Maps SDK for Android Utility Library
Description
This open-source library contains utilities that are useful for a widerange of applications using the Google Maps Android API.
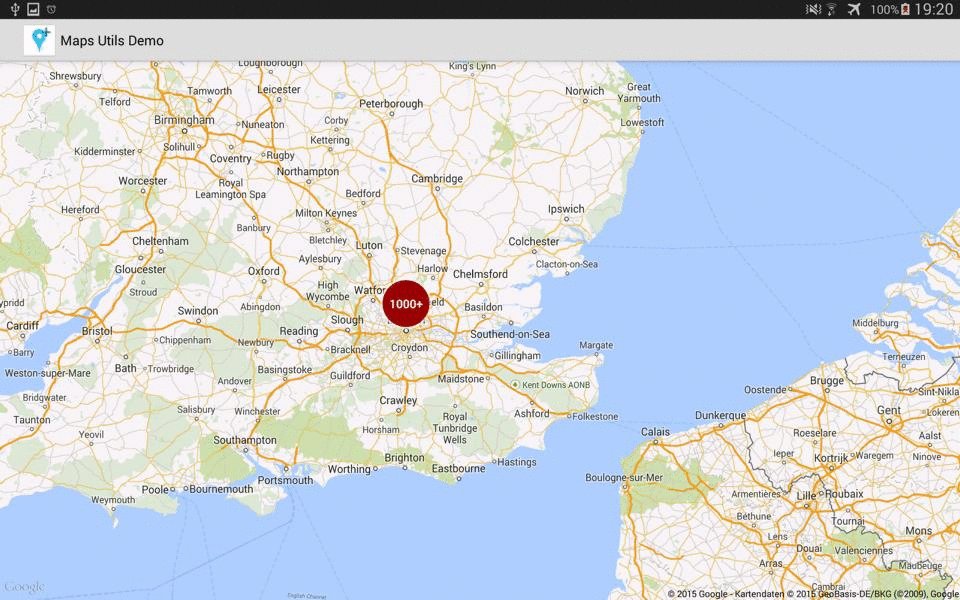
- Marker clustering — handles the display of a large number of points
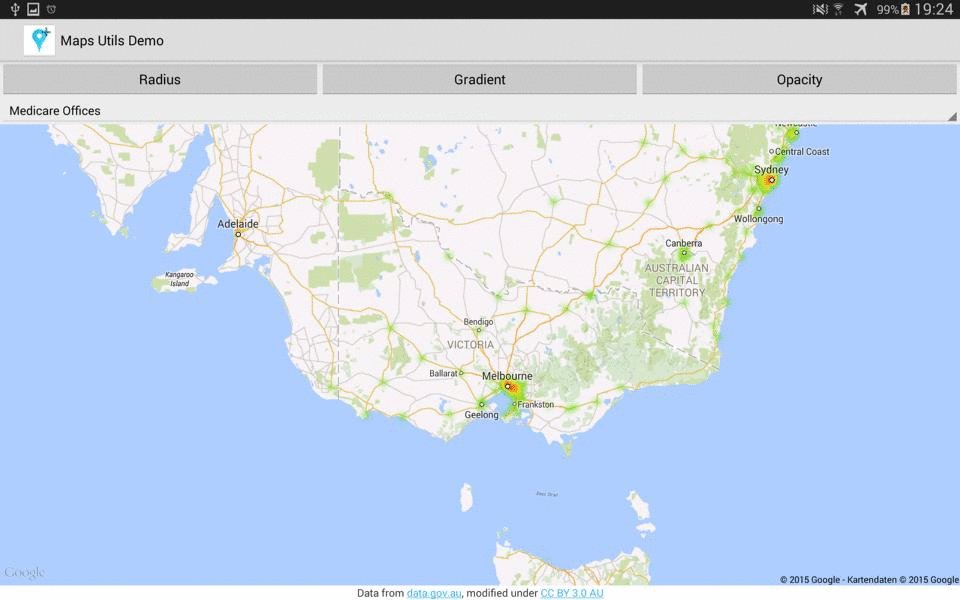
- Heat maps — display a large number of points as a heat map
- IconGenerator — display text on your Markers
- Poly decoding and encoding — compact encoding for paths,interoperability with Maps API web services
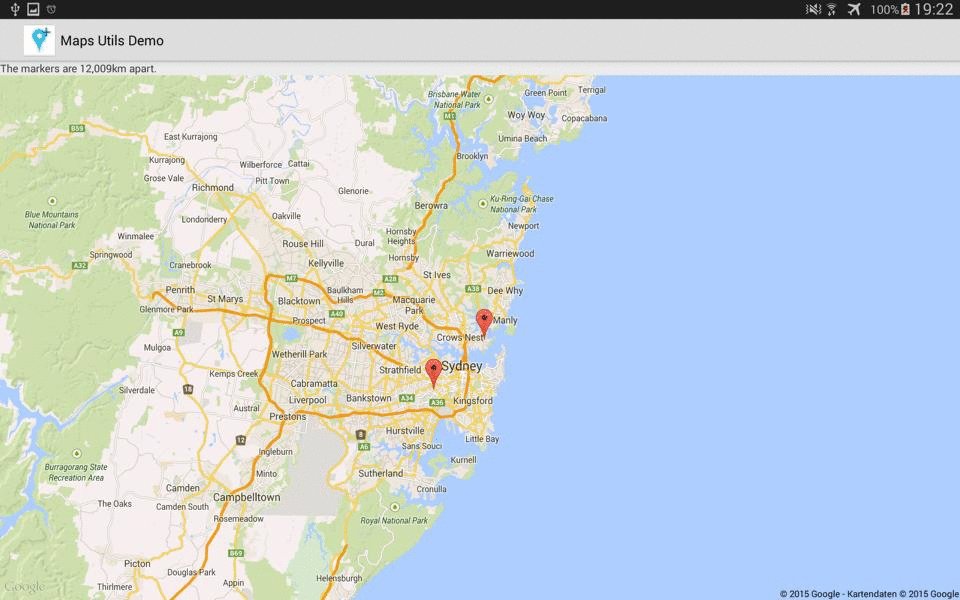
- Spherical geometry — for example: computeDistance, computeHeading,computeArea
- KML — displays KML data
- GeoJSON — displays and styles GeoJSON data
You can also find Kotlin extensions for this library here.
Developer Documentation
