Chat21 is the core of the open source live chat platform Tiledesk.com.
Chat21 SDK Documentation
Features
With Chat21 Android SDK you can:
- Send a direct message to a user (one to one message)
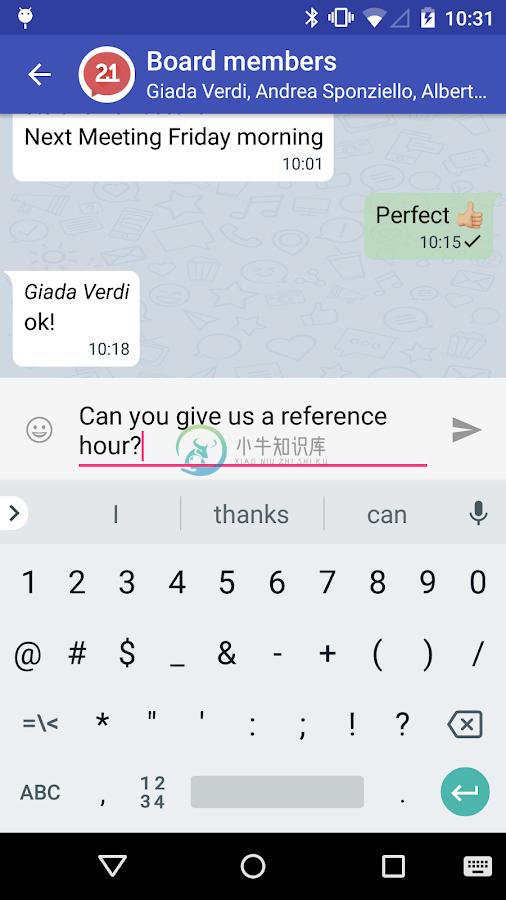
- Emoji support
- Attach pictures support
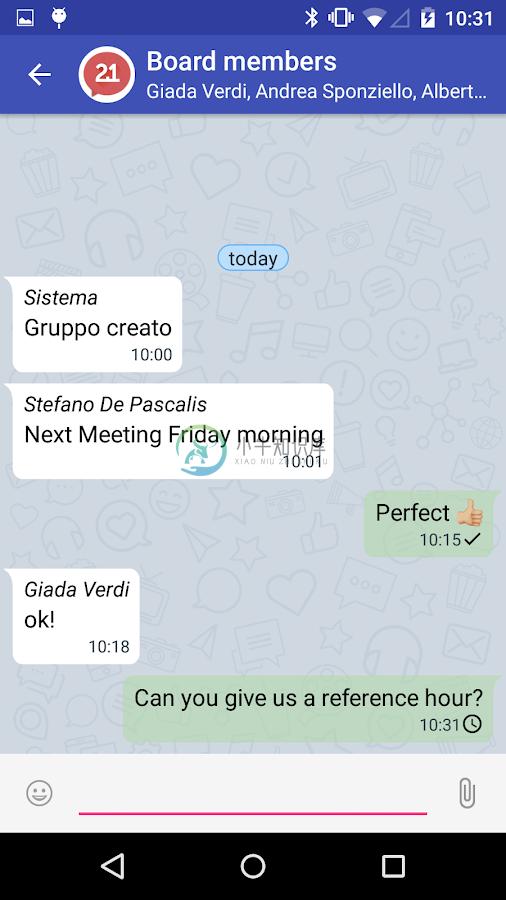
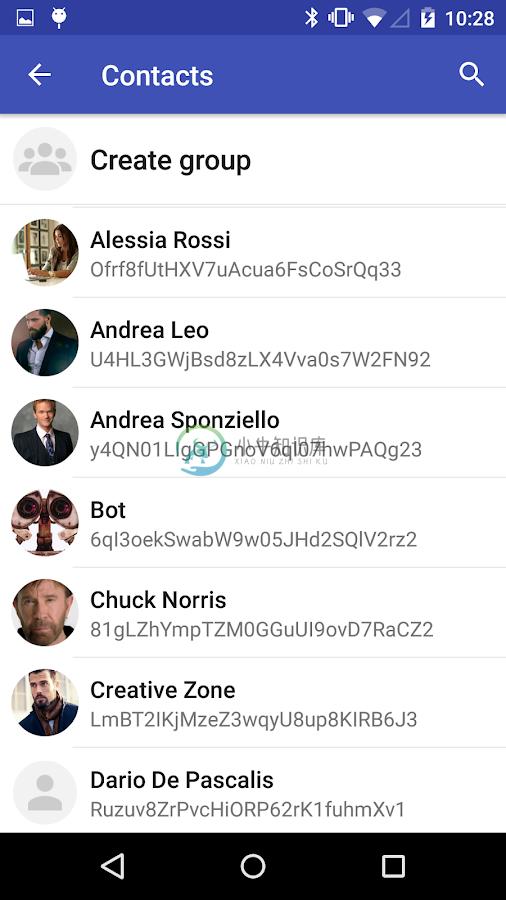
- Create group chat
- View the messages history
- View the group list
- The read receipts feature allows your users to see when a message has been sent, delivered and read
- Conversations list view with the last messages sent (like Whatsapp)
- With the Presense Manager you can view when a user is online or offline and the inactivity period
- View the user profile with fullname and email
- Login with email and password (Use firebase email and password authentication method )
- Signup with fullname, email, password and profile picture
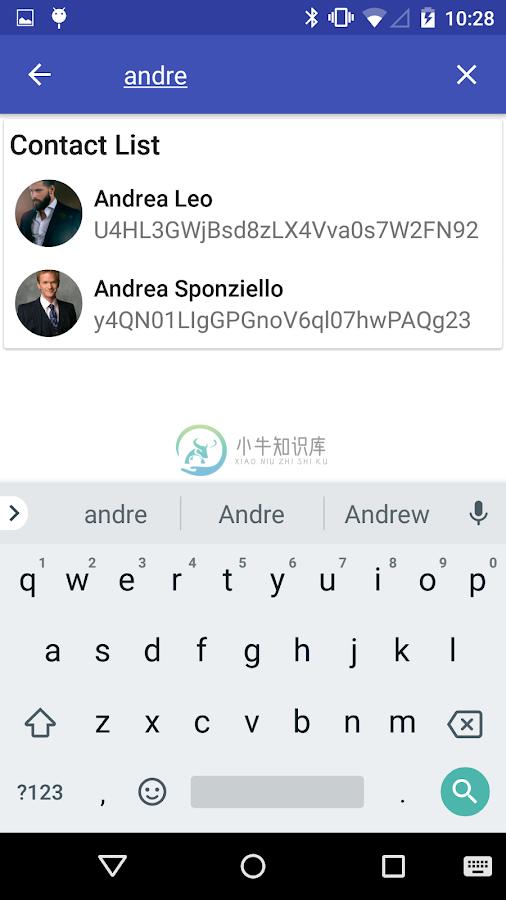
- Contacts list view with fulltext search for fullname field
Sample
Screenshots
Google Play Demo
Demo
Demo app source code is available here
Yo can build your own chat following our official tutorial
Pre requisites
Before you begin, you need a few things to set up in your environment:
- a Firebase project correctly configured
- Chat21 Firebase cloud functions installed. See detailed instructions
- google-services.json for you app. See official documentation
Firebase libs
/project/build.gradle
First, include the google-services plugin and the Google’s Maven repository to your root-level build.gradle file:
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:3.1.1'
}
}
allprojects {
// ...
repositories {
// ...
google()
}
}
/project/app/build.gradle
Then, in your module Gradle file (usually the app/build.gradle), add the apply plugin line at the bottom of the file to enable the Gradle plugin:
apply plugin: 'com.android.application'
// ...
dependencies {
// ...
