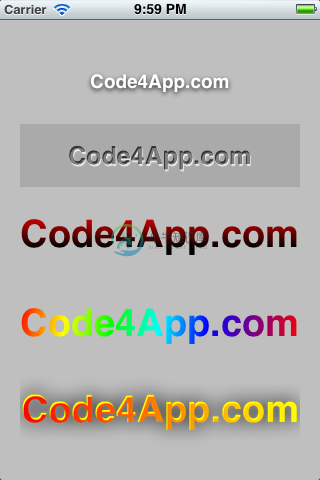
给UILabel的文字加上各种各样的艺术字体效果,包括阴影(内阴影和外阴影)、渐变色彩、彩虹、浮雕效果等等,而且使用十分简单,能够完全代替UILabel。是一个功能十分强大又简单易用的类库。 [Code4App.com]

-
前言 今天还是围绕react中的css解决方案写的一篇文章,根据神三元大佬的掘金小册,我尝试在自己的项目中使用styled-component,第一次接触大佬的编程思路,总体下来感觉收获良多,再次与大家分享。 styled-component 首先我们要知道啥是styled-component,首先可以说这是目前最受欢迎的JSS解决方案,首先我们要明确的一点就是这个东西的学习成本虽然不是所谓的零成
-
第一步先安装 styled-components 第二步创建style.js(在src目录下) **import { createGlobalStyle } from ‘styled-components’; export const GlobalStyle = createGlobalStyle` html, body, div, span, applet, object, iframe, h1
-
首先需要安装style-component 在控住台输入npm install styled-component --save 全局如何使用呢? 在index.js中引入style.js,以下是style.js中的代码(其中使用了reset.css,目的为了在所有浏览器上作统一) import { createGlobalStyle } from 'styled-components' expo
-
1、安装styled-components,用于js编写对应的组件 styled的使用,用于创建组件 import styled from 'styled-components' export const Item = styled.div` width: 350px; height: 36px; line-height: 36px; font-weight: b
-
本文作者:IMWeb linq 未经同意,禁止转载 写 React 的同学肯定纠结过 CSS 该怎么组织的问题。传统 WEB 开发里面推崇的 CSS、JS、HTML 关注点分离不建议把 CSS 写到 JS 里面,随着开发方式的演化,这种写法总会让人觉得很别扭,因为从概念上来讲组件要具有封装、自治的特点,那么把 CSS 写到组件里面会更容易维护,也能把 JS 的功能发挥到极致,styled-comp
-
在 styled-components 升级到 4 版本后设置全局属性的 createGlobalStyle 这个 api 被废除,替代的 api 是 createGlobalStyle 与过去组织代码的方式有差异代码如下。 style.js 文件中的代码: import { createGlobalStyle } from 'styled-components' export const Gl