You can view the generated reference docs for a full list of classes and their methods.
Requirements
- Android API level 15+
- Maps SDK via Google Play Services
OR (Deprecated) Maps SDK v3 BETA library
Installation
dependencies {
// Utilities for Maps SDK for Android (requires Google Play Services)
implementation 'com.google.maps.android:android-maps-utils:2.2.6'
// (Deprecated) Alternately - Utilities for Maps SDK v3 BETA for Android (does not require Google Play Services)
implementation 'com.google.maps.android:android-maps-utils-v3:2.2.6'
}
Note: The Beta version of the SDK is deprecated and scheduled for decommissioning. A future version of the SDK will provide similar support for Beta features. See the release notes for more information.
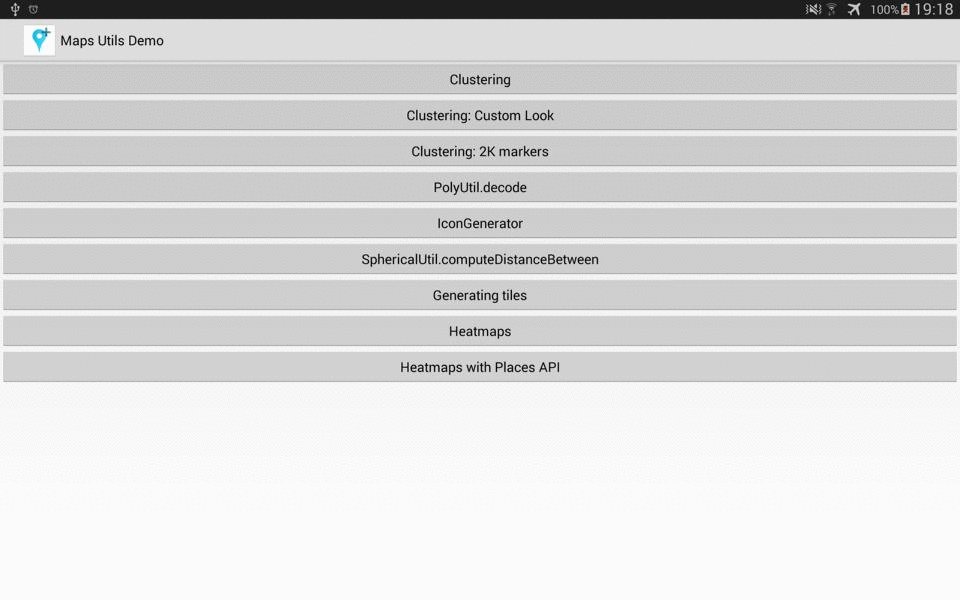
Demo App
This repository includes a demo app that illustrates the use of this library.
