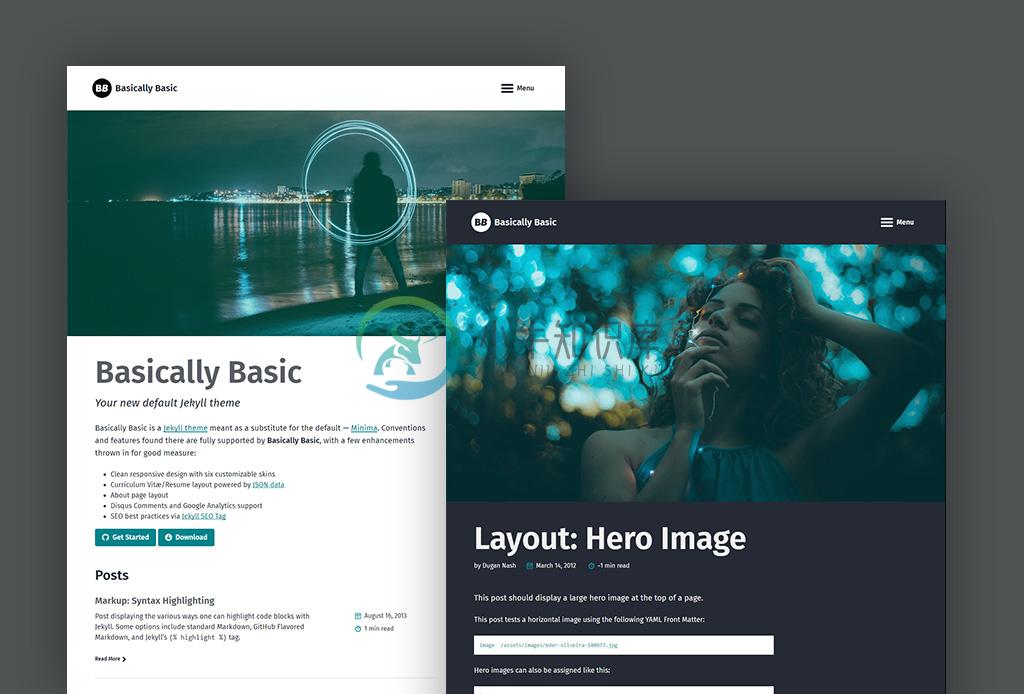
Basically Basic Jekyll Theme
Basically Basic is a Jekyll theme meant asa substitute for the default Minima, with afew enhancements thrown in for good measure:
- Clean responsive design with six customizable skins
- Curriculum Vitæ/Resume layout powered by JSON data
- About page layout
- Site-wide search provided by Algolia or Lunr.
- Disqus Comments and Google Analytics support
- SEO best practices via Jekyll SEO Tag
If you enjoy this theme, please consider sponsoring:
Installation
If you're running Jekyll v3.5+ and self-hosting you can quickly install thetheme as a Ruby gem. If you're hosting with GitHub Pages you can install as aremote theme or directly copy all of the theme files (see structurebelow) into your project.
Ruby Gem Method
Add this line to your Jekyll site's
Gemfile:gem "jekyll-theme-basically-basic"
Add this line to your Jekyll site's
_config.ymlfile:theme: jekyll-theme-basically-basic
Then run Bundler to install the theme gem and dependencies:
bundle install
GitHub Pages Method
GitHub Pages has added full supportfor any GitHub-hosted theme.
Replace
gem "jekyll"with:gem "github-pages", group: :jekyll_plugins
Run
bundle updateand verify that all gems install properly.Add
remote_theme: "mmistakes/jekyll-theme-basically-basic@1.4.5"to your_config.ymlfile. Remove any othertheme:orremote_theme:entries.
Note: Your Jekyll site should be viewable immediately athttp://USERNAME.github.io. If it's not, you can force a rebuild byCustomizing Your Site (see below for more details).
If you're hosting several Jekyll based sites under the same GitHub username youwill have to use Project Pages instead of User Pages. Essentially you rename therepo to something other than USERNAME.github.io and create a gh-pagesbranch off of master. For more details on how to set things up checkGitHub's documentation.