implementation "com.google.android.gms:play-services:11.8.0"
}
// ...
apply plugin: 'com.google.gms.google-services'
Install Chat21 libraries
Set:
- minimun SDK at least at API 19
- targetSdkVersion at API 22
Add the following to your app/build.gradle file:
defaultConfig {
// ...
multiDexEnabled true
}
dependencies {
// ...
compile 'com.android.support:multidex:1.0.1'
compile "com.google.android.gms:play-services:11.8.0"
compile 'com.android.support:design:26.1.0'
compile 'org.chat21.android:chat21:1.0.10'
compile 'com.vanniktech:emoji-ios:0.5.1'
}
// ...
configurations.all {
resolutionStrategy.eachDependency { DependencyResolveDetails details ->
def requested = details.requested
if (requested.group == 'com.android.support') {
if (!requested.name.startsWith("multidex")) {
details.useVersion '26.1.0'
}
}
}
}
Google Play Services plugin
Finally, as described in the documentation, paste this statement as the last line of the file:
apply plugin: 'com.google.gms.google-services'
At the end, you'll download a google-services.json file. For more informations refer to the relative documentation
Application
Create a custom Application class
public class AppContext extends Application {
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
MultiDex.install(this); // add this
}
}
and add it to the Manifest.xml
<application
android:name=".AppContext"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
...
</application>
Style
Replace the default parent theme in your styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
to
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
you will obtain something like :
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Chat21 SDK initialization
ChatManager
The Chat21 SDK provide a Chat.Configuration object which allows to set some custom behaviourand settings for your chat.
To create a new instance of Chat21 SDK you have to create your own configuration (using theChat21 SDK Chat.Configuration.Builder) and use it as paramater for the method Chat.initialize(configuration);
// optional
//enable persistence must be made before any other usage of FirebaseDatabase instance.
FirebaseDatabase.getInstance().setPersistenceEnabled(true);
// mandatory
// it creates the chat configurations
ChatManager.Configuration mChatConfiguration =
new ChatManager.Configuration.Builder(<APP_ID>)
.firebaseUrl(<FIREBASE_DATABASE_URL>)
.storageBucket(<STORAGE_BUCKET>)
.build();
ChatManager.start(<CONTEXT>, mChatConfiguration, <LOGGED_USER>);
Replace:
<APP_ID>with your appId;<FIREBASE_URL>with your Firebae Database URL of your Firebase App;<STORAGE_BUCKET>with your Firebae Storage Bucket URL of your Firebase App;<CONTEXT>with your Context;<LOGGED_USER>with your current logged user, assuming it is an instance of IChatUser
ChatUI
ChatUI allows you to quickly connect common UI elements to Chat21 SDK APIs.
ChatUI lets you start your chat with both an activity and a inside a fragment.
Initialize the ChatUI component with the following instruction
ChatUI.getInstance().setContext(this);
Launch with an activity
It starts a new activity that contains the list of conversations.
ChatUI.getInstance().showConversationsListActivity();
Launch with a fragment
You have to create a fragment with a container inside.
The chat will start inside this container where the list of conversations is shown.