The version that depends on the Maps SDK for Android can be found under the gms Gradle product flavor, while version that depends on the Maps SDK V3 BETA can be found under the v3 Gradle product flavor. The active product flavor can be modified through Android Studio’s “Build Variants” toolbar options.
To run the demo app, you'll have to:
- Get a Maps API key
- Open the file
local.propertiesin the root project (this file should NOT be under version control to protect your API key) - Add a single line to
local.propertiesthat looks likeMAPS_API_KEY=YOUR_API_KEY, whereYOUR_API_KEYis the API key you obtained in the first step - Build and run the
gmsDebugvariant for the Maps SDK for Android version, orv3Debugfor the Maps SDK v3 BETA version
Migration Guide
Improvements made in version 1.0.0 of the library to support multiple layers on the map caused breaking changes to versions prior to it. These changes also modify behaviors that are documented in the Maps SDK for Android Maps documentation site. This section outlines all those changes and how you can migrate to use this library since version 1.0.0.
Adding Click Events
Click events originate in the layer-specific object that added the marker/ground overlay/polyline/polygon. In each layer, the click handlers are passed to the marker, ground overlay, polyline, or polygon Collection object.
// Clustering
ClusterManager<ClusterItem> clusterManager = // Initialize ClusterManager - if you're using multiple maps features, use the constructor that passes in Manager objects (see next section)
clusterManager.setOnClusterItemClickListener(item -> {
// Listen for clicks on a cluster item here
return false;
});
clusterManager.setOnClusterClickListener(item -> {
// Listen for clicks on a cluster here
return false;
});
// GeoJson
GeoJsonLayer geoJsonLayer = // Initialize GeoJsonLayer - if you're using multiple maps features, use the constructor that passes in Manager objects (see next section)
geoJsonLayer.setOnFeatureClickListener(feature -> {
// Listen for clicks on GeoJson features here
});
// KML
KmlLayer kmlLayer = // Initialize KmlLayer - if you're using multiple maps features, use the constructor that passes in Manager objects (see next section)
kmlLayer.setOnFeatureClickListener(feature -> {
// Listen for clicks on KML features here
});
Using Manager Objects
If you use one of Manager objects in the package com.google.maps.android (e.g. GroundOverlayManager, MarkerManager, etc.), say from adding a KML layer, GeoJson layer, or Clustering, you will have to rely on the Collection specific to add an object to the map rather than adding that object directly to GoogleMap. This is because each Manager sets itself as a click listener so that it can manage click events coming from multiple layers.
For example, if you have additional GroundOverlay objects:
New
GroundOverlayManager groundOverlayManager = // Initialize
// Create a new collection first
GroundOverlayManager.Collection groundOverlayCollection = groundOverlayManager.newCollection();
// Add a new ground overlay
GroundOverlayOptions options = // ...
groundOverlayCollection.addGroundOverlay(options);
Old
GroundOverlayOptions options = // ...
googleMap.addGroundOverlay(options);
This same pattern applies for Marker, Circle, Polyline, and Polygon.
Adding a Custom Info Window
If you use MarkerManager, adding an InfoWindowAdapter and/or an OnInfoWindowClickListener should be done on the MarkerManager.Collection object.