Remove the Unnecessary
If you forked or downloaded the jekyll-theme-basically-basic repo you cansafely remove the following files and folders:
.editorconfig.gitattributes.github.scss-lint.ymlCHANGELOG.mdjekyll-theme-basically-basic.gemspecLICENSERakefileREADME.mdscreenshot.png/docs/example
Upgrading
If you're using the Ruby Gem or remote theme versions of Basically Basic,upgrading is fairly painless.
To check which version you are currently using, view the source of your builtsite and you should something similar to:
<!--
Basically Basic Jekyll Theme 1.4.5
Copyright 2017-2018 Michael Rose - mademistakes.com | @mmistakes
Free for personal and commercial use under the MIT license
https://github.com/mmistakes/jekyll-basically-theme/blob/master/LICENSE
-->
At the top of every .html file, /assets/css/main.css, and /assets/js/main.js.
Ruby Gem
Simply run bundle update if you're using Bundler (have a Gemfile) or gem update jekyll-theme-basically-basic if you're not.
Remote Theme
Verify you have the latest version assigned in _config.yml
remote_theme: "mmistakes/jekyll-theme-basically-basic@1.4.5"
Note: If @x.x.x is omitted the theme's current master branch will be used. It is advised to "lock" remote_theme at a specific version to avoid introducing breaking changes to your site.
The next step requires rebuilding your GitHub Pages site so it can pull down the latest theme updates. This can be achieved by pushing up a commit to your GitHub repo.
An empty commit will get the job done too if you don't have anything to push at the moment:
git commit --allow-empty -m "Force rebuild of site"
Use Git
If you want to get the most out of the Jekyll + GitHub Pages workflow, thenyou'll need to utilize Git. To pull down theme updates you must first ensurethere's an upstream remote. If you forked the theme's repo then you're likelygood to go.
To double check, run git remote -v and verify that you can fetch from origin https://github.com/mmistakes/jekyll-theme-basically-basic.git.
To add it you can do the following:
git remote add upstream https://github.com/mmistakes/jekyll-theme-basically-basic.git
Pull Down Updates
Now you can pull any commits made to theme's master branch with:
git pull upstream master
Depending on the amount of customizations you've made after forking, there'slikely to be merge conflicts. Work through any conflicting files Git flags,staging the changes you wish to keep, and then commit them.
Update Files Manually
Another way of dealing with updates is downloading the theme--- replacing your layouts, includes, and assets with the newer ones manually.To be sure that you don't miss any changes it's probably a good idea to reviewthe theme's commit historyto see what's changed since.
Here's a quick checklist of the important folders/files you'll want to bemindful of:
| Name | |
|---|---|
_layouts |
Replace all. Apply edits if you customized any layouts. |
_includes |
Replace all. Apply edits if you customized any includes. |
assets |
Replace all. Apply edits if you customized stylesheets or scripts. |
_sass |
Replace all. Apply edits if you customized Sass partials. |
_data/theme.yml |
Safe to keep. Verify that there were no major structural changes or additions. |
_config.yml |
Safe to keep. Verify that there were no major structural changes or additions. |
Note: If you're not seeing the latest version, be sure to flush browser andCDN caches. Depending on your hosting environment older versions of/assets/css/main.css, /assets/js/main.js, or *.html may be cached.
Structure
Layouts, includes, Sass partials, and data files are all placed in their defaultlocations. Stylesheets and scripts in assets, and a few development relatedfiles in the project's root directory.
Please note: If you installed Basically Basic via the Ruby Gem method, themefiles found in /_layouts, /_includes, /_sass, and /assets will bemissing. This is normal as they are bundled with the jekyll-theme-basically-basic gem.
jekyll-theme-basically-basic
├── _data # data files
| └── theme.yml # theme settings and custom text
├── _includes # theme includes and SVG icons
├── _layouts # theme layouts (see below for details)
├── _sass # Sass partials
├── assets
| ├── javascripts
| | └── main.js
| └── stylesheets
| └── main.scss
├── _config.yml # sample configuration
└── index.md # sample home page (all posts/not paginated)
Starting Fresh
After creating a Gemfile and installing the theme you'll need to add and editthe following files:
Note: Consult the pagination documentation below forinstructions on how to enable it for the home page.
