simple-chrome-custom-tabs 
- Navigating to external websites from your app?
- "Yes, that one is easy"
- Wondering how to keep the user in context?
- "I know... it can be done using WebView, but I don't like it that much"
- Aha! Why don't you try Chrome Custom Tabs?
- "Integrating it into my app can be a pain..."
- Not anymore!
simple-chrome-custom-tabs will help you with that.
Description
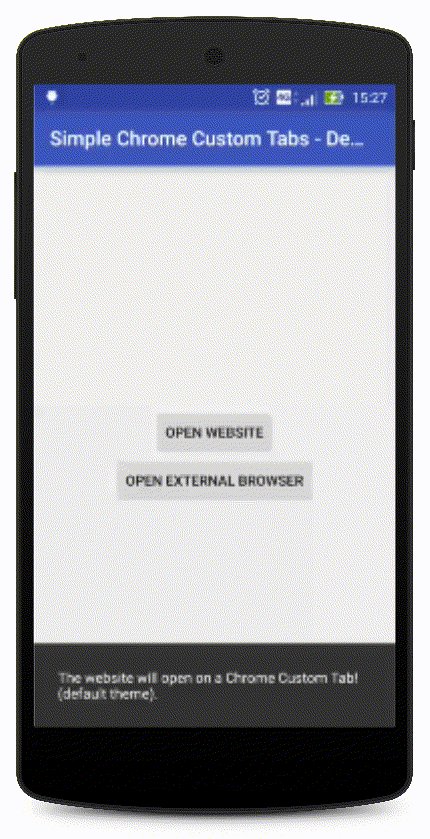
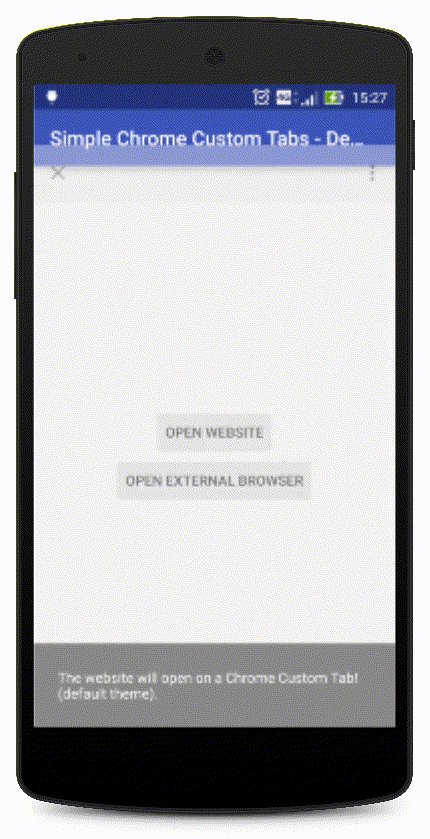
simple-chrome-custom-tabs provides easy integration of Chrome Custom Tabs into your project.Just connect it to your activity, and navigate to the external website styling your tab as you wish.Moreover with Custom Tabs the navigation can be nearly instantaneous!
More information about Chrome Custom Tabs available at: https://developer.chrome.com/multidevice/android/customtabs
Adding to your project
To start using this library, add these lines to the build.gradle of your project:
repositories {
maven {
url "http://dl.bintray.com/novoda/maven"
}
}
dependencies {
compile 'com.novoda:simple-chrome-custom-tabs:0.1.6'
}
Simple usage
- Initialize
simple-chrome-custom-tabs, you only have to this once.
SimpleChromeCustomTabs.initialize(context);
- Connect
simple-chrome-custom-tabsto yourActivityas soon as it is resumed.
@Override
public void onResume() {
super.onResume();
SimpleChromeCustomTabs.getInstance().connectTo(this);
}
And don't forget to disconnect when the Activity is paused.
@Override
public void onPause() {
SimpleChromeCustomTabs.getInstance().disconnectFrom(this);
super.onPause();
}
- Navigate!
Uri url = ANY_WEBSITE_URL;
NavigationFallback fallback = ANY_FALLBACK_MECHANISM; //In case something goes wrong.
IntentCustomizer customizer = ANY_INTENT_CUSTOMIZER; //To theme your tab.
SimpleChromeCustomTabs.getInstance().withFallback(fallback)
.withIntentCustomizer(customizer)
.navigateTo(url, activity);
And voilà!!
