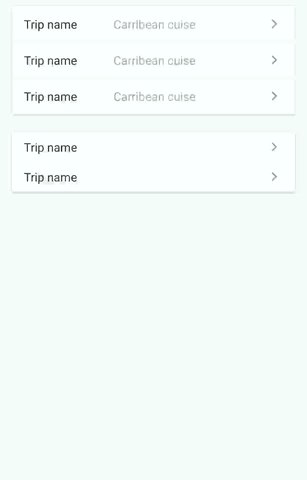
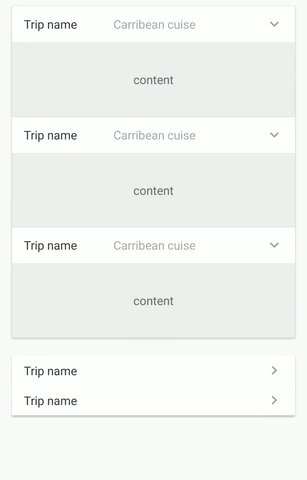
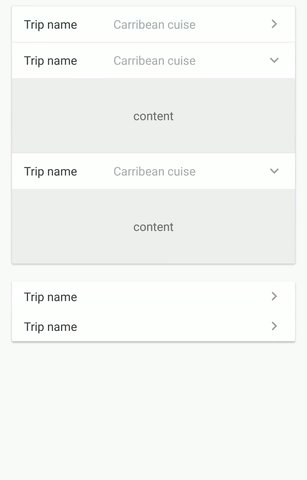
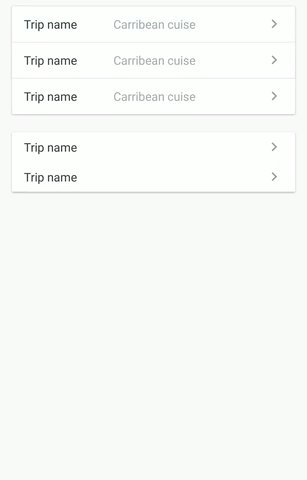
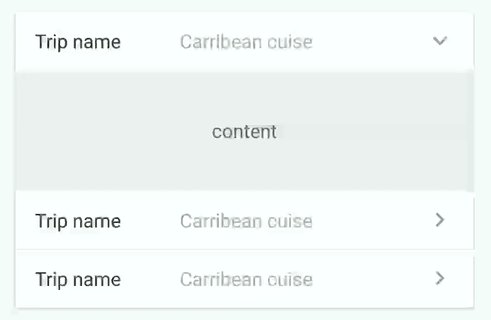
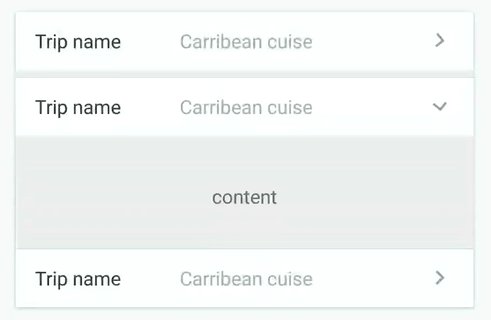
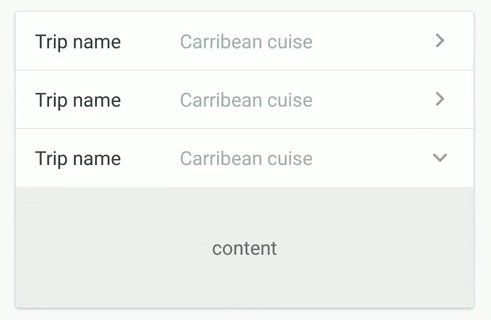
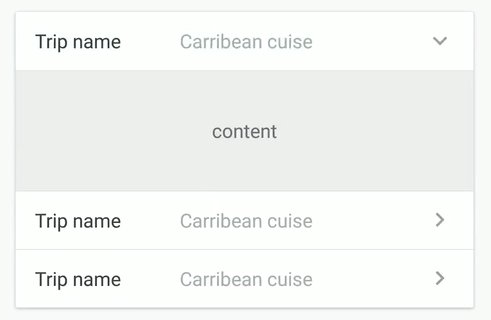
ExpansionPanel
Expansion panels contain creation flows and allow lightweight editing of an element.
AndroidX Ready
Based on Expansion Panels described on Material Design Componentshttps://material.io/archive/guidelines/components/expansion-panels.html#

Download
dependencies {
implementation 'com.github.florent37:expansionpanel:1.2.4'
}
Usage
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
>
<com.github.florent37.expansionpanel.ExpansionHeader
android:layout_height="wrap_content"
android:layout_width="match_parent"
app:expansion_headerIndicator="@id/headerIndicator"
app:expansion_layout="@id/expansionLayout"
app:expansion_toggleOnClick="true">
<!-- HEADER -->
...
