Laravel Debugbar
This is a package to integrate PHP Debug Bar with Laravel.It includes a ServiceProvider to register the debugbar and attach it to the output. You can publish assets and configure it through Laravel.It bootstraps some Collectors to work with Laravel and implements a couple custom DataCollectors, specific for Laravel.It is configured to display Redirects and (jQuery) Ajax Requests. (Shown in a dropdown)Read the documentation for more configuration options.
Note: Use the DebugBar only in development. It can slow the application down (because it has to gather data). So when experiencing slowness, try disabling some of the collectors.
This package includes some custom collectors:
- QueryCollector: Show all queries, including binding + timing
- RouteCollector: Show information about the current Route.
- ViewCollector: Show the currently loaded views. (Optionally: display the shared data)
- EventsCollector: Show all events
- LaravelCollector: Show the Laravel version and Environment. (disabled by default)
- SymfonyRequestCollector: replaces the RequestCollector with more information about the request/response
- LogsCollector: Show the latest log entries from the storage logs. (disabled by default)
- FilesCollector: Show the files that are included/required by PHP. (disabled by default)
- ConfigCollector: Display the values from the config files. (disabled by default)
- CacheCollector: Display all cache events. (disabled by default)
Bootstraps the following collectors for Laravel:
- LogCollector: Show all Log messages
- SwiftMailCollector and SwiftLogCollector for Mail
And the default collectors:
- PhpInfoCollector
- MessagesCollector
- TimeDataCollector (With Booting and Application timing)
- MemoryCollector
- ExceptionsCollector
It also provides a Facade interface for easy logging Messages, Exceptions and Time
Installation
Require this package with composer. It is recommended to only require the package for development.
composer require barryvdh/laravel-debugbar --dev
Laravel uses Package Auto-Discovery, so doesn't require you to manually add the ServiceProvider.
The Debugbar will be enabled when APP_DEBUG is true.
If you use a catch-all/fallback route, make sure you load the Debugbar ServiceProvider before your own App ServiceProviders.
Laravel without auto-discovery:
If you don't use auto-discovery, add the ServiceProvider to the providers array in config/app.php
Barryvdh\Debugbar\ServiceProvider::class,
If you want to use the facade to log messages, add this to your facades in app.php:
'Debugbar' => Barryvdh\Debugbar\Facade::class,
The profiler is enabled by default, if you have APP_DEBUG=true. You can override that in the config (debugbar.enabled) or by setting DEBUGBAR_ENABLED in your .env. See more options in config/debugbar.phpYou can also set in your config if you want to include/exclude the vendor files also (FontAwesome, Highlight.js and jQuery). If you already use them in your site, set it to false.You can also only display the js or css vendors, by setting it to 'js' or 'css'. (Highlight.js requires both css + js, so set to true for syntax highlighting)
Copy the package config to your local config with the publish command:
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"
Laravel with Octane:
