Cross Platform React Native UI Toolkit
Get Started
Installation
Followthese instructionsto install React Native Elements!
Usage
Start using the components or try it on Snackhere.
import { Button } from 'react-native-elements';
<Button />;
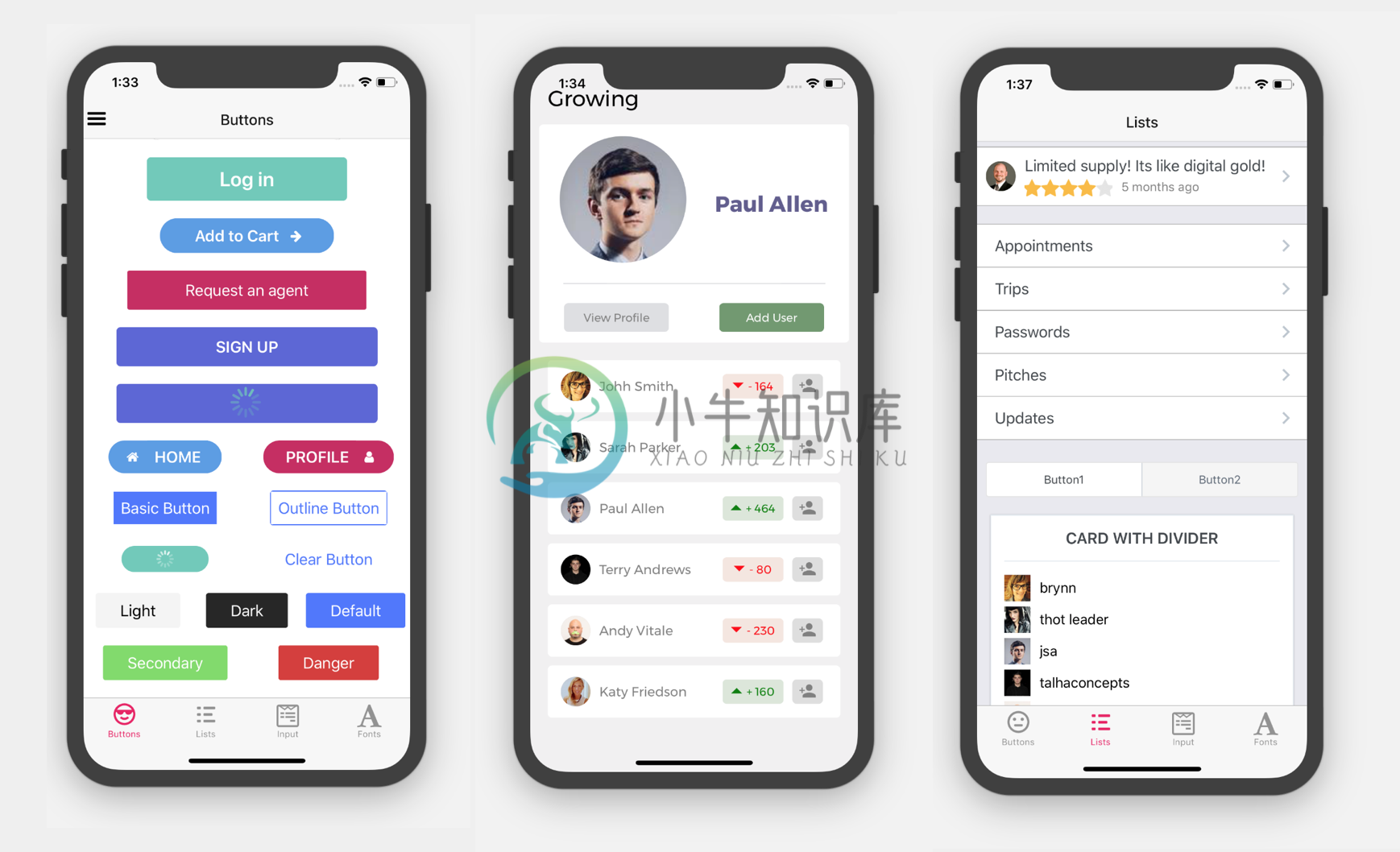
Components included:
- Avatar
- Badge
- BottomSheet
- Button
- ButtonGroup
- Card
- CheckBox
- Divider
- FAB
- Header
- HTML style headings
- Icon
- Image
- Input
- ListItem
- Linear Progress
- Overlay
- Pricing
- Rating
- SearchBar
- Slider
- Social Icons / Social Icon Buttons
- Speed Dial
- Switch
- Tile
- Tab
- TabView
- Tooltip
Universe Components
React Native Web support
As a cross platform UI Toolkit, you can now use RNE on the web & share your codebase between your React Native + React web apps. RNE components are rendered perfectly on browser. You can achieve this to target iOS, Android and Web by collaborating RNE and React Native for Web.
