No active maintinance please go to https://www.npmjs.com/package/@ticnat/nativescript-searchable-select
FilterSelect
A NativeScript plugin to provide an listview widget to select AND filter items.
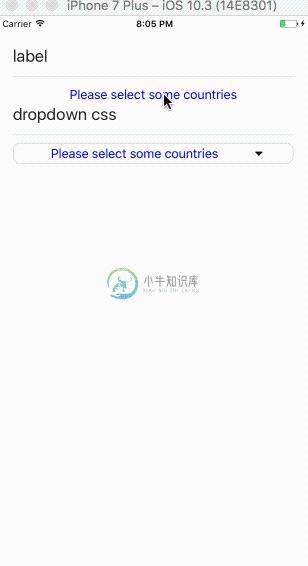
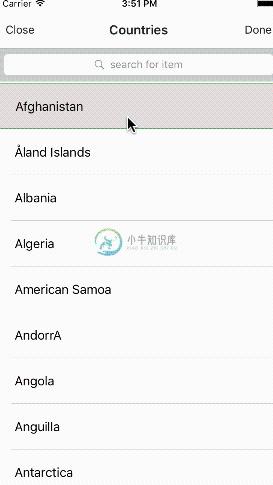
Sample Screenshots
Android and ios
| Sample 1 | Sample 2 |
|---|---|
 |
 |
Installation
NativeScript 4.x
tns plugin add nativescript-filter-select
import css
@import 'nativescript-filter-select/styles.css';
*Be sure to run a new build after adding plugins to avoid any issues
Vanilla NativeScript
IMPORTANT: Make sure you include xmlns:FS="nativescript-filter-select" on the Page element
XML
<Page xmlns:FS="nativescript-filter-select">
<StackLayout>
<FS:FilterSelect
items="{{ countries }}"
hint="Please select some countries"
modal_title="Countries" search_param="name"
primary_key="code"
change="{{ onSelect }}"
/>
</StackLayout>
</Page>
Angular NativeScript
Regiter plugin in Component class
import { registerElement } from 'nativescript-angular/element-registry';
import { FilterSelect } from 'nativescript-filter-select';
registerElement('FilterSelect', () => FilterSelect);
HTML
<FilterSelect
height="100%"
[items]="items"
(change)="onitemselected($event)"
hint="Please select some items"
modal_title="item" search_param="name"
primary_key="id">
</FilterSelect>
Attributes
see demo examples for more information
| Attribute | Description | Default |
|---|---|---|
| render | to render "tags" or "label" or "drop" | string : tags |
| multiple | to limit the options selected to one if set to false | boolean : true |
| search_param | index of the string value in the items object to search on it | string : name |
| item_template | xml template for the listview items | string : <Label col="0" text="{{ ${this._search_param} }}" textWrap="true" /> |
| change | change event treger when select is done | function : optional change(args) and selected item can be accessed as args.selected |
| modal_title | title of the filter modal | String : Please select items |
| hint | string to show when no items selected | Please select some items |
| items | array of objects to populate the list of options | ObservableArray :[] |
| primary_key | unique index of the items object | string : id |
| selected | array of objects to mark some options as selected and it will be the result when select is done | Array: [] |
| disabled | to disable select botton | boolean : false |
| allowSearch | to enable/disable search bar in the modal | boolean : true |
| refresh | to refresh the filter select with new values good with remote data | function |
| searchHint | search placeholder or hint in the items modal | "Search for item" |
| xbtn | remove tag text you can use tag icon here | "x" |
| closeText | close button text | "Close" |
| doneText | done button text | "Done" |
| clearText | clear button text | "Clear" |
| selectText | select button text | "Select" |
| autofocus | keyboard up when you open modal so you can start search | false |
| open() | open modal programmatically | function |
| close | close event treger when modal is closed | you can get the selected array by args.selected if the modal closed without any selection the array will be empty |
CSS core-theme styles is required for modal page if you dont have them just make your own
see styles.css so you can override or make your own
- and don't forget to share with us your nice styles :D
font icons
font icons are required if you are using dropdown render
and you can add fontawsome icon as a select triger ( hint="{{'fa-list-ul' | fonticon}}" )
see demo
For contributing
just do a pull request with description of your changes or open issue with your ideas
i need help with this issue
-
修改el-select 宽度 数据回显 搜索本表 修改el-select 选择框的长度 <el-col :lg="12"> <el-form-item label="所属公司" prop="companyId"> <el-select style="width:100%" v-model="form.companyId" placeholde
-
//远程搜素 <el-select v-model="userName" filterable remote :remote-method="remoteMethod" :loading="loading" @change="selectChanged" clearable
-
组件代码: <template> <div class="BaseSelect"> <el-select v-option-sroll="loadmore" v-model="inputValue" filterable placeholder="请选择" ref="BaseSelect" @input.native="inputClick" value-key="id">
-
<!-- myselect--> <template> <el-select :value="searchKey" filterable :filter-method="remoteMethod" :loading="loading" no-data-text="暂无数据"
-
http://blog.csdn.net/flash129/article/details/8506348 // android-ndk-r5b/samples/native-activity 一、native-activity/default.properties 文件内容: # This file is automatically generated by Android Tools. # 本
-
el-select封装 1.首先安装pinyin-match插件 // 安装 pinyin-match npm install pinyin-match --save 2.封装组件方便后期使用 <!-- * @Descripttion: 二次封装支持模糊音搜索el-select--全局组件 * @Author: JayShen * @Date: 2021-04-21 17:09:08
-
描述 (Description) filter( selector )方法过滤与指定选择器不匹配的匹配元素集中的所有元素。 语法 (Syntax) 以下是使用此方法的简单语法 - <i>selector</i>.filter( selector ) 参数 (Parameters) 以下是此方法使用的所有参数的说明 - selector - 它可以是一个逗号分隔的表达式列表,一次应用多个过滤器(例
-
如果要对每次请求都进行过滤,那么可以采用Filter来进行,Filter是一个接口,接口定义如下: type Filter interface { Do(http.ResponseWriter, *http.Request) bool } 如果返回true,则filter不会中断会继续执行下去,如果返回false,则会中断执行,输出到浏览器。 系统已经内置了一个LoginFilter,可以
-
描述 (Description) Javascript数组filter()方法创建一个新数组,其中包含通过所提供函数实现的测试的所有元素。 语法 (Syntax) 其语法如下 - array.filter(callback[, thisObject]); 参数细节 (Parameter Details) callback - 用于测试数组的每个元素的函数。 thisObject - 执行回调时用
-
一个过滤器函数,它返回一个从零开始的数组,该数组包含基于特定过滤条件的字符串数组的子集。 语法 (Syntax) Filter(inputstrings,value[,include[,compare]]) 参数描述 (Parameter Description) Inputstrings - 必需参数。 此参数对应于要搜索的字符串数组。 Value - 必需参数。 此参数对应于要对input
-
filter()方法创建一个新数组,其中包含所有传递由提供的函数实现的测试的元素。 语法 (Syntax) array.filter(callback[, thisObject]); 参数 (Parameters) callback - 测试每个元素的函数。 thisObject - 执行回调时用作此对象的对象。 返回值 (Return Value) 返回创建的数组。 例子 (Example)
-
filter 仅仅发出 Observable 中通过判定的元素 filter 操作符将通过你提供的判定方法过滤一个 Observable。 演示 let disposeBag = DisposeBag() Observable.of(2, 30, 22, 5, 60, 1) .filter { $0 > 10 } .subscribe(onNext: {