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.design.widget.CoordinatorLayout>
Now you can show your chat with the following method:
ChatUI.getInstance().openConversationsListFragment(getChildFragmentManager(), R.id.container);
Common Issues
Conflicts within
com.android.supportError:
* What went wrong: Execution failed for task ':app:processDebugResources'. > Failed to execute aaptSolution:Copy this block at the bottom of your file /project/app/build.gradle
configurations.all { resolutionStrategy.eachDependency { DependencyResolveDetails details -> def requested = details.requested if (requested.group == 'com.android.support') { if (!requested.name.startsWith("multidex")) { details.useVersion '26.1.0' } } } }MultiDex
Error:
Error:Execution failed for task ':app:transformDexArchiveWithExternalLibsDexMergerForDebug'. > java.lang.RuntimeException: java.lang.RuntimeException: com.android.builder.dexing.DexArchiveMergerException: Unable to merge dexSolution:Make sure you have added
multiDexEnabled trueinside of /project/app/build.gradleCopy this block inside of your custom Application class
@Override protected void attachBaseContext(Context base) { super.attachBaseContext(base); MultiDex.install(this); }Theme
Error:
RuntimeException: Unable to start activity ComponentInfo{my.sample.package.myapplication/chat21.android.ui.conversations.activities.ConversationListActivity}: java.lang.IllegalStateException: This Activity already has an action bar supplied by the window decor. Do not request Window.FEATURE_SUPPORT_ACTION_BAR and set windowActionBar to false in your theme to use a Toolbar instead.Solution:See the Style section
Application name exceptions:
Error:
/android/MyApp/app/src/main/AndroidManifest.xml:30:9 Error: Attribute application@label value=(@string/application_name) from AndroidManifest.xml:30:9 is also present at {Library Name} value=(@string/app_name) Suggestion: add 'tools:replace="android:label"' to <application> element at AndroidManifest.xml:26:5 to overrideSolution:Add the
tools:replace="android:label"to override the Chat21 SDK app name and default icon:``` <application android:name=".AppContext" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" tools:replace="android:label, android:icon"> <!-- add this --> . . . </application> ```
Deploy JCenter
Follow this guide to deploy your own library to JCenter
-
备注:近期在处理js和安卓原生webView交互方式时发现,前端使用的是WebViewJavascriptBridge的一种方式,可以前后端双向交互,之前没有接触过,查找资料发现IOS使用的是IOS WebViewJavascriptBridge,网上很少有安卓这方面的资料,通过在GitHub上查找,发现有开源的安卓的Bridge方式和IOS的使用方式一致。最终使用的是smallbuer优化后的原
-
环信SDK下载与导入 下载 下好的压缩包目录有多个,最重要的为下面两个 libs 文件夹:包含IM和实时音视频功能所需要的 jar 和 so 文件 libs.without.audio 文件夹:无实时语音、实时视频功能的 SDK 包,如果项目中只用到聊天功能,可以把项目里的 jar 和 so 文件替换成此文件夹里的 导入 此处我用的是libs文件夹。该文件夹目录下有三个文件夹和一个jar包,在An
-
JNI绑定 Android上的Java资源 WebView代码组织
-
Native.js for Android封装一条通过JS语法直接调用Native Java接口通道,通过plus.android可调用几乎所有的系统API。 方法: currentWebview: 获取当前Webview窗口对象的native层实例对象 newObject: 创建实例对象 getAttribute: 获取对象(类对象/实例对象)的属性值 setAttribute: 设置对象(类对
-
Android++ 是一个免费的 Visual Studio 扩展,用于支持在 Visual Studio 上开发和调试原生的 Android 应用,主要基于 NDK 的 C/C++ 应用。同时包括可订制的发布、资源管理以及集成了 Java 源码编译。
-
Android(安卓)是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国谷歌公司和开放手机联盟领导及开发。Android操作系统最初由Andy Rubin开发,主要支持手机。2005年8月由谷歌收购注资。2007年11月,谷歌与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后谷歌以Apache许可证的授
-
Android(安卓)是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国谷歌公司和开放手机联盟领导及开发。Android操作系统最初由Andy Rubin开发,主要支持手机。2005年8月由谷歌收购注资。2007年11月,谷歌与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后谷歌以Apache许可证的授
-
简介 该库提供J2SE的Swing、AWT等类的安卓实现,引用该库便能在Android上运行J2SE应用程序。 该库实现大多数必需功能,但不是全部的J2SE。 成功示例HomeCenter服务器,该服务器基于J2SE,同时完全运行于Android之上。 使用指引 该库依赖于开源工程HomeCenter。 它不含Activity,需另建Android工程,并引用本库。 Activity和res需作为