Vuedo 
What is Vuedo?
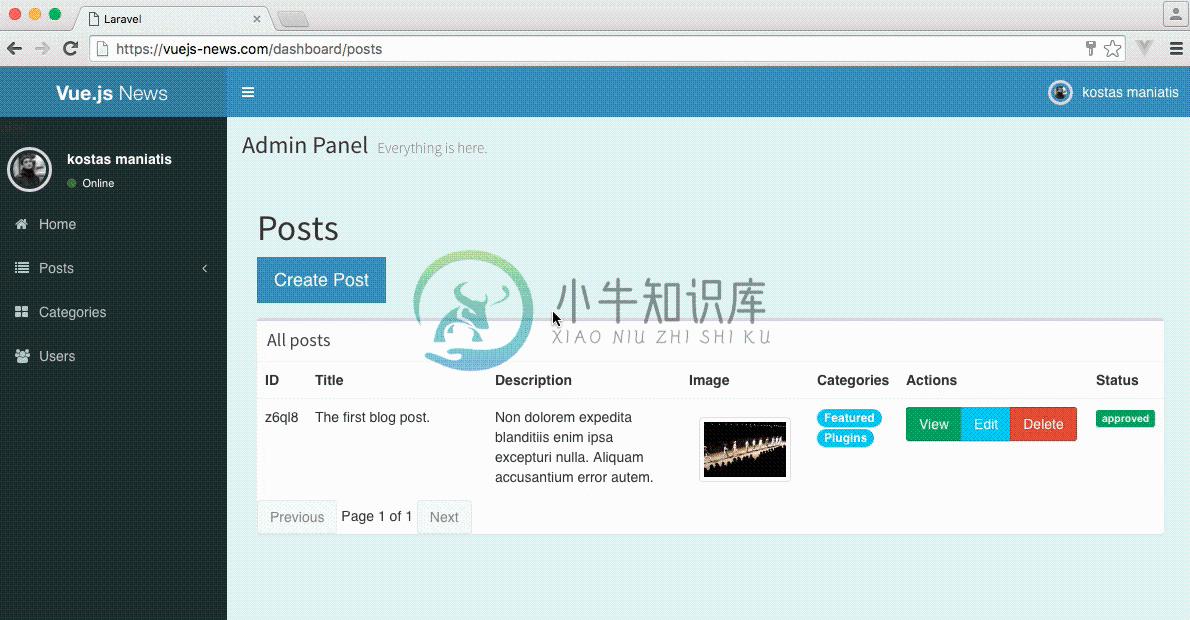
Vuedo is an open source project built with Laravel and Vue.js. It is a live example of how everything works together.
Interested in more theory? Here is the official announcement.
Website using Vuedo in production : https://vuejsfeed.com/
Vue.js Feed is a place where News, Tutorials, Plugins, Showcases and more things regarding Vue are handpicked and shared with the community.
Basic Features:
- Manage posts and media
- Categorize posts
- User Roles
- Content moderation
- Markdown Editor
- Amazon S3 integration
- and more...
Installation
Download this repo.
Rename .env.example to .env and fill the options.
Run the following commands:
composer install
npm install
php artisan key:generate
php artisan migrate
php artisan db:seed
gulp
php artisan serve
If you are making changes to JavaScript or Styles make sure you run gulp watch.
Technical Description
You can find the technical description and a list with the libraries used in development here.
Documentation
Coming soon...
Issues
For technical questions and bugs feel free to open one issue.
Contribution
Soon a roadmap for contribution will be added so everyone will be welcome to join.
Stay In Touch
For latest releases and announcements, follow @vuedo on Twitter.
License
Vuedo is open-sourced software licensed under the MIT license.
-
这是一个开源博客,话不多说,直接放github:https://github.com/Vuedo/vuedo 1.基本功能 管理岗位和媒体 职位分类 用户角色 内容审阅 编辑降价 Amazon S3的集成 2.安装 下载好代码之后运行如下命令安装 composer install npm install php artisan key:generate php artisan migrate ph
-
今天折腾了半天Laravel下的一个开源Blog项目Vuedo,是一个基于Laravel和Vue.js构建的开源博客项目。网站 https://vuejs-news.com/ Github https://github.com/Vuedo/vuedo 在ubuntu虚拟机里配置的时候,折腾了好久,安装了N个缺少的东西,参考搜索了很多地方,大的步骤如下,其中第6步我一开始没做,网站跑不起来,做一下记
-
原代码片段: new Vue({ el: '#post-demo', data: { posts: [ { id: 1, title: 'My journey with Vue' }, { id: 2, title: 'Blogging with Vue' }, { id: 3, title: 'W