New
CustomInfoWindowAdapter adapter = // ...
OnInfoWindowClickListener listener = // ...
// Create a new Collection from a MarkerManager
MarkerManager markerManager = // ...
MarkerManager.Collection collection = markerManager.newCollection();
// Set InfoWindowAdapter and OnInfoWindowClickListener
collection.setInfoWindowAdapter(adapter);
collection.setOnInfoWindowClickListener(listener);
// Alternatively, if you are using clustering
ClusterManager<ClusterItem> clusterManager = // ...
MarkerManager.Collection markerCollection = clusterManager.getMarkerCollection();
markerCollection.setInfoWindowAdapter(adapter);
markerCollection.setOnInfoWindowClickListener(listener);
Old
CustomInfoWindowAdapter adapter = // ...
OnInfoWindowClickListener listener = // ...
googleMap.setInfoWindowAdapter(adapter);
googleMap.setOnInfoWindowClickListener(listener);
Adding a Marker Drag Listener
If you use MarkerManager, adding an OnMarkerDragListener should be done on the MarkerManager.Collection object.
New
// Create a new Collection from a MarkerManager
MarkerManager markerManager = // ...
MarkerManager.Collection collection = markerManager.newCollection();
// Add markers to collection
MarkerOptions markerOptions = // ...
collection.addMarker(markerOptions);
// ...
// Set OnMarkerDragListener
GoogleMap.OnMarkerDragListener listener = // ...
collection.setOnMarkerDragListener(listener);
// Alternatively, if you are using clustering
ClusterManager<ClusterItem> clusterManager = // ...
MarkerManager.Collection markerCollection = clusterManager.getMarkerCollection();
markerCollection.setOnMarkerDragListener(listener);
Old
// Add markers
MarkerOptions markerOptions = // ...
googleMap.addMarker(makerOptions);
// Add listener
GoogleMap.OnMarkerDragListener listener = // ...
googleMap.setOnMarkerDragListener(listener);
Clustering
A bug was fixed in v1 to properly clear and re-add markers via the ClusterManager.
For example, this didn't work pre-v1, but works for v1 and later:
clusterManager.clearItems();
clusterManager.addItems(items);
clusterManager.cluster();
If you're using custom clustering (i.e, if you're extending DefaultClusterRenderer), you must override two additional methods in v1:
onClusterItemUpdated()- should be the same* as youronBeforeClusterItemRendered()methodonClusterUpdated()- should be the same* as youronBeforeClusterRendered()method
*Note that these methods can't be identical, as you need to use a Marker instead of MarkerOptions
See the CustomMarkerClusteringDemoActivity in the demo app for a complete example.
New
private class PersonRenderer extends DefaultClusterRenderer<Person> {
...
@Override
protected void onBeforeClusterItemRendered(Person person, MarkerOptions markerOptions) {
// Draw a single person - show their profile photo and set the info window to show their name
markerOptions
.icon(getItemIcon(person))
.title(person.name);
}
/**
* New in v1
*/
@Override
protected void onClusterItemUpdated(Person person, Marker marker) {
// Same implementation as onBeforeClusterItemRendered() (to update cached markers)
marker.setIcon(getItemIcon(person));
marker.setTitle(person.name);
}
@Override
protected void onBeforeClusterRendered(Cluster<Person> cluster, MarkerOptions markerOptions) {
// Draw multiple people.
// Note: this method runs on the UI thread. Don't spend too much time in here (like in this example).
markerOptions.icon(getClusterIcon(cluster));
}
/**
* New in v1
*/
@Override
protected void onClusterUpdated(Cluster<Person> cluster, Marker marker) {
// Same implementation as onBeforeClusterRendered() (to update cached markers)
marker.setIcon(getClusterIcon(cluster));
}
...
}
Old
private class PersonRenderer extends DefaultClusterRenderer<Person> {
...
@Override
protected void onBeforeClusterItemRendered(Person person, MarkerOptions markerOptions) {
// Draw a single person - show their profile photo and set the info window to show their name
markerOptions
.icon(getItemIcon(person))
.title(person.name);
}
@Override
protected void onBeforeClusterRendered(Cluster<Person> cluster, MarkerOptions markerOptions) {
// Draw multiple people.