Starting from jekyll new
Using the jekyll new command will get you up and running the quickest.
Edit _config.yml and create _data/theme.yml as instructed above and you'regood to go.
Configuration
Configuration of site-wide elements (lang, title, description, logo,author, etc.) happens in your project's _config.yml. See theexample configuration in this repo for additionalreference.
| Description | |
|---|---|
lang |
Used to indicate the language of text (e.g., en-US, en-GB, fr) |
title |
Your site's title (e.g., Dungan's Awesome Site) |
description |
Short site description (e.g., A blog about grasshopper mash) |
url |
The full URL to your site (e.g., https://groverloaf.org) |
author |
Global author information (see below) |
logo |
Path to a site-wide logo ~100x100px (e.g., /assets/your-company-logo.png) |
twitter_username |
Site-wide Twitter username, used as a link in sidebar |
github_username |
Site-wide GitHub username, used as a link in sidebar |
For more configuration options be sure to consult the documentation for:jekyll-seo-tag, jekyll-feed,jekyll-paginate, and jekyll-sitemap.
Skin
This theme comes in six different skins (color variations). To change skins addone of the following to your /_data/theme.yml file:
skin: default |
skin: night |
skin: plum |
|---|---|---|
 |
 |
 |
skin: sea |
skin: soft |
skin: steel |
|---|---|---|
 |
 |
 |
Google Fonts
This theme allows you to easily use Google Fontsthroughout the theme. Simply add the following to your/_data/theme.yml, replacing the font name and weightsaccordingly.
google_fonts:
- name: "Fira Sans"
weights: "400,400i,600,600i"
- name: "Fira Sans Condensed"
Text
To change text found throughout the theme add the following to your/_data/theme.yml file and customize as necessary.
t:
skip_links: "Skip links"
skip_primary_nav: "Skip to primary navigation"
skip_content: "Skip to content"
skip_footer: "Skip to footer"
menu: "Menu"
search: "Search"
site_search: "Site Search"
results_found: "Result(s) found"
search_placeholder_text: "Enter your search term..."
home: "Home"
newer: "Newer"
older: "Older"
email: "Email"
subscribe: "Subscribe"
read_more: "Read More"
posts: "Posts"
page: "Page"
of: "of"
min_read: "min read"
present: "Present"
cv_awards: "Awards"
cv_summary_contact: "Contact"
cv_summary_contact_email: "Email"
cv_summary_contact_phone: "Phone"
cv_summary_contact_website: "Website"
cv_location: "Location"
cv_education: "Education"
cv_education_courses: "Courses"
cv_interests: "Interests"
cv_languages: "Languages"
cv_publications: "Publications"
cv_references: "References"
cv_skills: "Skills"
cv_volunteer: "Volunteer"
cv_work: "Work"
Navigation
By default all internal pages with a title will be added to the "off-canvas"menu. For more granular control and sorting of these menu links:
Create a custom list to override the default setting by adding a
navigation_pagesarray to your/_data/theme.ymlfile.Add raw page paths in the order you'd like:
navigation_pages: - about.md - cv.md
Each menu link's title and URL will be populated based on their title andpermalink respectively.
Pagination
Break up the main listing of posts into smaller lists and display them overmultiple pages by enabling pagination.
Include the
jekyll-paginateplugin in yourGemfile.group :jekyll_plugins do gem "jekyll-paginate" end
Add
jekyll-paginatetogemsarray in your_config.ymlfile and thefollowing pagination settings:paginate: 5 # amount of posts to show per page paginate_path: /page:num/
Create
index.html(or renameindex.md) in the root of your project andadd the following front matter:layout: home paginate: true
Search
To enable site-wide search add search: true to your _config.yml.