Click here for a full walkthrough using React Native Elements + React Native Web.
Demo App
Checkout the officialReact Native Elements Appon Expo which uses all of the React Native Elements components.
If you are looking to contribute to the React Native Elements App, clickhere toview the implementation & run the RNE expo app locally.
Documentation
Contributing
Interested in contributing to this repo? Check out ourContributing Guideand submit a PR for a new feature/bug fix.
A big shoutout to all our contributors! You could be here too!
First Contributors
We encourage everyone to contribute & submit PR's especially first-timecontributors. Look for the label Good First Issue on the issues. Clickhereto see them.
If there is something you's like to see or request a new feature, please submitanissueor apull request.
Core Contributors
We are currently looking for new core contributors that can help lead this project.
Slack Community
In case you have any other question or would like to come say Hi! to the RNEcommunity, join our Slack team.See you on the other side!
Backers
Become a backer and show your support for React Native Elements.
Sponsors
Do you use React Native Elements in production? If so, consider supporting this project as it will allow the maintainers to dedicate more time to maintaining this project and also building new features for everyone. Also, your app or company's logo will show on GitHub and link to your website - who doesn't want a little extra exposure? Here's the info.
-
组件代码 import React, {useState,useEffect,useRef,useCallback,Component,} from 'react'; import {View,Text,Dimensions,StyleSheet,TouchableOpacity,Image,FlatList,ScrollView,} from 'react-native'; import {sc
-
方法一:react-native-scrollable-tab-view 步骤: 1.安装下载: npm install react-native-scrollable-tab-view --save 2.引入: import ScrollableTabView , { ScrollableTabBar, DefaultTabBar } from "react-native-scrollable-
-
React-Native,Android端解决无法访问不受信任HTTPS证书服务器的问题 2020-08-31 参考资料: https://blog.csdn.net/vv_bug/article/details/77100113?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.c
-
项目版本: react:'16.9.0' react-native:'0.61.3' react-native-elements: '^1.2.7' Xcode:10.2.1 问题描述: 最近使用 Xcode 对 react-native 进行开发时,在其使用第三方UI框架 react-native-elements 中的 Check 组件时,控制台报如下错误 unnrecognized fon
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima
-
本文向大家介绍react-native setState,包括了react-native setState的使用技巧和注意事项,需要的朋友参考一下 示例 要在应用程序中更改视图,可以使用setState-这将重新渲染您的组件及其任何子组件。setState在新状态和先前状态之间执行浅表合并,并触发组件的重新呈现。 setState 接受键值对象或返回键值对象的函数 键值对象 功能 使用函数对于基于
-
诸葛io移动统计支持React Native插件,以下为集成方法。 1. 环境准备 1.1. iOS环境 iOS 8.0+ 代码支持iOS8.0的系统 pod 1.0+ iOS系统的集成依赖于cocoaPod工具 1.2. Android环境 Android SDK 16+ 代码支持Android 16+ 1.3. React Native环境 react-native 0.50+ react-n
-
ZhiHuDaily-React-Native 是使用 React Native for Android 实现的知乎日报客户端。 此项目使用 React Native 主要特性: Flex Style Direct Manipulation Native UI Components DrawerLayoutAndroid Image/Text/ListView TouchableHighlight
-
基于react-native实现的博客园移动客户端,兼容android和ios 功能列表: 用户登录 & 个人信息查看 博文列表 & 博文评论列表 & 博文评论添加 & 我的博文列表 & 博文离线 & 博文收藏 新闻列表 & 新闻评论列表 & 新闻评论添加 & 新闻离线 & 新闻收藏 闪存列表 & 闪存评论列表 & 闪存评论添加 & 新增闪存 & 我的闪存列表 博问列表 & 博问回答列表 & 博问