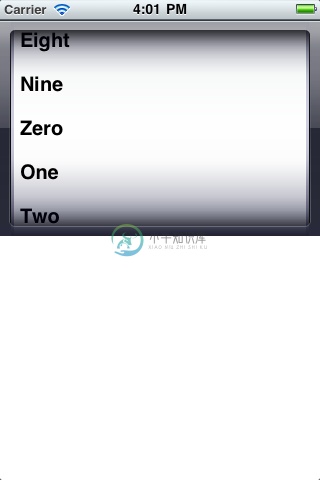
实现无限循环滚动的选择器(picker)。比如,循环显示0、1、2、3、4、0、1、2、3、4、0... [Code4App.com]

-
一、报错语句是什么意思? Error: Too many re-renders. React limits the number of renders to prevent an infinite loop. 错误:重新渲染过多。React限制渲染的数量以防止无限循环。 二、复现步骤,及其改法 1.错误代码 代码如下(示例): const handlePreview = (url) => {
-
React-Native 版本:0.59.8 机型: MIX 2/R11 android 版本:8.0.0/8.1.0/7.1.1 java.lang.NullPointerException: Attempt to invoke virtual method 'void android.view.View.dispatchCancelPendingInputEvents()' on a null
-
程序导入友盟微社区2.3后,运行正常,后来替换微社区2.4版本后,出现了错误如下: 03-22 13:48:53.089: E/xxxxxx(32070): get point=10 03-22 13:48:53.095: E/UmengPushImpl(32070): ### 默认的推送实现 : com.umeng.comm.push.UmengPushImpl@4152c2b0 03-22 1
-
问题: import {useState, Fragment} from 'react'; import Add from './dialogAdd'; function Top() { const [visible, setVisible] = useState(false); const isVisible = (flag) => { setVisible(flag) } ret
-
(function(global){ var PICKERCOUNT = 0; var body = document.getElementsByTagName("body")[0]; var coordinate = {start: {y:0},end: {y:0,status:true}, move: {y:0}}; var Util = { rem