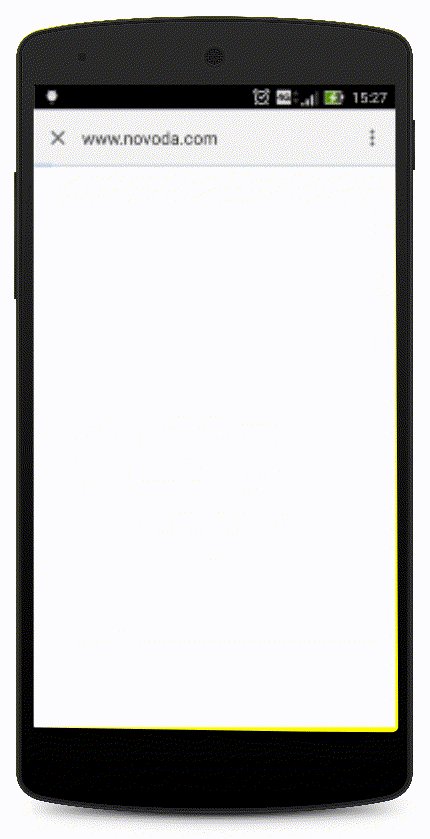
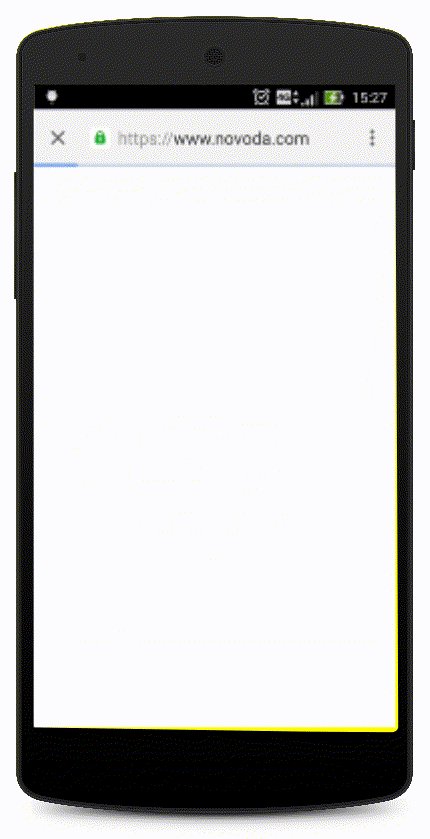
| External Browser | simple-chrome-custom-tabs |
|---|---|
 |
 |
Note:Check the extended demo for further usage examples.
Links
Here are a list of useful links:
- We always welcome people to contribute new features or bug fixes, here is how
- If you have a problem or you feel that important functionality is missing check the Issues Page first to see if we are working on it
-
Chrome Custom Tabs 标签优点 Chrome自定义标签页(Custom Tabs)将允许应用预加载,从而将网页的加载时间直接减半。 它的速度比WebView更快,预加载的效果甚至好于Chrome本身。 持良好的用户体验,并且让用户感觉这个自定义 Tab 就是您应用的一部分。 使用方法比WebView 简单,只需要一行代码,和直接调用系统浏览器显示网页没啥区别 有大量自定义属性,改善
-
chrome.tabs.executeScript 注入脚本 ///tabId 运行脚本的选项卡的id ///obj 对象 /// code 要执行的js代码 /// file 要执行的js代码 /// allFrames true为将脚本注入所有帧,默认为false ///callback 回调函数 chrome.tabs.executeS
-
本节主要介绍如何在Google Chrome浏览器web页面上点击右键弹出自定义菜单,即如何使用谷歌Context Menus API接口。上节已经把主要流程介绍了,这节就直接上代码,代码都是官方例子没有实际意义,但是可以起到抛砖引玉的作用,大家根据自己的需要开发出自己想要的功能才是王道。 manifest.json代码如下: { "name": "Context Menus
-
background,popup才有chrome.tabs属性 两个chrome扩展:1,whatruns用来检查网站技术栈. 2,readerview用来沉浸式阅读. 这里介绍svg的用法 参考
-
JSF为开发人员提供了强大的功能来定义自己的自定义标记,可用于呈现自定义内容。 在JSF中定义自定义标记分为三个步骤。 步 描述 1a 创建一个xhtml文件,并使用ui:composition标签在其中定义内容 1b 创建标记库描述符(.taglib.xml文件)并在其中声明上面的自定义标记。 1c 在web.xml中注册标记libray描述符 步骤1a:定义自定义标签内容:buttonPane
-
自定义Drawables > 原文链接 : Custom Drawables 原文作者 : Ryan Harter 译文出自 : 开发技术前线 www.devtf.cn 译者 : SwinZh 校对者: Mr.Simple 状态 : 完成 我们都看过关于为什么你应该适当的使自定义Views和如何能帮助你正确的封装你的应用程序代码的帖子。但非视图相关的部分如何转化为我们apps的其他部分的这种思考方
-
The alter method can be used if you want to insert or remove rows and columns using external buttons. You can programmatically select a cell using the selectCell and load new data by loadData function
-
Registering a renderer Rendering custom HTML in cells Rendering custom HTML in header Registering a renderer When you create a renderer, a good idea is to assign it as an alias that will refer to this
-
You can easily pass id and other attributes to the hot-table wrapper element. It will be applied to the root Handsontable element, allowing further customization of the table.// app.component.ts impor
-
A plugin contains one or more features that can be easily plugged in to Handsontable. Writing a new plugin is not a difficult task, simply cloning the Skeleton template will give you a good starting p

