Jekyll + Google web-starter-kit = best of both worlds
Installation
First, install Yeoman and jekyll-starter-kit using npm (we assume you have pre-installed node.js).
npm install -g yo
npm install -g generator-jekyll-starter-kit
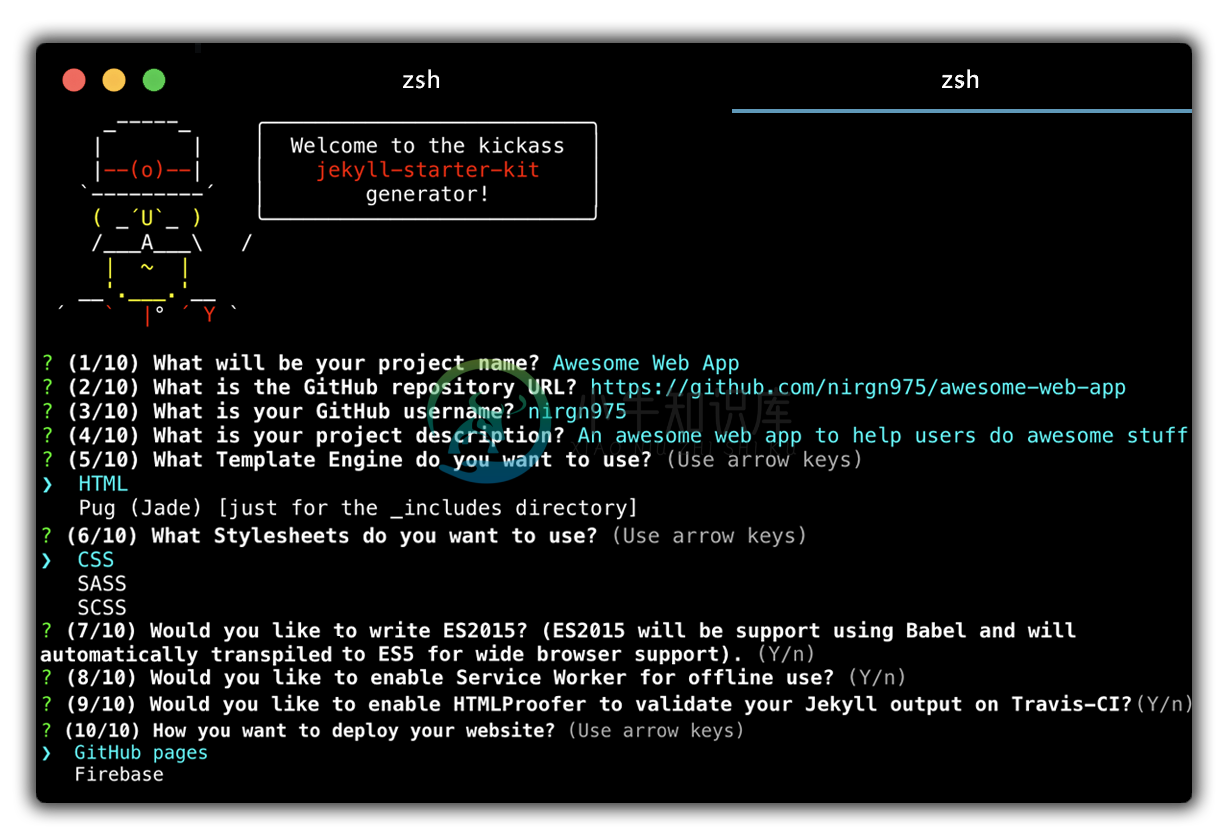
Then generate your new project:
yo jekyll-starter-kit
Features
- Automagically compile Pug
- Automagically compile Sass / SCSS
- Minify HTML
- Minify and Autoprefixing CSS
- Awesome image optimization before deploy
- Enable ES2015 features using Babel
- Concatenate and minify JavaScript
- Built-in preview server with BrowserSync
- Automagically create a service worker file for offline caching
- Deploy the project to GitHub pages or Firebase with only one command
- Automagically test your project output on GitHub Actions with html-proofer
- Test your project against lighthouse and fail GitHub Action with score below 80/100
- Awesome README file with all instructions and badges - like the pros
��
Trouble with running the project?
There's could be an issue with Gem package manager and the gems on your local machine. If so, run:
bundle install
For more info about bundle go to Bundler.
Want to help?
Great! Here is how you can install the local generator to test changes.
- Git clone your fork locally.
npm installinside the new directory.npm link- This makes your local system sync with the changes you makemkdir app- Inside the new directory, initiate
yo jekyll-starter-kit
Contributors
-
了解新的 Time Tracker Starter Kit,它是一个用于 Microsoft Visual Studio 2005 和 Microsoft Visual Web Developer 2005 Express Edition 的可下载项目类型。 点击此处阅读全文
-
generatorConfig.xml <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE generatorConfiguration PUBLIC "-//mybatis.org//DTD MyBatis Generator Configuration 1.0//EN" "http://mybatis.org/dtd/mybat
-
cnet上看到的 都是些很不错的软件 http://download.cnet.com/2701-19409_4-2-1.html?tag=page;page
-
1 目录结构 1 .1 ---Admin 管理员目录,内有*.aspx,,*.ascx,web.config,无纯C#代码文件 ---|---ActivityLog ---|---Controls ---|---DeleteContent ---|---Documentation ---|---EditImages ---|---EditMessages ---|---EditSections
-
ngX Starter Kit Web project starter kit including modern tools and workflow based onangular-cli, best practices from the community, a scalable base template anda good learning base. Generated using ng
-
angular-next-starter-kit 是使用 Angular 1.x 开发的应用准备迁移到 Angular 2.0 的种子项目。 Angular 2.0 引入了一些新概念和设计模式,但是 Angular 2.0 还有几个月才能在生产环境使用。为了能让 Angular 1.x 开发的应用使用 Angular 2.0 的概念和一些技术,就有了 angular-next-starter-ki
-
Web Starter Kit 的目标是帮助开发者为不同设备开发 web 应用,例如点击同步、屏幕适配等问题。无论你的用户使用老款 iPad 还是新款Android手机,代码都能够适应。你只需要勾画出界面,屏幕适配的问题可以交给 Web Starter Kit 处理,并给出设计建议。 支持浏览器包括: IE9, IE10, IE11, IE Mobile 10 FF 30, 31 Chrome 3
-
Ngx Starter Kit Quality Build Status This project was generated using Nx. �� Nx is a set of Angular CLI power-ups for modern development. Live Demo Docs on GitBook If you are interested in smaller exa
-
Deployable React + Webpack 2 starter kit React 15 Webpack 2 React-hot-loader 3 SASS Running on development mode: npm run dev Running on production mode: npm run buildnpm start Before you deploy, make
-
Documentation Webapp Was Built In: ReactJS Redux Webpack 4 Babel 7 React Material UI Bootstrap 4 SCSS, CSS Support HMR Code Splitting with React.lazy & React.Suspense Code Formatter (Prettier) Eslint