组件的重新呈现。 setState 接受键值对象或返回键值对象的函数 键值对象 功能 使用函数对于基于
-
诸葛io移动统计支持React Native插件,以下为集成方法。 1. 环境准备 1.1. iOS环境 iOS 8.0+ 代码支持iOS8.0的系统 pod 1.0+ iOS系统的集成依赖于cocoaPod工具 1.2. Android环境 Android SDK 16+ 代码支持Android 16+ 1.3. React Native环境 react-native 0.50+ react-n