Lunr (default)
The default search uses Lunr to build a search index of all your documents. This method is 100% compatible with sites hosted on GitHub Pages.
Note: Only the first 50 words of a post or page's body content is added to the Lunr search index. Setting search_full_content to true in your _config.yml will override this and could impact page load performance.
Algolia
For faster and more relevant search (see demo):
Add the
jekyll-algoliagem to yourGemfile, in the:jekyll_pluginssection.group :jekyll_plugins do gem "jekyll-feed" gem "jekyll-seo-tag" gem "jekyll-sitemap" gem "jekyll-paginate" gem "jekyll-algolia" end
Once this is done, download all dependencies by running
bundle install.Switch search providers from
lunrtoalgoliain your_config.ymlfile:search_provider: algolia
Add the following Algolia credentials to your
_config.ymlfile. If you don't have an Algolia account, you can open a free Community plan. Once signed in, you can grab your credentials from your dashboard.algolia: application_id: # YOUR_APPLICATION_ID index_name: # YOUR_INDEX_NAME search_only_api_key: # YOUR_SEARCH_ONLY_API_KEY powered_by: # true (default), false
Once your credentials are setup, you can run the indexing with the following command:
ALGOLIA_API_KEY=your_admin_api_key bundle exec jekyll algoliaFor Windows users you will have to use
setto assigned theALGOLIA_API_KEYenvironment variable.set ALGOLIA_API_KEY=your_admin_api_key bundle exec jekyll algoliaNote that
ALGOLIA_API_KEYshould be set to your admin API key.
To use the Algolia search with GitHub Pages hosted sites follow this deployment guide. Or this guide for deploying on Netlify.
Note: The Jekyll Algolia plugin can be configured in several ways. Be sure to check out their full documentation on how to exclude files and other valuable settings.
Author
Author information is used as meta data for post "by lines" and propagates thecreator field of Twitter summary cards with the following front matter in_config.yml:
author:
name: John Doe
twitter: johndoetwitter
picture: /assets/images/johndoe.png
Site-wide author information can be overridden in a document's front matter inthe same way:
author:
name: Jane Doe
twitter: janedoetwitter
picture: /assets/images/janedoe.png
Or by specifying a corresponding key in the document's front matter, thatexists in site.data.authors. E.g., you have the following in the document'sfront matter:
author: megaman
And you have the following in _data/authors.yml:
megaman:
name: Mega Man
twitter: megamantwitter
picture: /assets/images/megaman.png
drlight:
name: Dr. Light
twitter: drlighttwitter
picture: /assets/images/drlight.png
Currently author.picture is only used in layout: about. Recommended size is300 x 300 pixels.
Reading Time
To enable reading time counts add read_time: true to a post or page's YAMLFront Matter.
Comments (via Disqus)
Optionally, if you have a Disqus account, you can show acomments section below each post.
To enable Disqus comments, add your Disqus shortname to your project's_config.yml file:
disqus:
shortname: my_disqus_shortname
Comments are enabled by default and will only appear in production when builtwith the following environment value:JEKYLL_ENV=production
If you don't want to display comments for a particular post you can disablethem by adding comments: false to that post's front matter.
Google Analytics
To enable Google Analytics, add your tracking IDto _config.yml like so:
google_analytics: UA-NNNNNNNN-N
Similar to comments, the Google Analytics tracking script will only appear inproduction when using the following environment value: JEKYLL_ENV=production.
Copyright
By default the copyright line in the footer displays the current year(at build time) followed by your site's title. e.g. © 2018 Basically Basic.
If you would like to change this add copyright to your _config.yml filewith appropriate text:
copyright: "My custom copyright."
Layouts
This theme provides the following layouts, which you can use by setting thelayout Front Matter on each page,like so:
---
layout: name
---
layout: default
This layout handles all of the basic page scaffolding placing the page contentbetween the masthead and footer elements. All other layouts inherit this oneand provide additional styling and features inside of the {{ content }} block.
layout: post
This layout accommodates the following front matter:
# optional alternate title to replace page.title at the top of the page
alt_title: "Basically Basic"
# optional sub-title below the page title
sub_title: "The name says it all"
# optional intro text below titles, Markdown allowed
introduction: |
Basically Basic is a Jekyll theme meant to be a substitute for the default --- [Minima](https://github.com/jekyll/minima). Conventions and features found in Minima are fully supported by **Basically Basic**.
