Kawachat 2 PWA
Simple Angular 4 chat app with socket.io
Live demo: https://kawachat2.surge.sh/
This project was generated with Angular CLI version 1.1.0.
The server is available here: https://github.com/avatsaev/kawachat2-server
It features Route Lazy Loading and Angular Service Worker for local caching, no need to run an http server once the service worker cached the app.
Install
$ npm install
or if you're using yarn
$ yarn
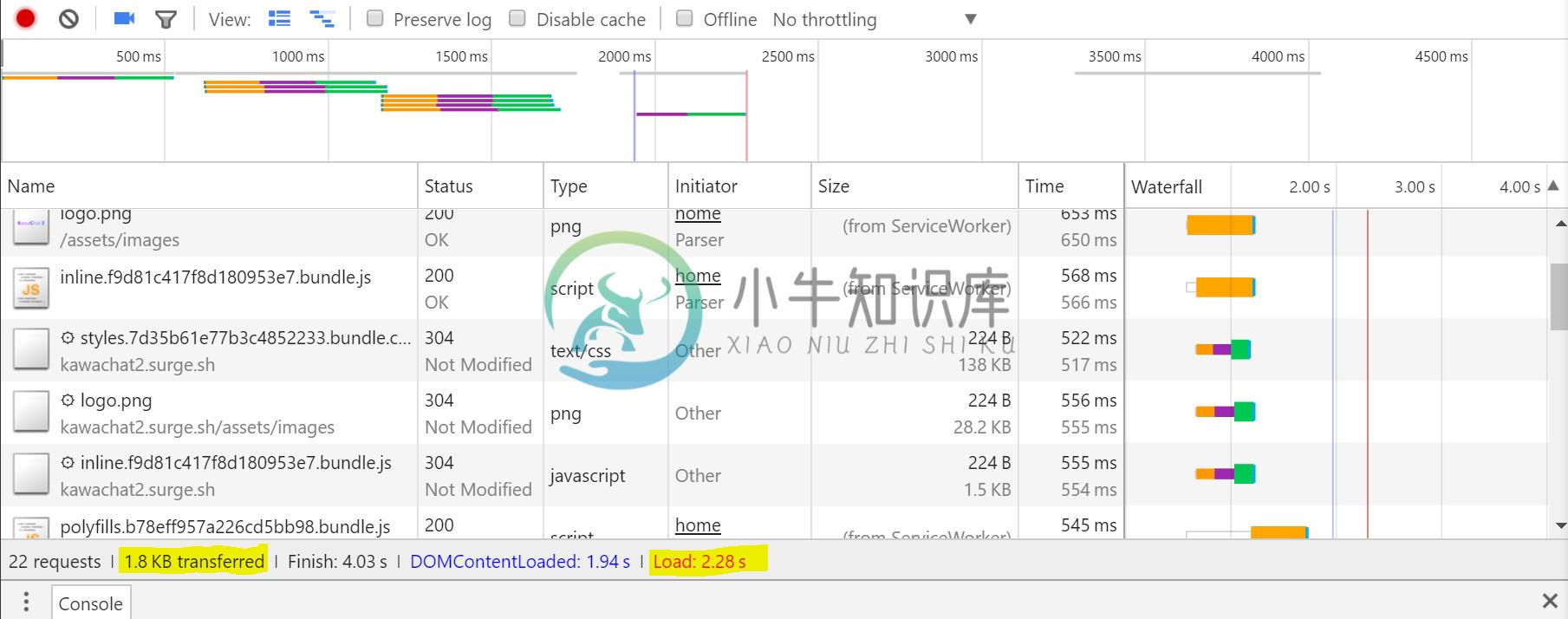
Service Worker performance analysis
First load without service worker:
With service worker
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Build
Run npm run pwa-build to build the project in AoT and Production mode with the Angular Service Worker for local caching. The build artifacts will be stored in the dist/ directory.
Use a simple http server to serve the static assets from dist folder:
ex: http-server ./dist
The app is available at http://localhost:8080
-
// Client.cpp : 定义控制台应用程序的入口点。 // #include "stdafx.h" #include <Windows.h> #include <vector> #include <algorithm> using namespace std; #pragma comment(lib,"ws2_32.lib") int initWSA() { WSADATA ws
-
#include <WiFi.h> #include <HTTPClient.h> const char* ssid = “Maker.pro”; const char* password = “87654321”; //Your IP address or domain name with URL path const char* serverNameTemp = “http://192.168