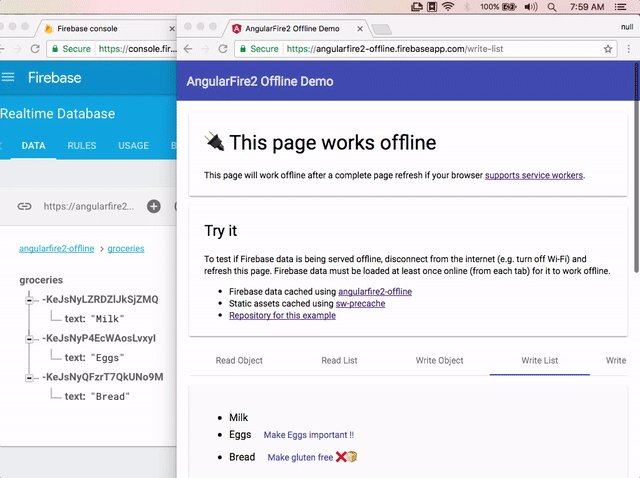
AngularFire2 Offline
Demos
Angular 2+ Demos:Read object, Read list, Write object, Write list -- tutorial�� Ionic 2+ Demo-- tutorial��
Version Support
The latest version of angularfire2-offline only supports Angular 4. If you would like to upgrade to a more recent version, please try out Cloud Firestore which comes with offline support. For more info see issue #89.
Legacy Versions
- Upgrading from
2.xto4.xfor AngularFire2? Try the upgrade tutorial - To support
AngularFire2 2.xuse the @two branch of this repo for install instructions and tutorials (Angular/Ionic). - This branch (master) is a wrapper for the latest version of AngularFire2 (4.x)
Install
npm install angularfire2-offline angularfire2 firebase --save
Setup @NgModule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AngularFireModule } from 'angularfire2';
import { AngularFireOfflineModule } from 'angularfire2-offline';
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { AppComponent } from './app.component';
export const firebaseConfig = {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
storageBucket: '<your-storage-bucket>'
};
@NgModule({
declarations: [AppComponent],
imports: [
AngularFireDatabaseModule,
AngularFireModule.initializeApp(firebaseConfig),
AngularFireOfflineModule,
BrowserModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
Usage
Read Data Offline
- Querying lists is supported
- preserveSnapshot is not supported
import { Component } from '@angular/core';
import {
AfoListObservable,
AfoObjectObservable,
AngularFireOfflineDatabase } from 'angularfire2-offline/database';
@Component({
selector: 'project-name-app',
template: `
<h1>{{ (info | async)?.name }}</h1>
<ul>
<li *ngFor="let item of items | async">
{{ item?.name }}
</li>
</ul>
`
})
export class MyApp {
info: AfoObjectObservable<any>;
items: AfoListObservable<any[]>;
constructor(afoDatabase: AngularFireOfflineDatabase) {
this.info = afoDatabase.object('/info');
this.items = afoDatabase.list('/items');
}
}
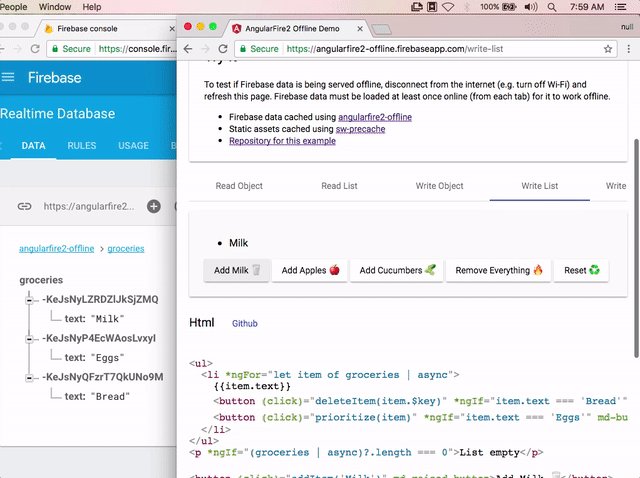
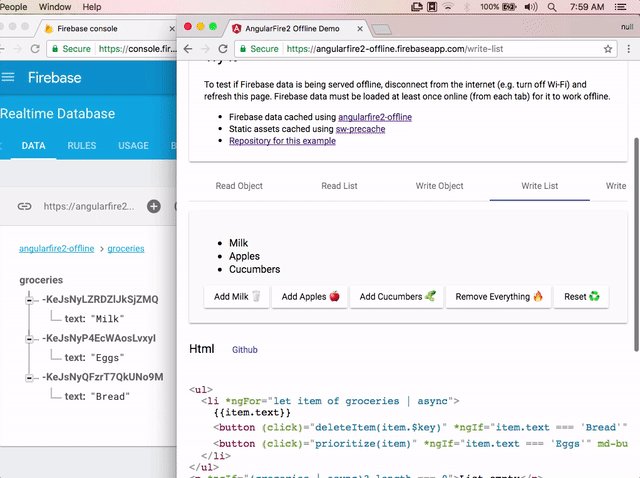
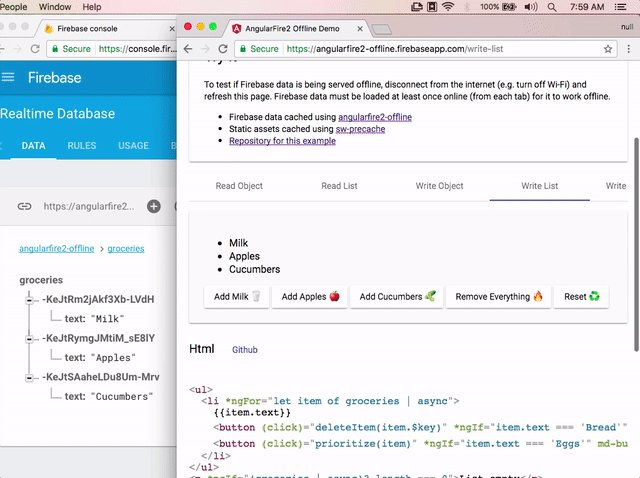
Write data offline
If writes are made offline followed by a page refresh, the writes will be sent when a connection becomes available.