# optional call to action links
actions:
- label: "Learn More"
icon: github # references name of svg icon, see full list below
url: "http://url-goes-here.com"
- label: "Download"
icon: download # references name of svg icon, see full list below
url: "http://url-goes-here.com"
image: # URL to a hero image associated with the post (e.g., /assets/page-pic.jpg)
# post specific author data if different from what is set in _config.yml
author:
name: John Doe
twitter: johndoetwitter
comments: false # disable comments on this post
Note: Hero images can be overlaid with a transparent "accent" color to unify them with the theme's palette. To enable, customize the CSS with the following Sass variable override:
$intro-image-color-overlay: true;
layout: page
Visually this layout looks and acts the same as layout: post, with two minordifferences.
- Author "by line" and publish date are omitted.
- Disqus comments are omitted.
layout: home
This layout accommodates the same front matter as layout: page, with theaddition of the following:
paginate: true # enables pagination loop, see section above for additional setup
entries_layout: # list (default), grid
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
layout: posts
This layout displays all posts grouped by the year they were published. It accommodates the same front matter as layout: page.
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
layout: categories
This layout displays all posts grouped category. It accommodates the same front matter as layout: page.
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
layout: tags
This layout displays all posts grouped by tag. It accommodates the same front matter as layout: page.
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
layout: collection
This layout displays all documents grouped by a specific collection. It accommodates the same front matter as layout: page with the addition of the following:
collection: # collection name
entries_layout: # list (default), grid
show_excerpts: # true (default), false
sort_by: # date (default) title
sort_order: # forward (default), reverse
To create a page showing all documents in the recipes collection you'd create recipes.md in the root of your project and add this front matter:
title: Recipes
layout: collection
permalink: /recipes/
collection: recipes
By default, documents are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter. If you want to sort the collection by title add sort_by: title. If you want reverse sorting, add sort_order: reverse.
layout: category
This layout displays all posts grouped by a specific category. It accommodates the same front matter as layout: page with the addition of the following:
taxonomy: # category name
entries_layout: # list (default), grid
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
To create a page showing all posts assigned to the category foo you'd create foo.md in the root of your project and add this front matter:
title: Foo
layout: category
permalink: /categories/foo/
taxonomy: foo
layout: tag
This layout displays all posts grouped by a specific tag. It accommodates the same front matter as layout: page with the addition of the following:
taxonomy: # tag name
entries_layout: # list (default), grid
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
To create a page showing all posts assigned to the tag foo bar you'd create foo-bar.md in the root of your project and add this front matter:
title: Foo Bar
layout: tag
permalink: /tags/foo-bar/
taxonomy: foo bar
layout: about
This layout accommodates the same front matter as layout: page, with theaddition of the following to display an author picture:
author:
name: John Doe
picture: /assets/images/johndoe.png
Recommended picture size is approximately 300 x 300 pixels. If authorobject is not explicitly set in the about page's front matter the themewill default to the value set in _config.yml.
If blank there no image will appear.
layout: cv
This layout accommodates the same front matter as layout: page. Itleverages a JSON-based file standard forresume data to conveniently render a curriculum vitæ or resume painlessly.
Simply use JSON Resume's in-browser resume builderto export a JSON file and save to your project as _data/cv.json.
Images
Suggested image sizes in pixels are as follows:
| Image | Description | Size |
|---|---|---|
page.image.path |
Large full-width document image. | Tall images will push content down the page. 1600 x 600 is a good middle-ground size to aim for. |
page.image |
Short-hand for page.image.path when used alone (without thumbnail, caption, or other variables). |
Same as page.image.path |
page.image.thumbnail |
Small document image used in grid view. | 400 x 200 |
author.picture |
Author page image. | 300 x 300 |
Customization
The default structure, style, and scripts of this theme can be overridden andcustomized in the following two ways.
Overriding Includes and Layouts
Theme defaults can be overriddenby placing a file with the same name into your project's _includes or_layouts directory. For instance:
- To specify a custom style path or meta data to the
_includes/head.htmlfile, create an_includesdirectory in your project, copy_includes/head.htmlfrom Basically Basic's gem folder to<your_project>/_includesand start editing that file.
ProTip: to locate the theme's files on your computer runbundle info jekyll-theme-basically-basic. This returns the location of thegem-based theme files.
Customizing Sass (SCSS)
To override the default Sass (located in theme's_sass directory), do one of the following:
Copy directly from the Basically Basic gem
- Go to your local Basically Basic gem installation directory (run
bundle info jekyll-theme-basically-basicto get the path to it). - Copy the contents of
/assets/stylesheets/main.scssfrom there to<your_project>. - Customize what you want inside
<your_project>/assets/stylesheets/main.scss.
- Go to your local Basically Basic gem installation directory (run
Copy from this repo.
- Copy the contents of assets/stylesheets/main.scssto
<your_project>. - Customize what you want inside
<your_project/assets/stylesheets/main.scss.
- Copy the contents of assets/stylesheets/main.scssto
Note: To make more extensive changes and customize the Sass partials bundledin the gem. You will need to copy the complete contents of the _sass directoryto <your_project> due to the way Jekyll currently reads those files.
To make basic tweaks to theme's style Sass variables can be overridden by addingto <your_project>/assets/stylesheets/main.scss. For instance, to change theaccent color used throughout the theme add the following:
$accent-color: red;
Customizing JavaScript
To override the default JavaScript bundled in the theme, do one of the following:
Copy directly from the Basically Basic gem
- Go to your local Basically Basic gem installation directory (run
bundle info jekyll-theme-basically-basicto get the path to it). - Copy the contents of
/assets/javascripts/main.jsfrom there to<your_project>. - Customize what you want inside
<your_project>/assets/javascripts/main.js.
- Go to your local Basically Basic gem installation directory (run
Copy from this repo.
- Copy the contents of assets/javascripts/main.jsto
<your_project>. - Customize what you want inside
<your_project>/assets/javascripts/main.js.
- Copy the contents of assets/javascripts/main.jsto
SVG Icons
The theme uses social network logos and other iconography saved as SVGs forperformance and flexibility. Said SVGs are located in the _includes directoryand prefixed with icon-. Each icon has been sized and designed to fit a16 x 16 viewbox and optimized with SVGO.
Fill colors are defined in the _sass/basically-basic/_icons.scss partial andset with .icon-name where class name matches the corresponding icon.
For example the Twitter icon is given a fill color of #1da1f2 like so:
<span class="icon icon--twitter">{% include icon-twitter.svg %}</span>
Alongside the SVG assets, there are icon helper includes to aid in generatingsocial network links.
| Include Parameter | Description | Required |
|---|---|---|
username |
Username on given social network | Required |
label |
Text used for hyperlink | Optional, defaults to username |
For example, the following icon-github.html include:
{% include icon-github.html username=jekyll label='GitHub' %}
Will output the following HTML:
<a href="https://github.com/jekyll">
<span class="icon icon--github"><svg viewBox="0 0 16 16" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="1.414"><path d="M8 0C3.58 0 0 3.582 0 8c0 3.535 2.292 6.533 5.47 7.59.4.075.547-.172.547-.385 0-.19-.007-.693-.01-1.36-2.226.483-2.695-1.073-2.695-1.073-.364-.924-.89-1.17-.89-1.17-.725-.496.056-.486.056-.486.803.056 1.225.824 1.225.824.714 1.223 1.873.87 2.33.665.072-.517.278-.87.507-1.07-1.777-.2-3.644-.888-3.644-3.953 0-.873.31-1.587.823-2.147-.09-.202-.36-1.015.07-2.117 0 0 .67-.215 2.2.82.64-.178 1.32-.266 2-.27.68.004 1.36.092 2 .27 1.52-1.035 2.19-.82 2.19-.82.43 1.102.16 1.915.08 2.117.51.56.82 1.274.82 2.147 0 3.073-1.87 3.75-3.65 3.947.28.24.54.73.54 1.48 0 1.07-.01 1.93-.01 2.19 0 .21.14.46.55.38C13.71 14.53 16 11.53 16 8c0-4.418-3.582-8-8-8"></path></svg></span>
<span class="label">GitHub</span>
</a>
Customizing Sidebar Content
Development
To set up your environment to develop this theme:
- Clone this repo
cdinto/exampleand runbundle install.