// Note: this method runs on the UI thread. Don't spend too much time in here (like in this example).
markerOptions.icon(getClusterIcon(cluster));
}
...
}
Support
Encounter an issue while using this library?
If you find a bug or have a feature request, please file an issue.Or, if you'd like to contribute, send us a pull request and refer to our code of conduct.
You can also reach us on our Discord channel.
For more information, check out the detailed guide on theGoogle Developers site.
-
这是一个ListView,我可以显示城市和地点。我想显示从当前点到列出的位置的距离。 例如: +++++++++++++++++++++++++ Name :Hotel Hilton Category :hotel distance:1km +++++++++++++++++++++++++ 如何计算和显示列表中的每个距离值? ArrayList> contactList = new ArrayL
-
我在网上查了一下,一般采用下面的步骤: 1、右键工程, 2、Build path, 3、java build path,选择libraries 4、在右边的按钮中点击“Add Library” 5、选择“User library”,点击“下一步” 6、点击“User librarys”按钮 7、在出现的界面中点击“New.
-
這是我的清單許可權: 這是我的Activity:@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_search); ButterKnife.inject(this); mSearchFr
-
一.简介 在使用Google maps api v2中要计算两个不同点之间的距离。开始使用Location 类中有方法但是以计算,但是在实际的使用中发现计算的距离并不准确。即使是相同的两个点的距离也不为零。从朋友那里得知百度地图的API中提供有类来计算两地距离,就想Google maps API V2中应该也有类似的工具类吧。经过查找发现该工具类其实在另外一个jar包中。需要重新引入。 资料站点:
-
几个小时后,我决定分享我的问题。 (以及数小时的堆栈溢出后) 根build.gradle buildscript { repositories { google() jcenter() } dependencies { classpath 'com.android.tools.build:gradle:3.3.2' classpath 'com.google.gms:google-services
-
Android-async-http仓库:https://github.com/loopj/android-async-http android-async-http主页:http://loopj.com/android-async-http/ 大牛讲解地址:http://blog.csdn.net/yanbober/article/details/45307549 android-async-h
-
我正在开发一个使用google maps API V2的android应用程序,应用程序崩溃了,我出现了这个错误。 06-04 12:26:31.980:E/AndroidRuntime(16726):致命异常:main 06-04 12:26:31.980:E/AndroidRuntime(16726):java.lang.NoClassDefoundError:com.google.andro
-
不知道是否有人有关于如何在Android Studio上实现Google Maps v2的文档,官方文档并没有对此进行说明。提前道谢。
-
我在Android2.33中创建了应用程序。我使用了APKV2键,并且我遵循了所有的步骤,但是它仍然显示错误 我包括了google-play-services jar库文件,但它仍然显示未预期停止...
-
我试图在使用新的Google Maps API V2点击一个标记后创建自定义。我希望它看起来像在原来的地图应用谷歌。像这样: 当我在里面有时,它就不起作用了--选择了整个而不仅仅是。我读到这是因为它本身没有而只是快照,所以单个项不能相互区分。 编辑:在文档中(感谢Disco S2): 正如上一节关于信息窗口的部分所提到的,信息窗口不是实时视图,而是视图作为图像呈现到地图上。因此,您在视图上设置的任
-
问题内容: 今天,我尝试使用适用于Android 2.3.3的Google Maps api v2我的步骤: 从debug.keystore获得SHA1代码 在Google API控制台中创建一个新项目 注册一个新的ID 启用了Google Maps android api v2 使用输入SHA1创建一个Android密钥; it.mappe(it.mappe是我的包) 获取API密钥 更新And
-
因此,我已经研究了许多关于这个问题的问题,但没有找到解决方案。 以下是我目前在尝试使用谷歌地图Android API时收到的错误。 这是我的清单文件 这是片段。地图的java 以及布局。相同的xml 下面的图片显示了启用的谷歌地图Android API 下面是显示生成的API密钥的