<!-- HEADER INDICATOR -->
<ImageView
android:adjustViewBounds="true"
android:id="@+id/headerIndicator"
android:layout_gravity="center_vertical|right"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_width="wrap_content"
app:srcCompat="@drawable/ic_expansion_header_indicator_grey_24dp" />
</com.github.florent37.expansionpanel.ExpansionHeader>
<com.github.florent37.expansionpanel.ExpansionLayout
android:id="@+id/expansionLayout"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<!-- CONTENT -->
</com.github.florent37.expansionpanel.ExpansionLayout>
</LinearLayout>
Header
- Connect with his Expansion Layout :
expansion_layout(they must have the same parent) - Define the indicator view with
expansion_headerIndicator(the id of a view inside the header) - If you want to expand/close when the header is clicked, setup
expansion_toggleOnClick - You can modify the indicator rotation with
expansion_headerIndicatorRotationExpandedandexpansion_headerIndicatorRotationCollapsed
Layout
You can modify the default expansion of the label with `app:expansion_expanded="false"
Layout can be toggled programmatically with .toggle()
Use .setEnable(true/false) to enable/disable the expansion
Listener
Just add a listener into ExpansionLayout (not the header !) to follow the expansion layout state
ExpansionLayout expansionLayout = findViewById(...);
expansionLayout.addListener(new ExpansionLayout.Listener() {
@Override
public void onExpansionChanged(ExpansionLayout expansionLayout, boolean expanded) {
}
});
Open only one
You can setup multiple expansions layout to enable only 1 opened at time
final ExpansionLayoutCollection expansionLayoutCollection = new ExpansionLayoutCollection();
expansionLayoutCollection.add(ex1);
expansionLayoutCollection.add(ex2);
expansionLayoutCollection.openOnlyOne(true);
or direcly in xml with
- ExpansionsViewGroupLinearLayout
- ExpansionsViewGroupFrameLayout
- ExpansionsViewGroupRelativeLayout
- ExpansionsViewGroupConstraintLayout
<com.github.florent37.expansionpanel.viewgroup.ExpansionsViewGroupLinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:expansion_openOnlyOne="true"
android:orientation="vertical">
<!-- Expansions Header & Layouts -->
</com.github.florent37.expansionpanel.viewgroup.ExpansionsViewGroupLinearLayout>
Horizontal
Simply use HorizontalExpansionLayout instead of ExpansionLayout
<com.github.florent37.expansionpanel.HorizontalExpansionLayout
android:id="@+id/expansionLayout"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<!-- CONTENT -->
</com.github.florent37.expansionpanel.HorizontalExpansionLayout>
RecyclerView
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerHolder> {
...
//add an ExpansionLayoutCollection to your recycler adapter
private final ExpansionLayoutCollection expansionsCollection = new ExpansionLayoutCollection();
@Override
public void onBindViewHolder(MyRecyclerHolder holder, int position) {
//bind your elements
//just add the ExpansionLayout (with findViewById) to the expansionsCollection
expansionsCollection.add(holder.getExpansionLayout());
}
}
Single Listener
Update gradle, add ability to have only one listener at time
For what? If you tried to debug ViewHolders with this layout,then you might notice that over time addListener continues to add a listener,which causes a lot of unnecessary listeners and, moreover,there can be many listeners to one layouts in different ViewHolders due to which it may cause logic breakdown
var isExpanded = false
expandableLayout.run {
//expandableLayout.singleListener = true
singleListener = true
expandableLayout.addListener { expansionLayout, expanded ->
isExpanded = expanded
}
//do not toggle (expand/collapse, etc) before add listener
if (isExpanded)
expand(false)
else
collapse(false)
}
Credits
Author: Florent Champigny
Blog : http://www.tutos-android-france.com/
Fiches Plateau Moto : https://www.fiches-plateau-moto.fr/




License
Copyright 2017 Florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
这节课将继续讲解 Flutter 的常用组件中的列表滚动组件。 在实际开发中,会经常涉及到列表滚动。在 Flutter 中可以滚动的组件容器有很多,如 ScrollView、ListView、GridView、CustomScrollView 等等。那么这节课就带领大家对 Flutter 的常用组件中的列表滚动组件进行详细分析讲解,并结合案例进行详细的用法讲解。 本文将主要介绍: CustomSc
-
每个移动操作系统都提供了一个内置的 UI 工具包,其中包含各种小部件,这些小部件通常不是很可定制。Flutter 带有一个灵活的小部件系统,该系统实现了 Material Design 规范并激励移动应用程序开发人员创建具有未来感的最小 UI。 与特定于平台的 UI 小部件不同,Flutter 为每个通用需求提供了许多可定制的小部件选择,因此根据您独特的设计草图构建您的 Flutter 应用程序很
-
问题内容: 使用的文档/例子的覆盖材料UI造型与风格的成分,我已经成功地风格内的根源,“更深层次的元素” 和。 但是,当我使用相同的技术返回传递给的函数的覆盖时,DOM中的移动以及整个移动将不再正确呈现。 所应用的技术(在容器上按预期工作): 和朋友的典型DOM(缩写为类名): 当我将上述技术应用于时的DOM : 为了完整起见,这是我正在做的事情的最小复制,它会触发DOM切换: 我的JSX是标准设
-
我有以下代码片段: 这将给出错误: