软件概览
ShadowImageView
Abstract
More exquisite shadow effect, used in some special scene to enhance the user experience.
Chinese Documents
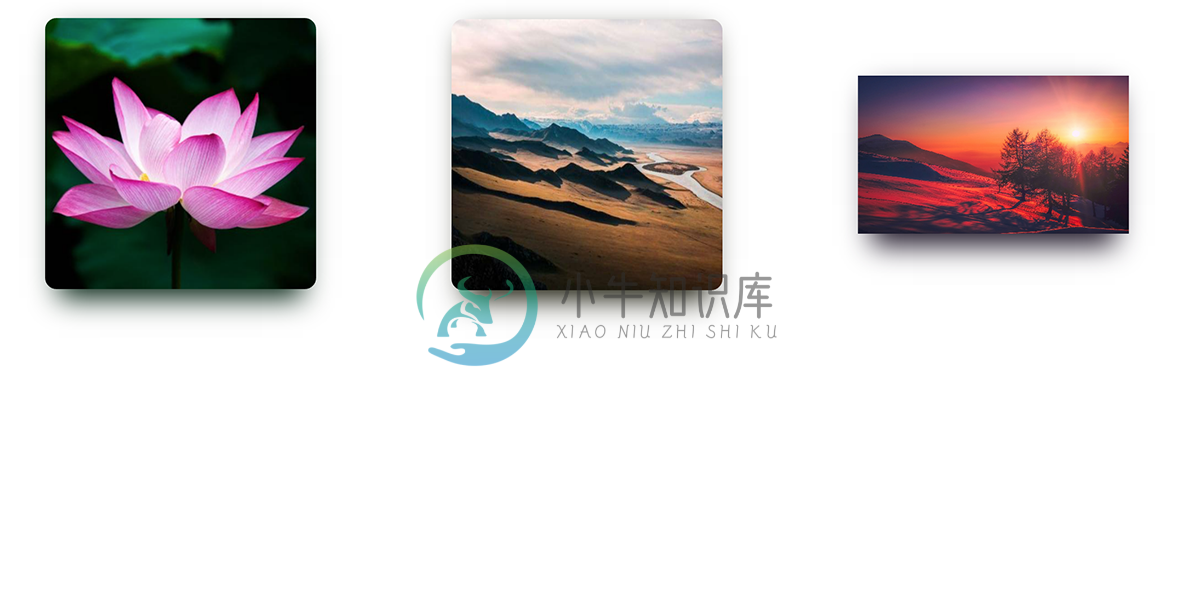
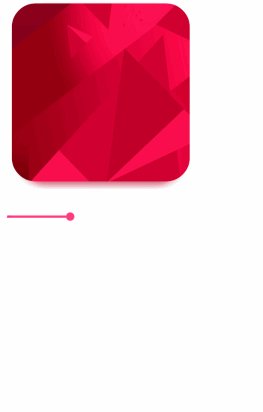
Picture
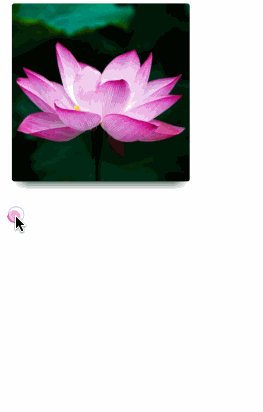
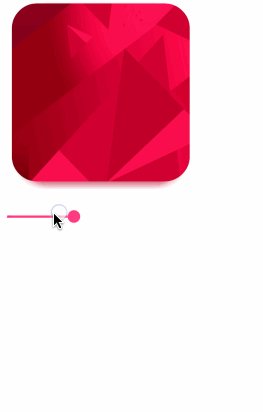
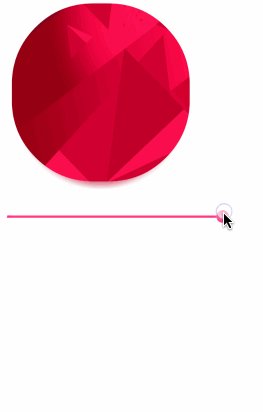
GIF
Add Picture
Demo
Usage
Gradle
dependencies {
compile 'com.yinglan.shadowimageview:shadowimageview:1.0.4'
}
In layout
<com.yinglan.shadowimageview.ShadowImageView
android:id="@+id/shadow"
android:layout_width="300dp"
android:layout_height="300dp"
app:shadowRound="20dp"
app:shadowSrc="@mipmap/lotus"
app:shadowColor="@color/colorAccent"/>
Set Picture
shadow.setImageResource(resID);
shadow.setImageDrawable(drawable);
shadow.setImageBitmap(bitmap);
Set the picture radius
shadow.setImageRadius(radius);
Set the shadow color of the image
shadow.setImageShadowColor(color);
Notice
SeePPMusicImageShadow, do a simple implementation, there may be a potential problem and use learning exchanges, looking forward to you have a better way of implementation.
License
The work done has been licensed under Apache License 2.0. The license file can be foundhere. You can find out more about the license at:
-
https://github.com/yingLanNull/ShadowImageView 阴影效果的实现 public void setShadowLayer(float radius, float dx, float dy, int shadowColor) 阴影的颜色 阴影效果设置两次 ShadowImageView if (((ImageView) view).getDrawable(