Make sure to add LaravelDebugbar to your flush list in config/octane.php.
'flush' => [
\Barryvdh\Debugbar\LaravelDebugbar::class,
],
Lumen:
For Lumen, register a different Provider in bootstrap/app.php:
if (env('APP_DEBUG')) {
$app->register(Barryvdh\Debugbar\LumenServiceProvider::class);
}
To change the configuration, copy the file to your config folder and enable it:
$app->configure('debugbar');
Usage
You can now add messages using the Facade (when added), using the PSR-3 levels (debug, info, notice, warning, error, critical, alert, emergency):
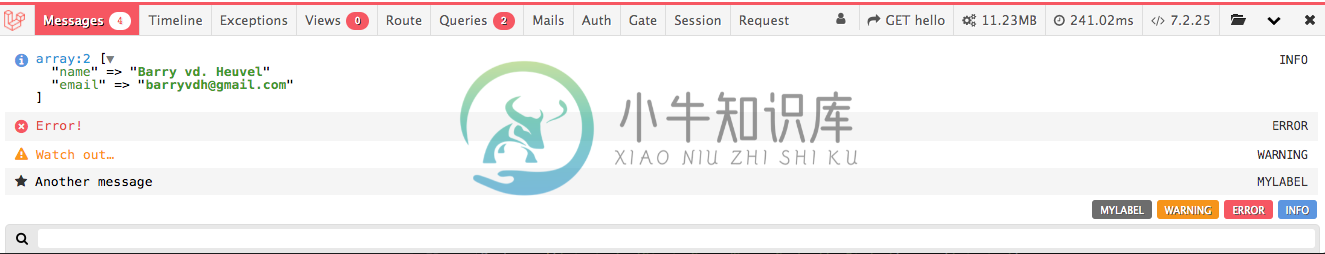
Debugbar::info($object);
Debugbar::error('Error!');
Debugbar::warning('Watch out…');
Debugbar::addMessage('Another message', 'mylabel');
And start/stop timing:
Debugbar::startMeasure('render','Time for rendering');
Debugbar::stopMeasure('render');
Debugbar::addMeasure('now', LARAVEL_START, microtime(true));
Debugbar::measure('My long operation', function() {
// Do something…
});
Or log exceptions:
try {
throw new Exception('foobar');
} catch (Exception $e) {
Debugbar::addThrowable($e);
}
There are also helper functions available for the most common calls:
// All arguments will be dumped as a debug message
debug($var1, $someString, $intValue, $object);
// `$collection->debug()` will return the collection and dump it as a debug message. Like `$collection->dump()`
collect([$var1, $someString])->debug();
start_measure('render','Time for rendering');
stop_measure('render');
add_measure('now', LARAVEL_START, microtime(true));
measure('My long operation', function() {
// Do something…
});
If you want you can add your own DataCollectors, through the Container or the Facade:
Debugbar::addCollector(new DebugBar\DataCollector\MessagesCollector('my_messages'));
//Or via the App container:
$debugbar = App::make('debugbar');
$debugbar->addCollector(new DebugBar\DataCollector\MessagesCollector('my_messages'));
By default, the Debugbar is injected just before </body>. If you want to inject the Debugbar yourself,set the config option 'inject' to false and use the renderer yourself and follow http://phpdebugbar.com/docs/rendering.html
$renderer = Debugbar::getJavascriptRenderer();
Note: Not using the auto-inject, will disable the Request information, because that is added After the response.You can add the default_request datacollector in the config as alternative.
Enabling/Disabling on run time
You can enable or disable the debugbar during run time.
\Debugbar::enable();
\Debugbar::disable();
NB. Once enabled, the collectors are added (and could produce extra overhead), so if you want to use the debugbar in production, disable in the config and only enable when needed.
Twig Integration
Laravel Debugbar comes with two Twig Extensions. These are tested with rcrowe/TwigBridge 0.6.x
Add the following extensions to your TwigBridge config/extensions.php (or register the extensions manually)
'Barryvdh\Debugbar\Twig\Extension\Debug',
'Barryvdh\Debugbar\Twig\Extension\Dump',
'Barryvdh\Debugbar\Twig\Extension\Stopwatch',
The Dump extension will replace the dump function to output variables using the DataFormatter. The Debug extension adds a debug() function which passes variables to the Message Collector,instead of showing it directly in the template. It dumps the arguments, or when empty; all context variables.
{{ debug() }}
{{ debug(user, categories) }}
The Stopwatch extension adds a stopwatch tag similar to the one in Symfony/Silex Twigbridge.
{% stopwatch "foo" %}
…some things that gets timed
{% endstopwatch %}
-
文章概览 安装; 高级用法。 接下来是详细解说。 安装 1). 使用 Composer 安装该扩展包: composer require barryvdh/laravel-debugbar 2). 安装完成后,修改 config/app.php 在 providers 数组内追加 Debugbar 的 Provider 'providers' => [ ... Barryvdh\D
-
一、使用 Composer 安装该扩展包 composer require barryvdh/laravel-debugbar --dev 二、(可选)修改配置文件app/config.php Laravel 5.5使用Package Auto-Discovery,因此不需要您手动添加ServiceProvider。 当APP_DEBUG为true时,将启用Debugbar。 如果使用catch-
-
场景 PHP Debugbar integration for Laravel 安装 . 只是开发环境使用 composer require barryvdh/laravel-debugbar --dev . laravel5.5以上的版本自动加载 不需要其他的操作 用法 . 一般被动使用就可以了 . 其他用法 `https://packagist.org/packages/barry
-
github地址:https://github.com/barryvdh/laravel-debugbar 安装 只是开发环境使用 composer require barryvdh/laravel-debugbar --dev laravel5.5以上的版本自动加载 不需要其他的操作 用法 一般被动使用就可以了 其他用法 `https://packagist.org/packages/ba
-
laravel-debugbar是laravel的一个debug工具bar.前提条件是APP_DEBUG=true安装步骤如下 1.切换到laravel目录下,命令行模式运行 composer require barryvdh/laravel-debugbar 安装完成后,会在vendor看到有barryvdh文件夹 2.打开config/app.php,在 providers 项下添加下面代
-
今天记录下 laravel-debugbar 出现的几个问题: 1.先简述下 laravel-debugbar github 地址: https://github.com/barryvdh/laravel-debugbar 安装: composer require barryvdh/laravel-debugbar --dev laravel 5.5 支持了包自动发现,因此我
-
阿里云镜像: composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ 安装 debugbar 工具条,要求php版本大于等于7.0 https://packagist.org 下载地址:https://packagist.org/packages/barryvdh/laravel-debugba
-
场景 这两天再折腾企业号, 建立微信报警体系; 使用 “overtrue/laravel-wechat”: “~4.0” 配合 laravel5.5 但是token验证一直失败 分析 严格按照overtrue/laravel-wechat 文档操作; 所以不是操作问题 github issue没有找到类似的问题 github wiki 是版本2.x 3.x 太老了 曙光 在overtrue新建微信
-
Laravel 是一套简洁、优雅的PHP Web开发框架(PHP Web Framework)。它可以让你从面条一样杂乱的代码中解脱出来;它可以帮你构建一个完美的网络APP,而且每行代码都可以简洁、富于表达力。 功能特点 1、语法更富有表现力 你知道下面这行代码里 “true” 代表什么意思么? $uri = Uri::create(‘some/uri’, array(), array(), tr
-
我需要空间/Laravel权限的帮助。当我试图分配它给我错误哎呀,看起来像出了问题。 错误 Connection.php第761行中的QueryExcema:SQLSTATE[23000]:完整性约束冲突:1048列role_id不能为空(SQL:插入到(,)值(9,))
-
Laravel 作为现在最流行的 PHP 框架,其中的知识较多,所以单独拿出来写一篇。 简述 Laravel 的生命周期 Laravel 采用了单一入口模式,应用的所有请求入口都是 public/index.php 文件。 注册类文件自动加载器 : Laravel通过 composer 进行依赖管理,无需开发者手动导入各种类文件,而由自动加载器自行导入。 创建服务容器:从 bootstrap/ap
-
简介 Laravel Scout 为 Eloquent 模型 全文搜索提供了简单的,基于驱动的解决方案。通过使用模型观察者,Scout 会自动同步 Eloquent 记录的搜索索引。 目前,Scout 自带一个 Algolia 驱动;不过,编写自定义驱动很简单, 你可以轻松的通过自己的搜索实现来扩展 Scout。 安装 首先,通过 Composer 包管理器来安装 Scout: composer
-
简介 Laravel 致力于让整个 PHP 开发体验变得愉快, 包括你的本地开发环境。 Vagrant 提供了一种简单,优雅的方式来管理和配置虚拟机。 Laravel Homestead 是一个官方预封装的 Vagrant box,它为你提供了一个完美的开发环境,而无需在本地机器安装 PHP 、Web 服务器和其他服务器软件。不用担心会搞乱你的操作系统!Vagrant boxes 是一次性的。如果
-
WebStack-Laravel 一个开源的网址导航网站项目,具备完整的前后台,您可以拿来制作自己的网址导航。 部署 克隆代码: git clone https://github.com/hui-ho/WebStack-Laravel.git 安装依赖: composer installphp artisan key:generate 编辑配置: cp .env.example .env ...D
-
百度编辑器 For Laravel 5 支持自定义路由, 默认前后台独立控制器,支持重写方法方便自己的业务逻辑处理,支持扩展图片助手(推荐使用Intervention\Image第三方包) 官网 NinJa911工作室. 疑问讨论 请在issue里new一个. 授权 此Laravel 扩展包基于MIT协议开源MIT license. 安装 1.Composer 安装 composer requir
-
laravel-admin是一个基于laravel的后台管理开发框架,能帮助你使用很少的时间和代码量开发出功能完备的管理后台,另外它作为一个三方包,可以和框架内其它项目并行开发,真正做到前后台开发分离。 功能: RBAC权限管理模块。 菜单管理,和权限系统结合。 模型数据表格,能快速构建数据表格,并支持多种模型关系。 模型表单以及30+种form元素组件,自动实现增、删、改功能。 支持本地和云存储