AngularFire2 Offline specific features
In addition to wrapping most database features from AngularFire2, a minimal amount of offline specific features are provided:
Offline promises
- Regular promises - Making a write to Firebase will return a promise as expected. The promise will complete after the data has been saved to Firebase.
- Offline promises - If you application only needs to know when the write has been saved offline (which will sync on reconnect) you can access the offline promise within the regular promise by calling
promise.offline.then().
Offline promise example
const promise = this.afoDatabase.object('car').update({maxSpeed: 100});
promise.offline.then(() => console.log('offline data saved to device storage!'));
promise.then(() => console.log('data saved to Firebase!'));
Also see working with promises
reset - delete offline data
The reset method is useful for deleting sensitive data when a user signs out of an application. This also helps prevent permission errors when using Firebase auth.
Use reset with caution
If writes are made while offline reset will delete them before they can reach Firebase.
reset example
onUserSignout() {
this.afoDatabase.reset()
}
Calling reset on specific references
You can reset a specific Firebase reference by passing the reference string to the reset method
onUserSignout() {
this.afoDatabase.reset('my/firebase/ref')
}
How it works
- While online, Firebase data is stored locally (as data changes the local store is updated)
- While offline, local data is served if available, and writes are stored locally
- On reconnect, app updates with new Firebase data, and writes are sent to Firebase
- Even while online, local data is used first when available which results in a faster load
Contributing to AngularFire2 Offline
Pull requests are welcome! If you have a suggested enhancement, please open an issue. Thanks!
Here is how you can setup a development environment:
Clone repo
git clone https://github.com/adriancarriger/angularfire2-offline.gitcd angularfire2-offline
Setup example
cd examples/angular-cliyarnnpm start
Setup development environment
- Open a new shell/terminal
cd angularfire2-offlineyarnnpm run start-dev
License
angularfire2-offline is licensed under the MIT Open Source license. For more information, see the LICENSE file in this repository.
-
当我试图使用angularfire 2为我的离子3应用程序服务时,我再次出现错误。 以下是错误: 类型脚本错误“;”预期。C:/Users/Admin/Verein/node_modules/rxjs/internal/types。d、 ts 导出声明类型ObservedValueOf=O扩展observeInput?T:从来没有; 需要打字错误表达式。C:/用户/管理员/Verein/node_
-
问题内容: 感谢您支持在本地运行该程序包。 现在在本地运行firstapp时遇到异常。 我添加 ,但仅遇到相同的问题。 请建议我必须设置哪些值 问题答案: 您需要按照错误消息的指示将其作为环境变量提供给本地容器。为此,请向环境变量提供相应的参数,就像将真实的XSUAA实例绑定到您的CloudFoundry微服务时一样。对于本地部署,您必须至少具有以下参数,其中该属性需要与JWT的签名匹配。此外,该
-
问题内容: 应用程序设置中的某些设置?我需要使用一些特殊的代码来延长访问令牌的到期时间吗?据我了解的文档,对于服务器端身份验证,当用户登录时,可以通过PHPSDK 的方法访问访问令牌。 问题答案: 编辑: 一周前,官方的Facebook PHP SDK也已更新。函数名称已更改为 setExtendedAccessToken ,并确定我们实际上随后需要销毁该会话,以消除拥有两个活动会话的风险。 同样
-
问题内容: 我正在使用Plotly offline在python中生成图形。 根据以下文档, https://plot.ly/python/offline/ 这是我的代码,可以完美地生成C:/tmp/test_plot.html文件。 如何将此图另存为png而不是html? 问题答案: 方法具有和 属性,可将文件另存为。 在上或在线查看更多详细信息。 但是,有一点需要注意的是,由于输出图像是与HT
-
我正在开发一个web应用程序,该应用程序应该访问联系人和其他信息的用户与他们的Outlook或Office365帐户,我有一些问题与Office365帐户的离线访问。 在最初的身份验证后,代码工作正常,我能够访问Outlook和Office365帐户所需的所有内容。 不一致在初始访问令牌过期后出现。对于Outlook帐户,我总是可以刷新访问令牌,而对于Office365帐户,完全相同的代码以“40
-
正如OAuth2.0解释演示文稿所描述的,OAuth2.0解决了以下问题: 构建服务... ...由用户访问... ...并从第三方访问用户的数据。 这就是的摘要,它做得很好(目前我的应用程序“工作”:如果我触发刷新页面,我会被要求授权我的应用程序访问我的youtube数据,其余的就在后面)。但那不是我想要的!我的应用程序做了一些更简单的事情,每天用我的凭据创建一个youtube播放列表,而不需要