nativescript-animated-circle
Creates an animated circle (animates the border of the circle) on iOS and Android.
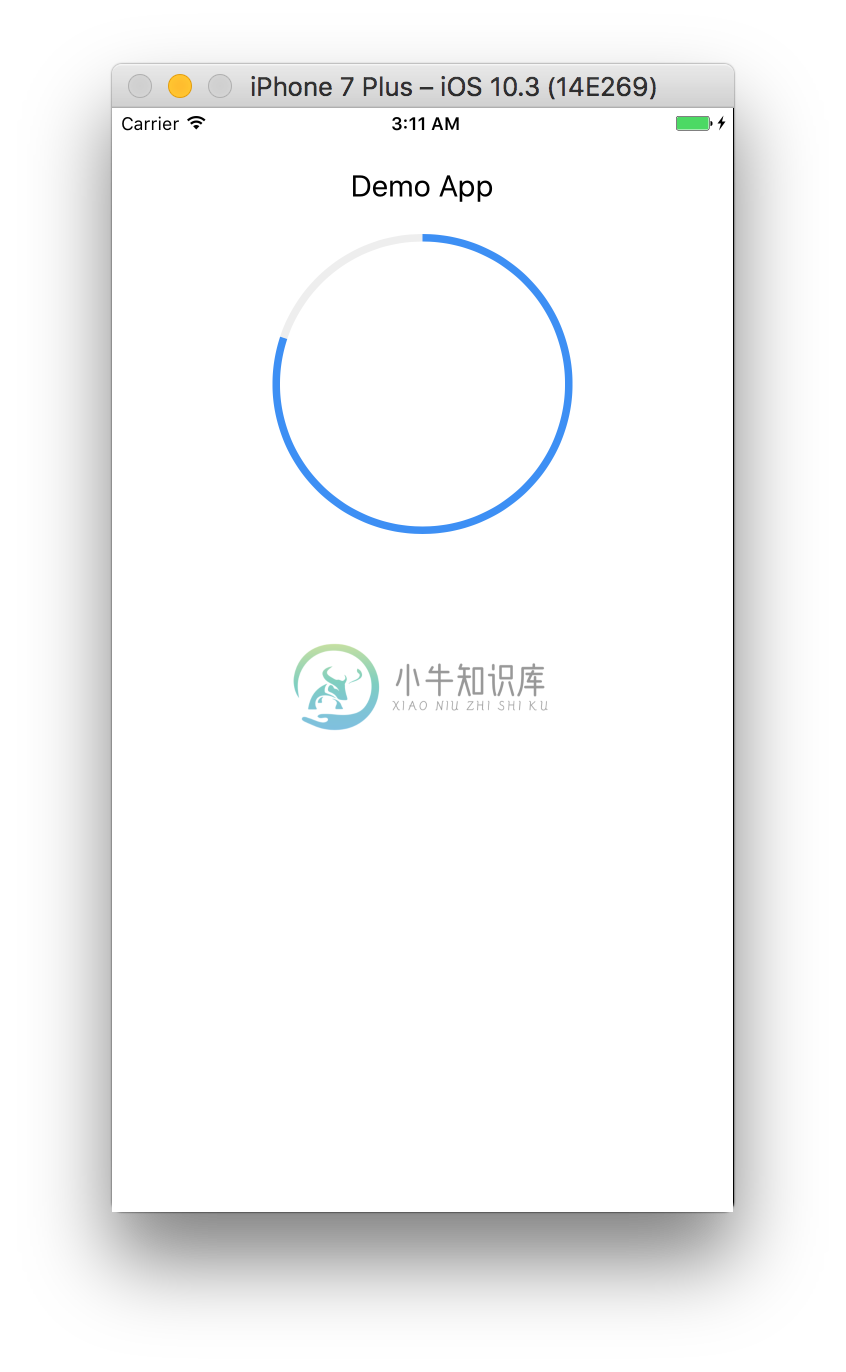
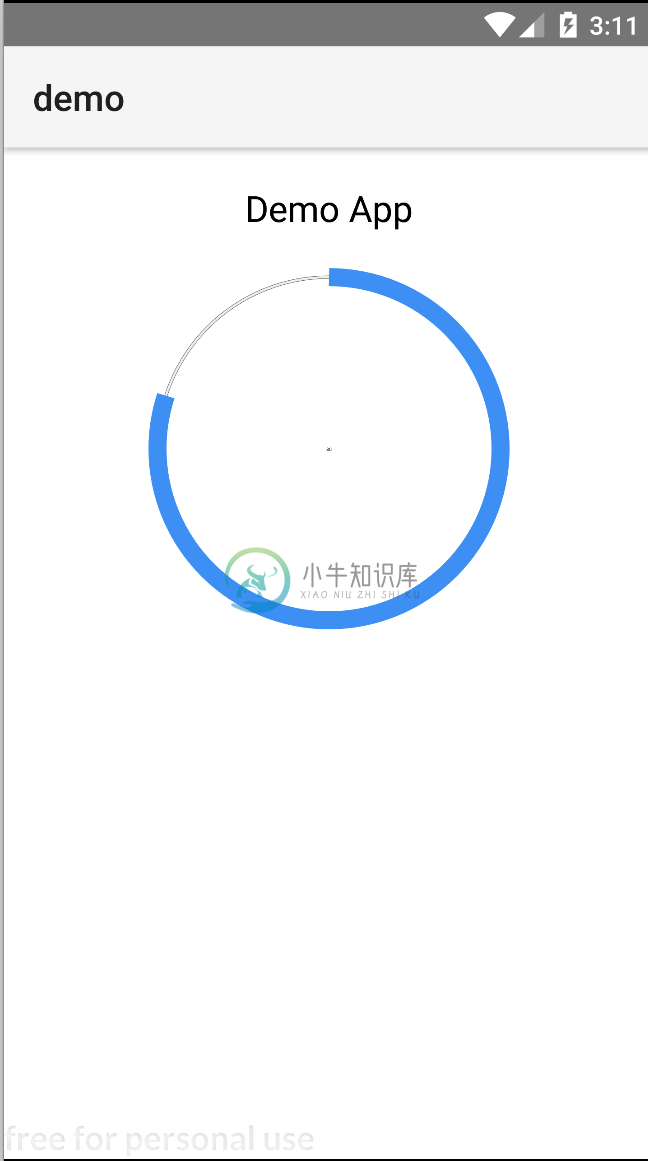
| iOS | Android |
|---|---|
 |
 |
Installation
tns plugin add nativescript-animated-circle
Usage
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:ui="nativescript-animated-circle">
<ui:AnimatedCircle
backgroundColor="transparent"
width="200"
height="200"
animated="true"
animateFrom="0"
rimColor="#FF5722"
barColor="#3D8FF4"
fillColor="#eee"
clockwise="true"
rimWidth="5"
progress="80"
text="bam"
textSize="28"
textColor="red" />
</Page>
Angular
To use this plugin in Angular, please register the element above your AppModule declaration.
import { registerElement } from 'nativescript-angular/element-registry'
registerElement('AnimatedCircle', () => require('nativescript-animated-circle').AnimatedCircle);
Then you can leverage the plugin using <AnimatedCircle></AnimatedCircle> in your templates.
API
| Property | Default | Description |
|---|---|---|
| rimColor | #FF5722 | The filled portion of the circle border's color. |
| barColor | #3D8FF4 | The remaining (unfilled) portion of the circle border. |
| clockwise | true | The CW (true) or CCW (false) draw direction. |
| rimWidth | 5 | The border radius of the circle. |
| progress | 0 | The current progress value. |
| startAngle | 0 | The angle to start drawing from. |
| endAngle | 100 | iOS only the end angle to stop drawing at. |