To test the theme the locally as you make changes to it:
cdinto the root folder of the repo (e.g.jekyll-theme-basically-basic).- Run
bundle exec rake previewand open your browser tohttp://localhost:4000/example/.
This starts a Jekyll server using the theme's files and contents of theexample/ directory. As modifications are made, refresh your browser to seeany changes.
Contributing
Found a typo in the documentation? Interested in adding a feature orfixing a bug? Then by all means submit an issue or take astab at submitting a pull request. If this is your firstpull request, it may be helpful to read up on the GitHub Flow.
Pull Requests
When submitting a pull request:
- Clone the repo.
- Create a branch off of
masterand give it a meaningful name (e.g.my-awesome-new-feature) and describe the feature or fix. - Open a pull request on GitHub.
Sample pages can be found in the /docs and /examplefolders if you'd like to tackle any "low-hanging fruit" like fixing typos, badgrammar, etc.
Credits
Creator
Michael Rose
Icons + Demo Images:
Other:
License
The MIT License (MIT)
Copyright (c) 2017-2021 Michael Rose and contributors
Permission is hereby granted, free of charge, to any person obtaining a copyof this software and associated documentation files (the "Software"), to dealin the Software without restriction, including without limitation the rightsto use, copy, modify, merge, publish, distribute, sublicense, and/or sellcopies of the Software, and to permit persons to whom the Software isfurnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in allcopies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS ORIMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THEAUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHERLIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THESOFTWARE.
Basically Basic incorporates icons from The Noun Project.Icons are distributed under Creative Commons Attribution 3.0 United States (CC BY 3.0 US).
Basically Basic incorporates photographs from Unsplash.
Basically Basic incorporates Susy,Copyright (c) 2017, Miriam Eric Suzanne.Susy is distributed under the terms of the BSD 3-clause "New" or "Revised" License.
Basically Basic incorporates Breakpoint.Breakpoint is distributed under the terms of the MIT/GPL Licenses.
-
Scriptor Scriptor is a simple, minimal, clean & responsive Jekyll theme for writers. Live Demo | Download Features Responsive design Archive organized by tags Disqus Comments Accent color option
-
Hydrogen 轻盈、干净 跟随她的脚步,开始你的博客之旅 厌倦了无止境的加载以及繁杂的页面内容?那您很幸运,因为您发现了Hydrogen 我们避免繁杂 使用轻量化的模块来渲染在您屏幕上展示出来的一切 当您使用过后就知道,她带给你的不仅仅只有简洁极速的阅读体验... 语言:简体中文 | English 点点 Star 来一个好吗!秋梨膏!! #快速开始 #准备 打开主题根目录下的_config.
-
library-jekyll-theme Easily create a digital bookshelf of your favorite books. Demo Author Website Twitter Github License MIT
-
Jekyll Docs Theme A Jekyll theme inspired by Bootstrap's official documentation theme from a few years back. This theme started off by stealing all of Bootstrap Docs' CSS and being used in mistic100's
-
butane-jekyll-theme Getting Started git clone https://github.com/alexcarpenter/butane-jekyll-theme.git cd butane-jekyll-theme rm -rf CHANGELOG.md jekyll serve
-
Hamilton A minimal and beautiful Jekyll theme best for writing and note-taking. The original purpose of this theme is to be a replacement of the default Jekyll theme -- Minima. Hamilton is an enhancem