| animated | false | Android only animation status. |
| animateFrom | 0 | Android only the progress value to animate from. |
| animationDuration | 1000 | Android only the duration to animate for. |
| text | "" | The text inside of the circle. |
| textSize | 0 | Text size, 0 will hide the text |
| textColor | #ff0000 | Text color |
Available for Contract
Need velocity on your NativeScript projects? I'm available to build beautiful and performant NativeScript applications for your business requirements. Email me direct: sean@devonite.com to discuss project details.
License
Apache License Version 2.0, January 2004
-
在移动开发中,动画是提高用户体验不可缺少的一个元素。在React Native中,动画API提供了一些现成的组件:Animated.View,Animated.Text和Animated.Image默认支持动画。动画API会调用iOS或者Android的本地代码来完成这些组件的位移、大小等动画。 在React Native中,Animated创建过程如下: 创建Animated.Value,设置初
-
描述 (Description) 您可以使用简单的过渡(动画),并使用标签来切换附加类tabs-animated-wrap到包装器tabs 。 例子 (Example) 下面的例子演示了如何使用上Framework7动画标签 - <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = dev
-
Animated Headlines 是动态标题的集合,可以通过 CSS 切换来替换另外一个标题。 在线演示
-
动态改变UILabel上的文字的字体、颜色、文字内容、大小等等,几乎可以让UILabel上的文字所有的属性都可以动态改变。代码所实现的动画效果用的是CATextLayer,而不是CALayer。 [Code4App.com]
-
Animated Heart 可以在屏幕中产生大量动态的心形,并且慢慢消失掉。
-
Animated-Menu 是 NativeScript 模块,可以添加一个动态菜单到 iOS 应用。Android 支持会基于这个项目添加一些 Android 动画。 在应用目录中运行 npm install nativescript-animated-menu --save: .├── app <------------------------------ run npm install f
-
Animated-TableViewCell 是一个实现了动画单元格的示例项目。

